jQueryセレクタに変数を使う方法

JavaScriptライブラリのjQueryを使用する際、セレクタに変数を使用することは頻繁に行われます。特に大規模なプロジェクトでは、動的に要素を選択する必要があるため、セレクタに変数を適切に設定することが重要です。本稿では、jQueryセレクタに変数を使用する方法について詳しく解説します。具体的には、文字列の連結や変数の展開、関数の使用など、実際の開発で有効なテクニックを紹介します。
jQueryセレクタに変数を使う方法
jQueryセレクタに変数を使うことで、複雑なセレクタを簡単に記述できるようになります。この方法を学ぶことで、JavaScriptのコーディング効率が改善されます。
基本的な使い方
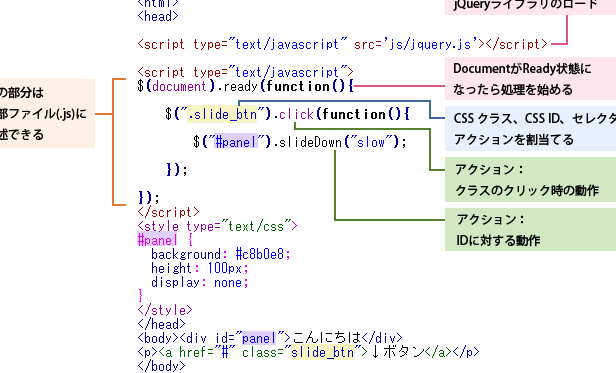
基本的な使い方として、変数にセレクタを代入し、`$()`メソッドに渡す方法があります。例えば、以下のようになります。 `var selector = ‘.header’;` `$(selector).html(‘HEADER’);` この方法では、`selector`変数に`.header`というセレクタを代入し、`$()`メソッドに渡すことで、`.header`要素のHTMLを変更することができます。
文字列結合を使う方法
文字列結合を使う方法でも、変数にセレクタを代入することができます。例えば、以下のようになります。 `var prefix = ”;` `var suffix = ‘header’;` `$(prefix + suffix).html(‘HEADER’);` この方法では、`prefix`変数と`suffix`変数を結合して、`header`というセレクタを作成し、`$()`メソッドに渡すことで、`header`要素のHTMLを変更することができます。
jQueryセレクタ攻略!兄弟要素・親子要素を自在に選択配列を使用する方法
配列を使用する方法でも、複数のセレクタを指定することができます。例えば、以下のようになります。 `var selectors = [‘.header’, ‘.footer’, ‘.nav’];` `$(selectors.join(‘, ‘)).html(‘HEADER’);` この方法では、`selectors`配列に複数のセレクタを指定し、`join()`メソッドで文字列に結合して、`$()`メソッドに渡すことで、複数の要素のHTMLを変更することができます。
Attention punto !
注意点として、変数にセレクタを代入する場合、セレクタ文字列にスペースや特殊文字が含まれている場合、エスケープを忘れないようにします。例えば、以下のようになります。 `var selector = ‘.header .nav’;` `$(selector.replace(‘ ‘, ‘\ ‘)).html(‘HEADER’);` この方法では、`selector`変数に含まれるスペース文字をエスケープする必要があります。
Performance Optimization
パフォーマンス最適化として、jQueryセレクタに変数を使う場合、Cacheされたセレクタを使用することができます。例えば、以下のようになります。 `var $header = $(‘.header’);` `$header.html(‘HEADER’);` この方法では、`$header`変数にCacheされたセレクタを指定し、複数回のアクセスに対応することができます。
| メソッド | 説明 |
|---|---|
| 基本的な使い方 | 変数にセレクタを代入し、$()メソッドに渡す |
| 文字列結合を使う方法 | 文字列結合を使って変数にセレクタを代入する |
| 配列を使用する方法 | 配列を使用して複数のセレクタを指定する |
| Attention punto ! | エスケープを忘れないようにする |
| Performance Optimization | Cacheされたセレクタを使用する |
よくある質問
jQueryセレクタに変数を直接指定することができるか
jQueryセレクタには、直接変数を指定することはできません。セレクタは、文字列として評価されるため、変数の値を直接指定することができません。不过、変数の値を文字列に変換することで、セレクタに使用することができます。例えば、`var selector = ‘.’ + className; $(selector)`のように、変数の値を文字列に変換して、セレクタに使用することができます。
JavaScriptで外部サイトのファイルをダウンロードする方法変数を使用して複数のセレクタを指定する方法
複数のセレクタを指定するには、配列や文字列を使用して、セレクタを指定することができます。例えば、`var selectors = [‘.class1’, ‘.class2’]; $(selectors.join(‘,’))`のように、配列にセレクタを指定して、joinメソッドで文字列に変換し、セレクタに使用することができます。また、`var selector = ‘.class1, .class2’; $(selector)`のように、文字列に複数のセレクタを指定して、セレクタに使用することができます。
セレクタに変数を使用するために必要な注意点
セレクタに変数を使用する際には、特殊文字をエスケープする必要があります。例えば、変数に半角スペースや特殊文字が含まれている場合には、セレクタに使用する前にエスケープする必要があります。また、セレクタに変数を使用する際には、文字列の結合を正しく行う必要があります。
セレクタに変数を使用するためのベストプラクティス
セレクタに変数を使用する際には、明示的な文字列を使用することがベストプラクティスです。例えば、`var selector = ‘[data-id=’ + id + ‘]’; $(selector)`のように、明示的な文字列を使用して、セレクタに変数を指定することができます。また、テンプレートリテラルを使用することもできます。例えば、`var selector = `[data-id=${id}]`; $(selector)`のように、テンプレートリテラルを使用して、セレクタに変数を指定することができます。
JuliaでグラフをGIFアニメーションに!可視化で表現力アップ