Plotly Scattergl: 大規模データもサクサク表示!散布図作成の秘訣

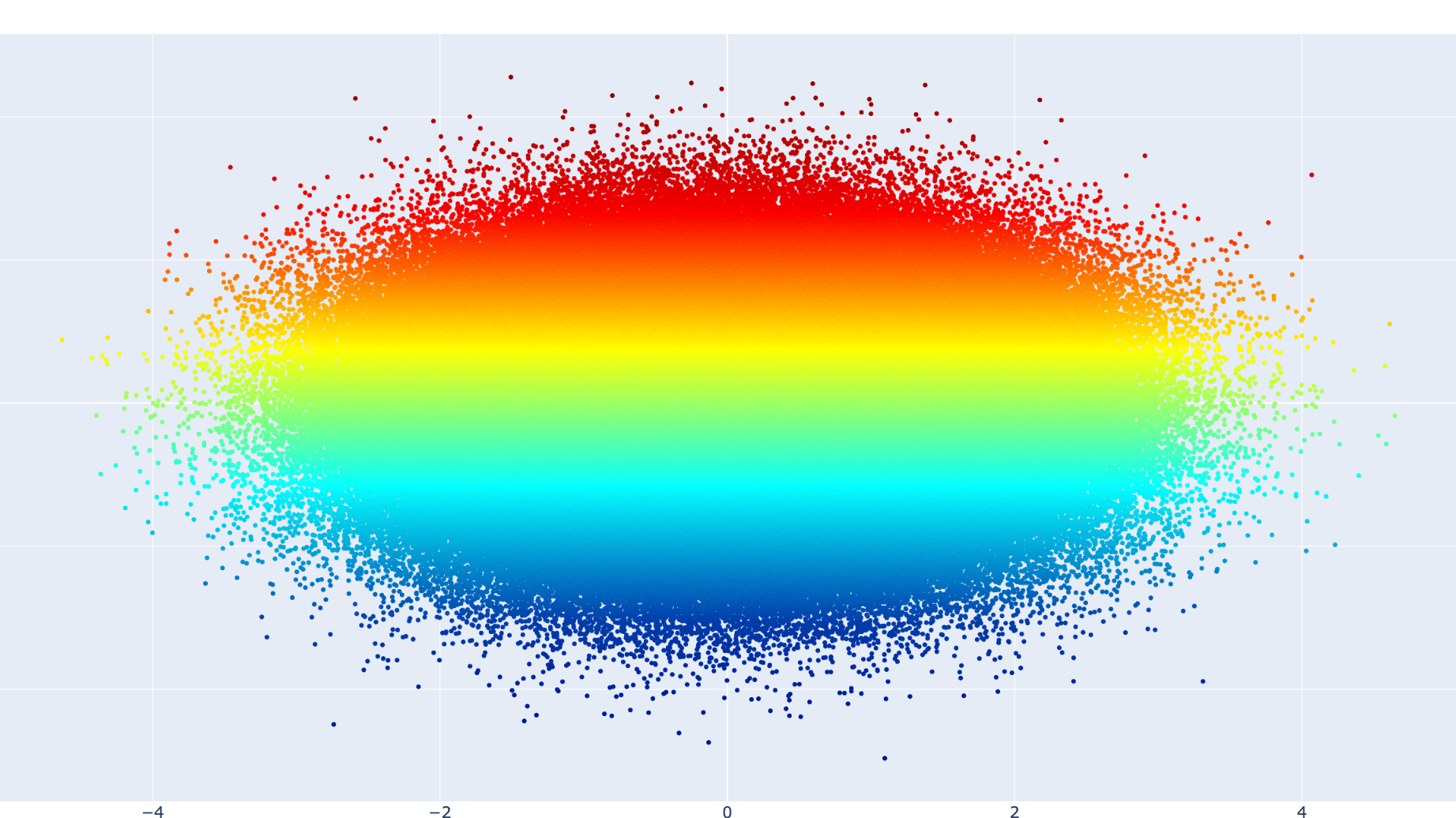
Plotly Scatterglという強力なライブラリを使用することで、大規模なデータセットでも高速に散布図を作成することができます。 Scatterglは、WebGLを活用して描画するため、数十万個のデータポイントを扱うことも可能です。 また、インタラクティブな機能を備えているため、ユーザーは散布図上で自由に操作することができます。この記事では、Plotly Scatterglの基本的な使い方から、実践的な例までを紹介し、大規模データをサクサク表示する秘訣を解説します。
