Material Design 3ガイドライン徹底解説!

Material Design 3が登場し、デザイナーやデベロッパーの間で大きな話題となっている。Googleが提唱するデザイン指針の最新版は、従来のMaterial Design 1・2との大きな違いを持ち、新しいデザインの潮流を生み出していると言える。そんなMaterial Design 3のガイドラインをしっかり掴み、プロジェクトでの適用や失敗を避けるために必要な知識をわかりやすく解説する。
Material Design 3ガイドライン徹底解説!
Material Design 3は、Googleが提唱するデザインガイドラインの最新バージョンです。本ガイドラインでは、モバイルアプリケーションからWebアプリケーションまで、幅広い範囲のデザイン要件をカバーしています。以下では、Material Design 3ガイドラインの詳細を説明します。
1. Material Design 3の特徴
Material Design 3は、従来のMaterial Design 2との大きな違いがあります。まず、カラースキームが刷新され、より多くのカラーオプションを提供します。また、タイプグラフィーも強化され、より読みやすいデザインを実現しています。
Material Design Iconsから進化!Material Symbolsを使ってみよう2. コンポーネントデザイン
Material Design 3では、複数のコンポーネントデザインが刷新されました。例えば、ボタンやスイッチ、ラジオボタンなど、基本的なコンポーネントのデザインが変更されました。これらのコンポーネントは、より一貫したデザインを実現するために、徹底的に刷新されました。
3. レイアウトデザイン
Material Design 3では、レイアウトデザインのuyaも強化されました。グリッドシステムや Flexboxを使用することで、よりFlexibilityの高いレイアウトを実現できます。また、余白やマージンの設定もより簡単になりました。
4. アクセシビリティデザイン
Material Design 3では、アクセシビリティデザインも重視されます。WCAG 2.1に準拠したガイドラインを提供し、よりアクセシブルなデザインを実現できます。また、スクリーンリーダーやキーボードナビゲーションもサポートされます。
5. Material Design 3の実装方法
Material Design 3を実装するためには、AndroidやiOSなどのプラットフォーム固有の方法があります。また、Web Componentsを使用することで、Webアプリケーションでの実装も可能になります。
Material Design In XAML Toolkit v3.0新機能紹介!| Material Design 3の特徴 | カラースキームの刷新 タイプグラフィーの強化 |
|---|---|
| コンポーネントデザイン | ボタンやスイッチのデザイン変更 |
| レイアウトデザイン | グリッドシステムやFlexboxの使用 |
| アクセシビリティデザイン | WCAG 2.1準拠のガイドライン スクリーンリーダーやキーボードナビゲーションのサポート |
| Material Design 3の実装方法 | AndroidやiOSなどのプラットフォーム固有の方法 Web Componentsの使用 |
Material Design 3とは何ですか?

