WebサイトにInstagramギャラリーを埋め込む方法

INSTAGRAPHICサイトの人気は高まっており、多くのユーザーが自分のウェブサイトにInstagramギャラリーを埋め込みたいと考えています。また、ウェブサイトにInstagramギャラリーを埋め込むことで、ユーザーの_engagementを高める効果も期待できます。本稿では、ウェブサイトにInstagramギャラリーを埋め込む手順をステップバイステップで解説します。
WebサイトにInstagramギャラリーを埋め込む方法
WebサイトにInstagramギャラリーを埋め込むことで、ユーザーがより多くのコンテンツを disfrutarすることができます。此方法を用いることで、Webサイトの engagement を高めることができます。
埋め込みの方法
Instagramギャラリーを埋め込むには、主に2つの方法があります。iframeやAPIを使用する方法です。iframeを使用する方法は、Instagramのギャラリーを直接埋め込むことができます。一方、APIを使用する方法は、より柔軟にギャラリーをカスタマイズすることができます。
iframeを使用する方法
iframeを使用する方法は、最も簡単な方法です。まず、InstagramのギャラリーのURLを取得し、次のようにiframeのタグに貼り付ける必要があります。
Interstage Application Server徹底解説!APIを使用する方法
APIを使用する方法は、より柔軟にギャラリーをカスタマイズすることができます。まず、InstagramのDeveloper Platformにアクセスし、アクセストークンを取得する必要があります。次に、取得したアクセストークンを使用して、ギャラリーの情報を取得し、埋め込む必要があります。
ギャラリーのカスタマイズ
Instagramギャラリーを埋め込む際には、ギャラリーのデザインやレイアウトをカスタマイズすることができます。例えば、ギャラリーのサイズや形状を変更したり、背景色やテキストカラーを変更したりすることができます。
注意点
Instagramギャラリーを埋め込む際には、注意しなければならない点がいくつかあります。例えば、InstagramのTerms of Serviceに違反しないようにする必要があります。また、ギャラリーのコンテンツを適切に管理する必要があります。
| 方法 | 説明 |
|---|---|
| iframeを使用する方法 | Instagramのギャラリーを直接埋め込むことができます。 |
| APIを使用する方法 | より柔軟にギャラリーをカスタマイズすることができます。 |
よくある質問
InstagramギャラリーをWebサイトに埋め込むためには何が必要ですか?
Instagram APIやアクセストークンを取得する必要があります。また、JavaScriptやCSSの知識も必要です。Webサイトにギャラリーを埋め込むためには、iframeやAPIを使用して、Instagramのコンテンツを取得し、Webサイトに表示する必要があります。
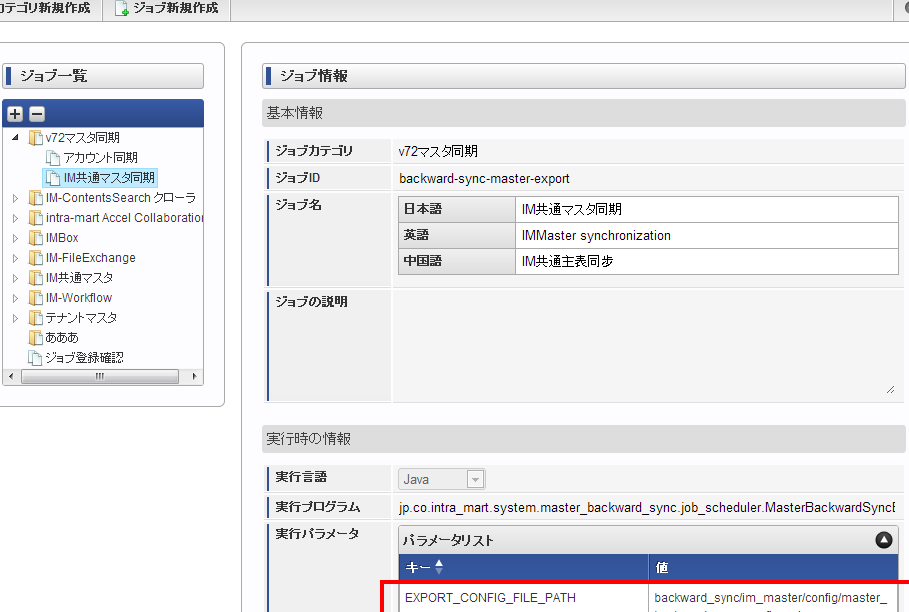
intra-mart共通マスタ検証記録!動作確認のポイントを押さえようInstagramギャラリーをWebサイトに埋め込む方法は何ですか?
