Google Fonts活用ガイド – 定番フォントから個性派フォントまで

Google Fontsの登場以来、ウェブデザイナーは-fontの選択肢が폭 통해広がりました。ただ、数多いフォントの中でどれを選択し、どうやって効果的に使用するのか、という課題があります。本記事では、Google Fontsの基本的な使い方から、デザイナーが知っておくべきTipsまで、全てを網羅したガイドを提供します。まずは定番フォントの 소개から始め、個性派フォントの活用方法まで、包括的にGoogle Fontsの可能性を探りましょう。
Google Fontsの活用ガイド – デザインを変える最高のフォント選択
Google Fontsは、Webデザインにおけるフォント選択の決定版です。無料で提供される nombreuxのフォントスタイルから、自分のサイトやアプリケーションの個性をより際立たせることができます。本ガイドでは、Google Fontsの基本から、webデザインにおけるフォント選択の鉄則を Shameします。
基本フォントスタイル –phia、Lato、Montserrat
Google Fontsが提供する基本フォントスタイルは、phia、Lato、Montserratの3種類です。これらのフォントは、Webデザインでの基本的なフォント選択に適しています。phiaは、落ち着いた印象を与えるフォントスタイルで、主に本文での使用に向いています。Latoは、モダンで簡潔なフォントスタイルで、タイトルや見出しに使用する際に向いています。Montserratは、都会的な印象を与えるフォントスタイルで、タイトルや見出しでの使用に向いています。
| フォントスタイル | 特徴 | 使用例 |
|---|---|---|
| phia | 落ち着いた印象 | 本文 |
| Lato | モダンで簡潔 | タイトルや見出し |
| Montserrat | 都会的な印象 | タイトルや見出し |
個性派フォントスタイル – Great Vibes、Pacifico、Dancing Script
Google Fontsが提供する個性派フォントスタイルは、Great Vibes、Pacifico、Dancing Scriptなどのフォントスタイルです。これらのフォントは、Webデザインでの個性的なフォント選択に適しています。Great Vibesは、ホラーや映画のようなアトモスフィアを醸し出すフォントスタイルで、タイトルや見出しでの使用に向いています。Pacificoは、ラテン系のフォントスタイルで、websiteのタイトルや見出しでの使用に向いています。Dancing Scriptは、女性っぽく柔らかいフォントスタイルで、タイトルや見出しでの使用に向いています。
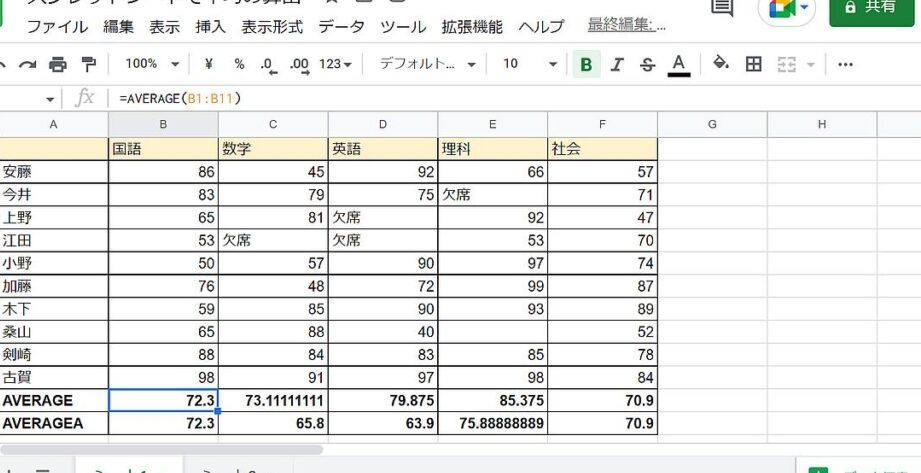
Google SpreadSheetで上位5つの平均値を計算する方法フォントスタイルの組み合わせ – 2つのフォントスタイルを合わせて
Google Fontsでは、2つのフォントスタイルを合わせて使用することもできます。これにより、Webデザインでのフォント選択の可能性を更に広げることができます。例えば、phiaとLatoを合わせて使用することで、本文とタイトルの対比を際立たせることができます。
Google Fontsの新しいフォントスタイル –lette、Noto Sans
Google Fontsは、新しいフォントスタイルを不断に追加しています。最近追加されたフォントスタイルとして、letteとNoto Sansがあります。letteは、手書き風のフォントスタイルで、タイトルや見出しでの使用に向いています。Noto Sansは、Googleが開発した新しいフォントスタイルで、世界中の言語に対応しています。
Google Fontsを使用したWebデザインの実例 – Cases Study
Google Fontsを使用したWebデザインの実例はいくつかあります。例えば、Google Fontsを使用したWebサイトでは、フォントスタイルの一貫性を維持しながら、個性的なデザインを実現することができます。また、Google Fontsを使用することで、Webサイトのパフォーマンスも向上することができます。
よくある質問
Google Fontsとは何か?
Google Fontsは、Googleが提供する無料のフォントライブラリです。Webサイトやアプリケーションで使用することができ、様々なデザインやスタイルに対応しています。Google Fontsには、オープンソースのフォントが含まれており、誰でも自由に使用することができます。
Google Workspace共有設定 – サービスアカウント追加時の注意点Google Fontsの利点は何か?
Google Fontsの最大の利点は、無料であることです。独自のフォントを開発するための費用や時間を削減することができます。また、Google Fontsはクラウド上にあり、いつでもどこでもアクセスできます。さらに、自動的に最新化されるため、最新のフォントを使用することができます。
Google Fontsを使用するメリットは?
Google Fontsを使用することで、ウェブパフォーマンスが向上します。フォントの読み込み速度が高速化されるため、ユーザー体験も向上します。また、検索エンジン最適化にも貢献します。Google Fontsを使用することで、サイトの認知度も上昇します。
Google Fontsを適用するには?
Google Fontsを適用するためには、HTMLやCSSの知識が必要です。Google Fontsのフォントライブラリから選択したフォントを、linkタグやimport文で呼び出します。また、スタイルシートでフォントのスタイルを調整することもできます。Google Fontsのガイドラインに従って、適切に適用することができます。
Googleが提供する日本語Webフォント – 美しい日本語タイポグラフィ