Material Design 3とは、Googleが開発しているデザインガイドラインの最新バージョンです。マテリアルデザインシリーズの第三世代に当たり、2019年に発表されました。Material Design 3は、モバイルアプリケーション、ウェブアプリケーション、デスクトップアプリケーションなど、多くのプラットフォームに対応するデザインガイドラインを提供します。
Material Design 3の特徴
Material Design 3は、以下のような特徴を持ちます。
- シンプルさ:Material Design 3は、シンプルで洗練されたデザインを目指しています。
- Flexibility:Material Design 3は、異なるプラットフォームやデバイスに対応するため、柔軟なデザインを提供します。
- PERSONALIZATION:Material Design 3は、ユーザーの嗜好や設定に応じてカスタマイズ可能なデザインを提供します。
Material Design 3のコンポーネント
Material Design 3は、以下のようなコンポーネントを提供します。
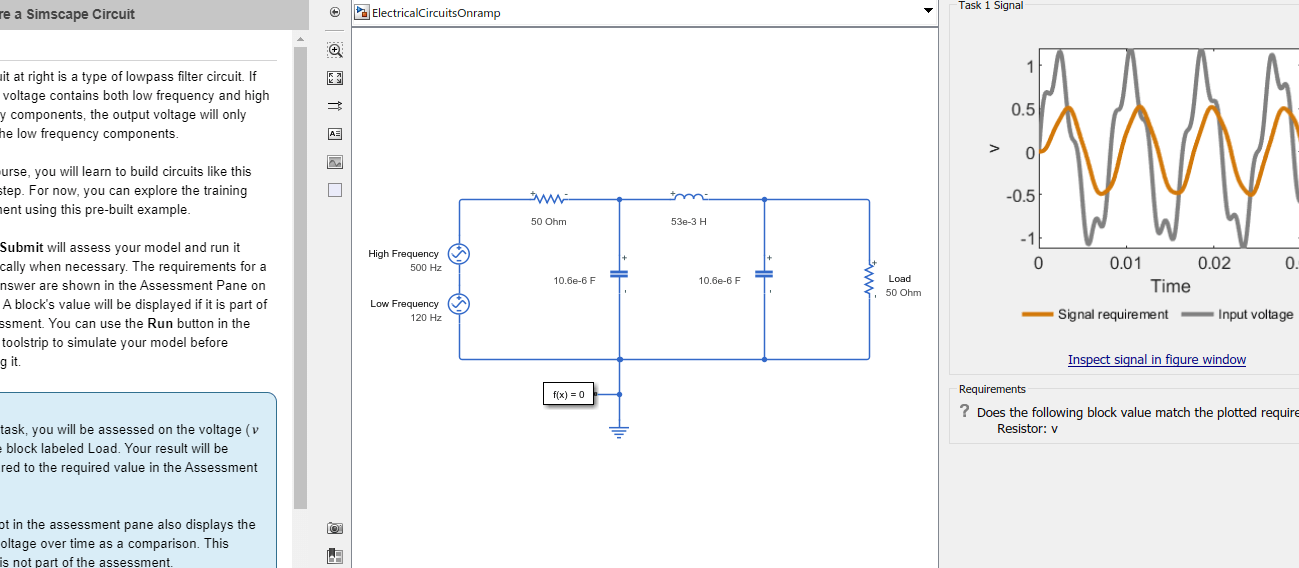
MATLAB/Simscape ElectricalでRLC直列回路をシミュレーション!- ボタン:Material Design 3では、新しいボタンデザインが導入されました。
- カード:Material Design 3では、新しいカードデザインが導入されました。
- ナビゲーション:Material Design 3では、新しいナビゲーションデザインが導入されました。
Material Design 3の影響
Material Design 3は、以下のような影響を与えています。
- モバイルアプリケーションのデザイン:Material Design 3は、モバイルアプリケーションのデザインに大きな影響を与えています。
- ウェブデザインのトレンド:Material Design 3は、ウェブデザインのトレンドに大きな影響を与えています。
- デザイントレンド:Material Design 3は、デザイントレンドに大きな影響を与えています。
マテリアルデザインガイドラインとは何ですか?

マテリアルデザインガイドラインとは、何ですか?
マテリアルデザインガイドラインとは、Googleが提唱するデザインの指針です。マテリアルデザインは、モバイルdevicesやウェブアプリケーションなどのインターフェースデザインに焦点を当てたデザイン思想です。このガイドラインに従うことで、統一されたデザイン言語を実現し、ユーザー体験を向上させることができます。
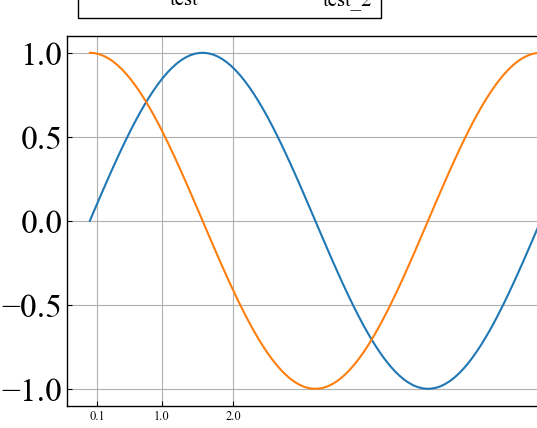
Matplotlibで論文用グラフを作成!美しく見やすいグラフで研究成果をアピールマテリアルデザインガイドラインの目的
マテリアルデザインガイドラインの目的とは、ユーザー体験を向上させるための統一されたデザイン言語を提供することです。このガイドラインに従うことで、異なるデバイスやプラットフォーム間でのユーザー体験を統一し、操作性や視覚的一貫性を高めることができます。
- ユーザー体験の向上
- デザインの統一
- 操作性の向上
マテリアルデザインガイドラインの要素
マテリアルデザインガイドラインは、具体的には、カラープラン、typography、アイコン、画像、スペース、iniziativeの6つの要素で構成されます。これらの要素を適切に組み合わせることで、統一されたデザイン言語を実現することができます。
- カラープラン
- typography
- アイコン
- 画像
- スペース
- iniziative
マテリアルデザインガイドラインの活用
マテリアルデザインガイドラインは、多くのアプリケーションやウェブサイトで活用されています。このガイドラインに従うことで、ユーザーフレンドリーなインターフェースを実現し、ビジネス目標を達成することができます。AndroidやGoogleのアプリケーションでは、当然のようにマテリアルデザインガイドラインが適用されています。
- ユーザーフレンドリーなインターフェース
- ビジネス目標の達成
- アプリケーションの品質向上
マテリアル3とは何ですか?

