親フレームのjQueryを子フレームで共有!iframeページ連携術

ウェブページ上でのフレームワークは、親フレームと子フレームの連携が支点です。その中で、jQueryを子フレームで共有する方法があるとすれば、パージナビゲーションやコンテンツの統合が格段に捗ります。iframeを使用して、親フレームと子フレームを連携させることで、サイトの運用効率やユーザー体験を高めることができます。この記事では、親フレームのjQueryを子フレームで共有する具体的な方法を紹介します。
親フレームのjQueryを子フレームで共有!iframeページ連携術
親フレームと子フレームは、異なるドキュメントオブジェクトモデル(DOM)を持ち、直接的なアクセスはできないため、iframeページ連携術が必要になります。そんな中、親フレームのjQueryを子フレームで共有することで、両方のフレームで同期することができます。
親フレームのjQueryを子フレームに読み込む方法
子フレームに親フレームのjQueryを読み込む方法はいくつかあります。一つは、子フレームのHTMLファイルにscriptタグを追加して、親フレームのjQueryをインポートする方法です。contentWindowやcontentDocumentを使用して、子フレームのドキュメントオブジェクトモデル(DOM)にアクセスすることもできます。
| 方法 | 説明 |
|---|---|
| scriptタグを追加 | 子フレームのHTMLファイルにscriptタグを追加して、親フレームのjQueryをインポートする |
| contentWindowを使用 | 子フレームのドキュメントオブジェクトモデル(DOM)にアクセスするためにcontentWindowを使用する |
| contentDocumentを使用 | 子フレームのドキュメントオブジェクトモデル(DOM)にアクセスするためにcontentDocumentを使用する |
子フレームのDOMを操作する方法
子フレームのDOMを操作するためには、親フレームから子フレームのドキュメントオブジェクトモデル(DOM)にアクセスする必要があります。contentWindowやcontentDocumentを使用して、子フレームのDOMを操作することができます。また、子フレームのjQueryを使用して、子フレームのDOMを操作することもできます。
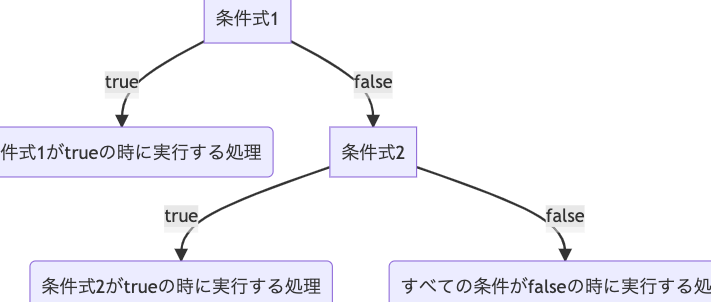
if文の落とし穴!波括弧省略で変わる分岐処理とその対策親フレームと子フレームの同期方法
親フレームと子フレームの同期するためには、両方のフレームで同期する方法を考える必要があります。postMessageを使用して、両方のフレームでデータを交換することができます。また、Cookieやストレージを使用して、両方のフレームでデータを共有することもできます。
iframeページ連携術の注意点
iframeページ連携術には、注意点がいくつかあります。同-origin policyに従って、異なるドキュメントオブジェクトモデル(DOM)では直接的なアクセスはできないため、適切な方法を選択する必要があります。また、セキュリティーの問題にも注意する必要があります。
親フレームのjQueryを子フレームで共有するメリット
親フレームのjQueryを子フレームで共有することで、両方のフレームで同期することができます。開発効率が向上し、メンテナンス性も向上します。また、ユーザーエクスペリエンスも向上します。
よくある質問
①jQueryの親フレームでの読み込み方法は?
jQueryを親フレームで読み込むには、scriptタグを使用して、外部のJavaScriptファイルを読み込む必要があります。例えば、“のように、jQueryのCDNを使用するか、ローカルに保存されたJavaScriptファイルを読み込むことができます。注意点として、親フレームでの読み込み方法によっては、子フレームでのアクセスが制限される可能性があります。
Igorグラフ軸設定マスターになろう!自由自在なグラフ作成②親フレームと子フレームの連携方法は?
親フレームと子フレームの連携方法はいくつかあります。ひとつは、window.postMessageを使用して、親フレームと子フレームの間でメッセージをやりとりする方法です。もうひとつは、iframe要素のcontentWindowプロパティを使用して、子フレームのwindowオブジェクトにアクセスする方法です。また、 storageやcookieを使用して、親フレームと子フレームでデータを共有する方法もあります。
③子フレームでのjQueryの使用方法は?
子フレームでのjQueryの使用方法は、親フレームでの使用方法と異なりません。jQueryの読み込み以后、子フレーム内での要素を操作することができます。しかし、同一オリジンポリシーによって、子フレームでのJavaScriptの実行が制限される可能性があります。その場合は、CORSやJSONPを使用して、データを取得する必要があります。
④親フレームと子フレームのデータの同期方法は?
親フレームと子フレームのデータの同期方法はいくつかあります。ひとつは、storageイベントを使用して、親フレームと子フレームでデータを同期する方法です。もうひとつは、timerを使用して、一定の時間間隔で親フレームと子フレームのデータを同期する方法です。また、WebSocketを使用して、リアルタイムで親フレームと子フレームのデータを同期する方法もあります。
iMac (MID 2010)クリーンインストール完全ガイド