Instagram APIを使用して、ギャラリーのコンテンツを取得し、JavaScriptでパースして、Webサイトに表示する方法や、iframeを使用して、Instagramのギャラリーを直接埋め込む方法、third-party APIを使用して、ギャラリーのコンテンツを取得し、Webサイトに表示する方法などがあります。
InstagramギャラリーをWebサイトに埋め込むのに=floatやiframeは使えますか?
=floatやiframeを使用して、InstagramのギャラリーをWebサイトに埋め込むことはできます。ただし、スオリジンリクエストの問題に注意する必要があります。また、=floatやiframeを使用する場合は、レスポンシブデザインに対応する必要があります。
InstagramギャラリーをWebサイトに埋め込むのに時間はかかりますか?
Instagram APIを使用して、ギャラリーのコンテンツを取得し、Webサイトに表示する場合、時間はかかります。ただし、キャッシングや.pepndency injectionなどの技術を使用することで、時間を短縮することができます。また、third-party APIを使用する場合は、時間がかからない場合もあります。
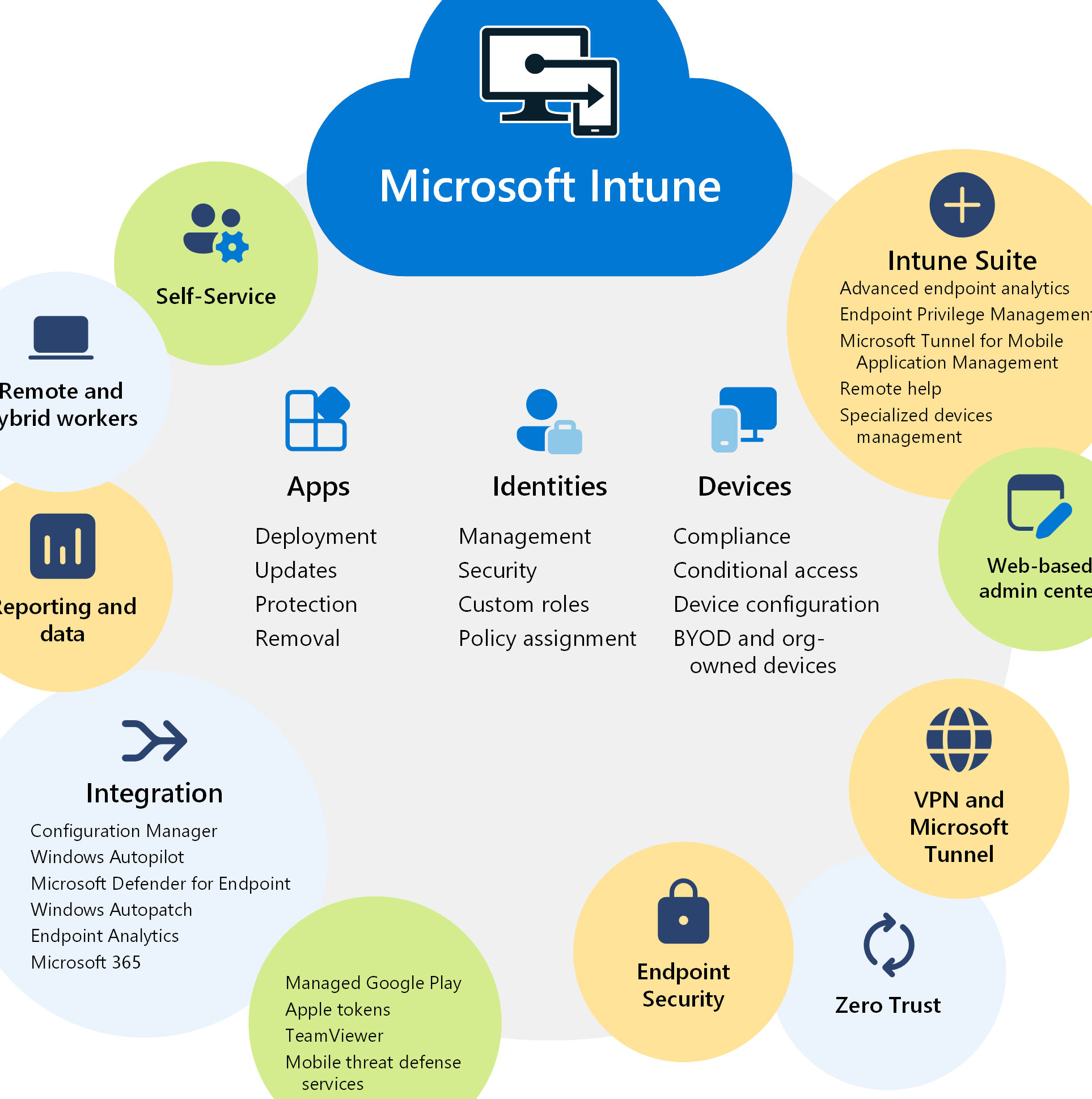
Intuneアドオン&関連サービス導入ガイド