マテリアル3は、Googleが開発したマテリアルデザインの最新バージョンです。マテリアルデザインとは、Googleが提唱するデザインの指針で、モバイルファーストのデザインを目指しています。
マテリアル3の特徴
マテリアル3は、マテリアルデザインの基本思想を継承しながら、新しいデザインパターンを追加しています。主な特徴として、次のようなものがあります。
- よりシンプルなデザイン:マテリアル3では、余分な要素を削除し、よりシンプルなデザインになしています。
- カスタマイズ性の高さ:マテリアル3では、ユーザーがカスタムできる要素が増えています。
- アクセシビリティの向上:マテリアル3では、アクセシビリティを高めるために、新しい機能を追加しています。
マテリアル3の影響
マテリアル3は、Webデザインやモバイルアプリケーションの開発に大きな影響を与えています。特に、UI/UXデザインに重点を置いて、ユーザー体験を向上させることを目指しています。
マテリアル3の将来
マテリアル3は、今後のデザインの潮流を牽引する可能性が高く、将来的には、より高度なデザインパターンを追加していく予定です。AIやARなどの最新技術を組み合わせて、より高度なユーザー体験を創造することを目指しています。
マテリアルデザインの欠点は何ですか?

マテリアルデザインは、Googleが提唱するデザイン言語だが、以下のような欠点も存在する。
不適切なアニメーション
マテリアルデザインでは、アニメーションを多用して、ユーザー体験を向上させようとしている。しかしながら、以下のような問題が生じる。
- アニメーションの過剰使用によるパフォーマンスの低下
- アニメーションが 중심の عل(targets)に対して邪魔になる場合
- アニメーションの無尽に繰り返されることで、ユーザーを苛立たせる場合
アニメーションは要注意である。
コストの問題
マテリアルデザインを実装するためには、開発コストがかかる。以下のような問題が生じる。
- 開発時間の長期化によるコストの上昇
- 多くの開発リソースが必要になる場合
- マテリアルデザインに適合するスキルを有する開発者の確保が難しい場合
コストは、マテリアルデザインの採用における大きな壁である。
ブラウザーの互換性の問題
マテリアルデザインは、最新のブラウザーに対応していても、古いブラウザーでは正しく動作しない場合がある。以下のような問題が生じる。
- 古いブラウザーでの不具合の発生
- 互換性の問題によるパフォーマンスの低下
- ユーザーのfragmentationによる、開発者のヘッドエイク
ブラウザーの互換性は、マテリアルデザインの大きな課題である。
よくある質問
Material Design 3ガイドラインとは何ですか?
Material Design 3ガイドラインは、Googleが提唱するデザインガイドラインの最新版です。アンドロイドOSやGoogleのウェブアプリケーションなど、Googleの製品に採用されているデザイン言語を指します。このガイドラインでは、ユーザー体験の向上やアクセシビリティーの向上を目的として、デザイナーや開発者に向けてデザインの方向性や基準を提供しています。
Material Design 3ガイドラインの主な変更点は何ですか?
Material Design 3ガイドラインには、従来のMaterial Designガイドラインとの大きな違いがあります。カラーパレットの刷新やタイポグラフィーの刷新、アイコンデザインの改定など、デザイン要素の刷新が行われています。また、ウェブアプリケーションのデザインにも対応したガイドラインが追加されており、デザイナーや開発者がより自由にデザインすることができます。
Material Design 3ガイドラインに準拠する利点は何ですか?
Material Design 3ガイドラインに準拠することで、ユーザー体験の向上やアクセシビリティーの向上を実現することができます。また、Googleの製品との一貫性を維持し、デザイナーや開発者の間でのコミュニケーションの効率化も期待できます。開発コストの削減や開発速度の向上も期待できます。
Material Design 3ガイドラインを実際に活用するにはどうすればよいですか?
Material Design 3ガイドラインを実際に活用するには、まずはガイドラインをToProps读みデザインコンポーネントの使い方やレイアウトの設計を学ぶ必要があります。また、Googleが提供するデザインツールやデザインリソースを活用することで、デザインの効率化や品質の向上を実現することができます。