大規模データを高速表示するPlotly Scatterglの秘訣
Plotly Scatterglは、ビッグデータを高速に表示するための強力なツールです。このライブラリを使用することで、大規模データをサクサクと表示でき、データの傾向や相関関係を簡単に捉えることができます。
高速表示の秘訣:WebGL技術
Plotly Scatterglは、WebGL(Web Graphics Library)技術を使用して高速表示を実現しています。WebGLは、グラフィック表示のための低レベルのAPIであり、ハードウェアアクセラレーションを使用して高速なグラフィック表示を実現しています。散布図の描画速度を高めることで、大規模データをサクサクと表示することができます。
PMBOKガイド徹底解説!プロジェクト成功へ導く活用術| 描画方法 | 描画速度 |
|---|---|
| Canvas2D | 遅い |
| WebGL | 高速 |
大規模データの読み込み:算術演算の最適化
大規模データを読み込むには、算術演算の最適化が必要不可欠です。Plotly Scatterglは、算術演算の最適化を実現することで、大規模データを高速に読み込むことができます。NumPyや pandasなどのライブラリを使用して、算術演算の最適化を実現しています。
インタラクティブな散布図:ユーザー体験の向上
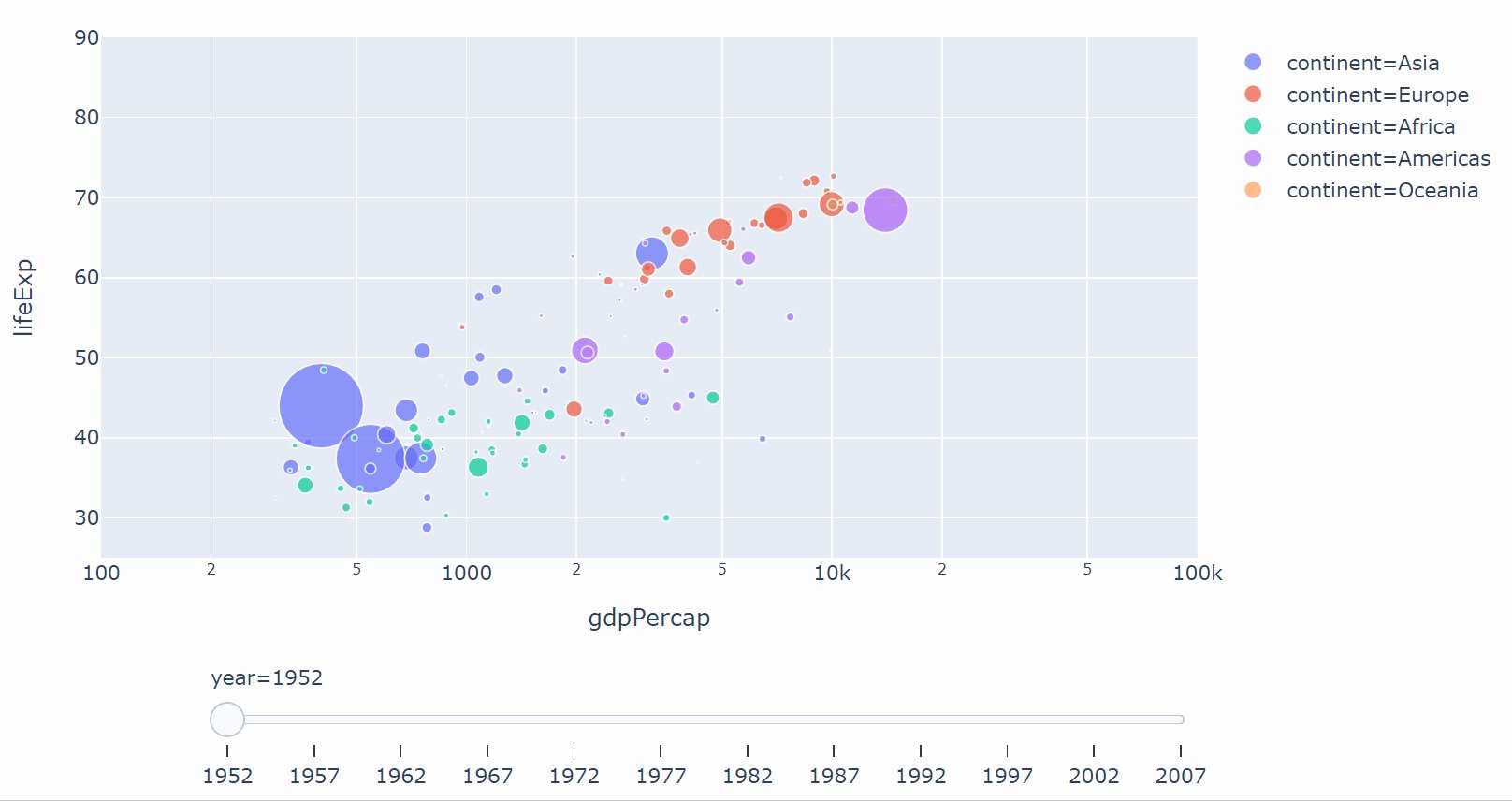
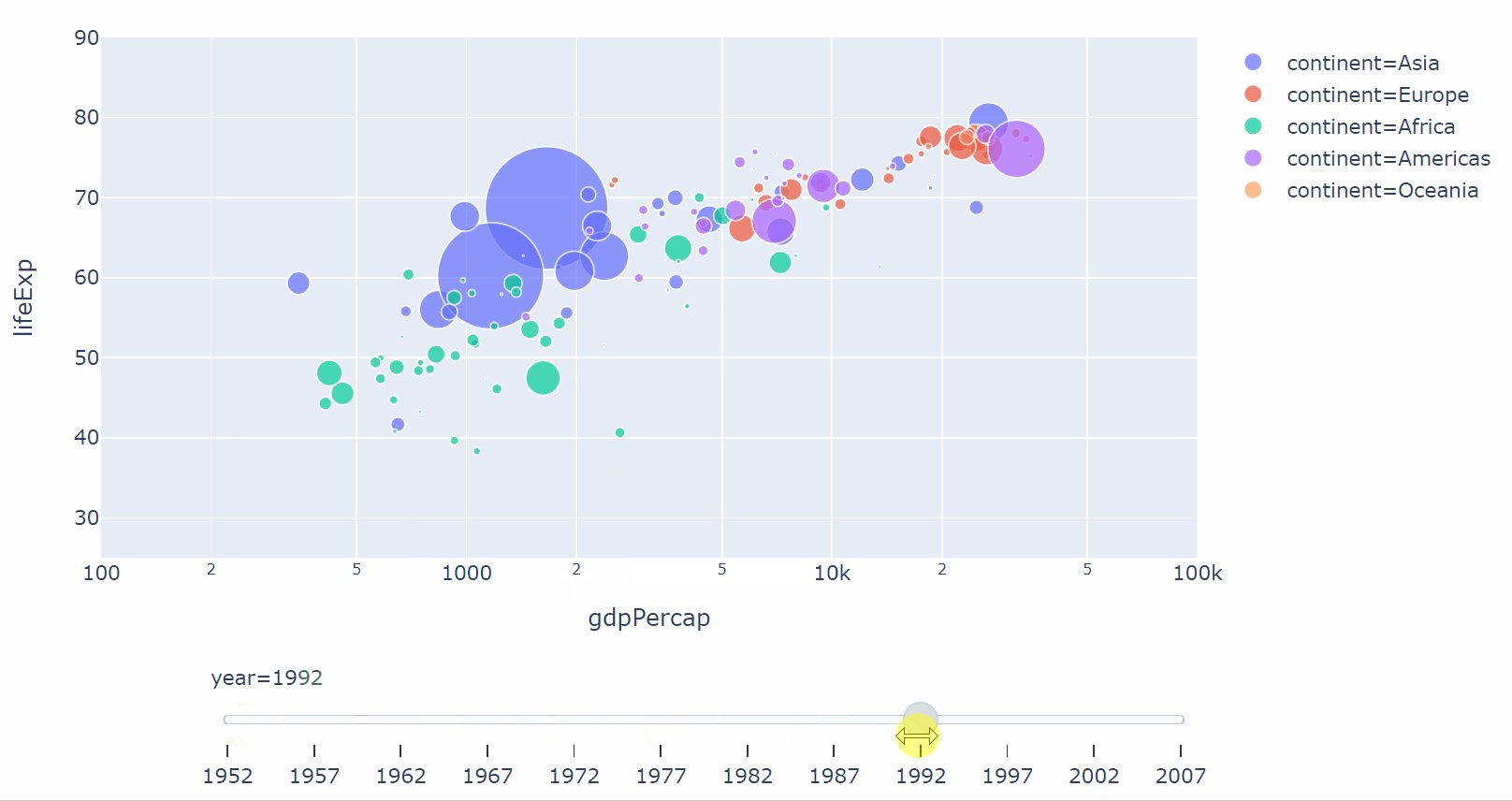
