JavaScriptでアラートメッセージを表示!ユーザーに通知を送ろう

JavaScriptを使用してウェブアプリケーションを開発する際、ユーザーに重要な情報を通知することが必要になる場合があります。那えばどうやって通知を行うのかという問いに答えるために、本稿ではJavaScriptを使用してアラートメッセージを表示する方法を紹介します。アラートメッセージを使用することで、ユーザーに重要な情報を即座に伝えることができ、より良いユーザーエクスペリエンスを提供することができます。 本稿では、JavaScriptを使用してアラートメッセージを表示する基本的な手順から、実際の例までを通じて、学習していきます。
JavaScriptでアラートメッセージを表示!ユーザーに通知を送ろう
JavaScriptは、Webページ上でアラートメッセージを表示することができます。この機能を使用することで、ユーザーに対して重要な情報を通知することができます。
アラートメッセージとは何か
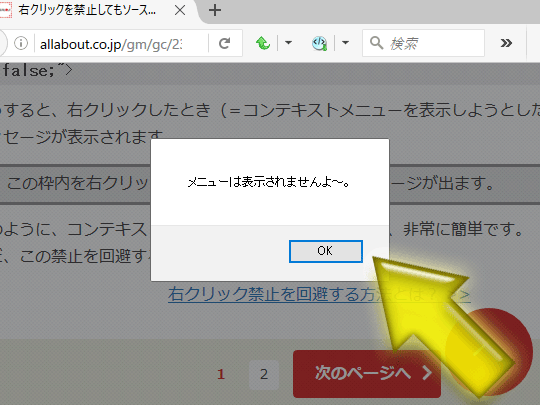
アラートメッセージとは、Webページ上に表示されるポップアップウィンドウのことを指します。このウィンドウには、メッセージが表示され、ユーザーがそのメッセージを確認するまで消えません。アラートメッセージは、JavaScriptのalert()関数を使用することで表示することができます。
| 関数名 | 説明 |
|---|---|
| alert() | アラートメッセージを表示する |
アラートメッセージの使用例
アラートメッセージは、様々なシーンで使用することができます。例えば、ユーザーがフォームを送信した後に「送信しました」というメッセージを表示することもできますし、エラーメッセージを表示することもできます。
JavaScriptで簡単変換!カタカナ⇔ひらがな変換の実装confirm()関数を使用した確認ダイアログ
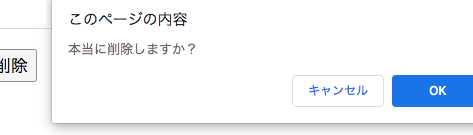
confirm()関数を使用することで、ユーザーに対して確認を求めるダイアログを表示することができます。このダイアログには、「OK」ボタンと「キャンセル」ボタンが含まれており、ユーザーが選択した結果に応じて処理を分岐することができます。
| 関数名 | 説明 |
|---|---|
| confirm() | 確認ダイアログを表示する |
prompt()関数を使用した入力ダイアログ
prompt()関数を使用することで、ユーザーに対して入力ダイアログを表示することができます。このダイアログには、入力フィールドと「OK」ボタン、「キャンセル」ボタンが含まれており、ユーザーが入力した値を取得することができます。
| 関数名 | 説明 |
|---|---|
| prompt() | 入力ダイアログを表示する |
アラートメッセージのカスタマイズ
アラートメッセージは、CSSを使用することでカスタマイズすることができます。例えば、メッセージの文字色や背景色を変更することができます。また、JavaScriptを使用することで、アラートメッセージの表示形式を変更することもできます。
よくある質問
JavaScriptでアラートメッセージを表示するための基本的な方法は何ですか?
JavaScriptでアラートメッセージを表示する基本的な方法は、alert() メソッドを使用することです。このメソッドは、指定されたメッセージをモーダルウィンドウに表示し、ユーザーが確認するまで他の処理を停止します。例えば、`alert(このページを離れると変更は保存されません);` というコードを使用することで、ユーザーに警告メッセージを表示することができます。
JavaScriptの$記号の意味とは?用途と注意点アラートメッセージのスタイルやデザインを変更することはできますか?
はい、アラートメッセージのスタイルやデザインを変更することはできます。CSS を使用することで、アラートメッセージのフォントや色、背景画像などを変更することができます。また、JavaScript を使用することで、アラートメッセージの動作やアニメーションを変更することもできます。例えば、`alert` メソッドを使用する代わりに、jQuery ライブラリを使用して、カスタムしたアラートメッセージを表示することができます。
アラートメッセージを表示するタイミングはどこですか?
アラートメッセージを表示するタイミングは、ユーザーの操作やシステムの状態に依存します。例えば、ユーザーがフォームを送信しようとしたときに、バリデーションエラー が発生している場合は、アラートメッセージを表示してユーザーに注意を促すことができます。また、ネットワークエラーが発生している場合は、アラートメッセージを表示してユーザーに状況を通知することができます。
アラートメッセージをモバイルデバイスで正しく表示するためには何ですか?
モバイルデバイスでアラートメッセージを正しく表示するためには、レスポンシブデザイン を考慮する必要があります。例えば、Media Query を使用して、画面サイズやデバイスタイプに応じてアラートメッセージのスタイルを変更することができます。また、touch events を使用して、アラートメッセージをタッチ操作に対応させることができます。こうすることで、モバイルデバイスでのユーザーエクスペリエンスを向上させることができます。
JavaScriptでユーザー情報を取得する方法!