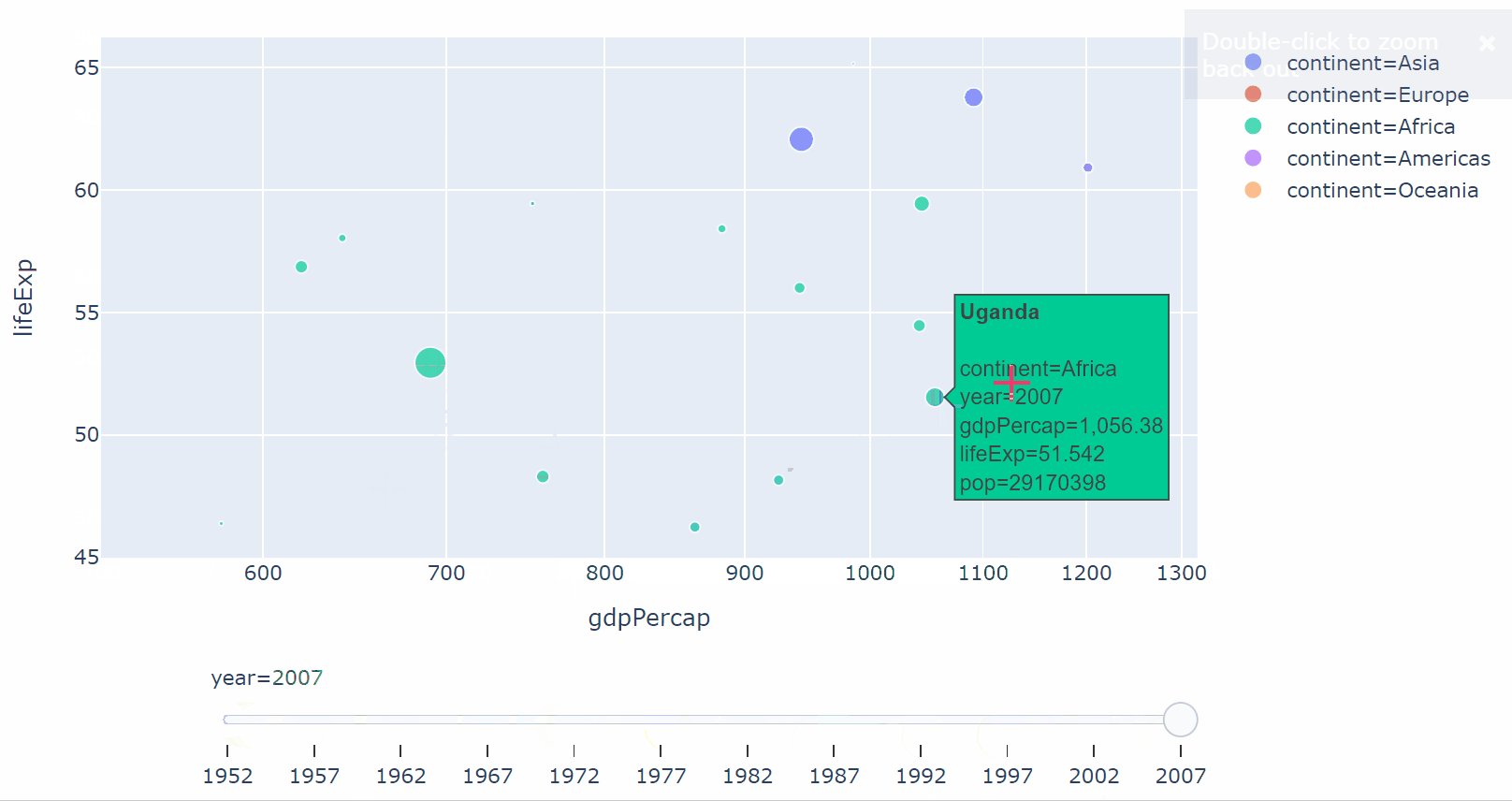
Plotly Scatterglは、インタラクティブな散布図を実現することで、ユーザー体験を向上させています。散布図上でのズームやパン、ヒストグラムの表示など、様々なインタラクションをサポートしています。これにより、ユーザーはデータの傾向や相関関係をより簡単に捉えることができます。
多機能なカスタマイズ:ラベルやマーカーの設定
Plotly Scatterglは、多機能なカスタマイズをサポートしています。ラベルやマーカーの設定、色のカスタマイズなど、様々な設定項目があります。これにより、ユーザーは自分らしい散布図を簡単に作成することができます。
だけでなく他の機能も:3D散布図やアニメーション
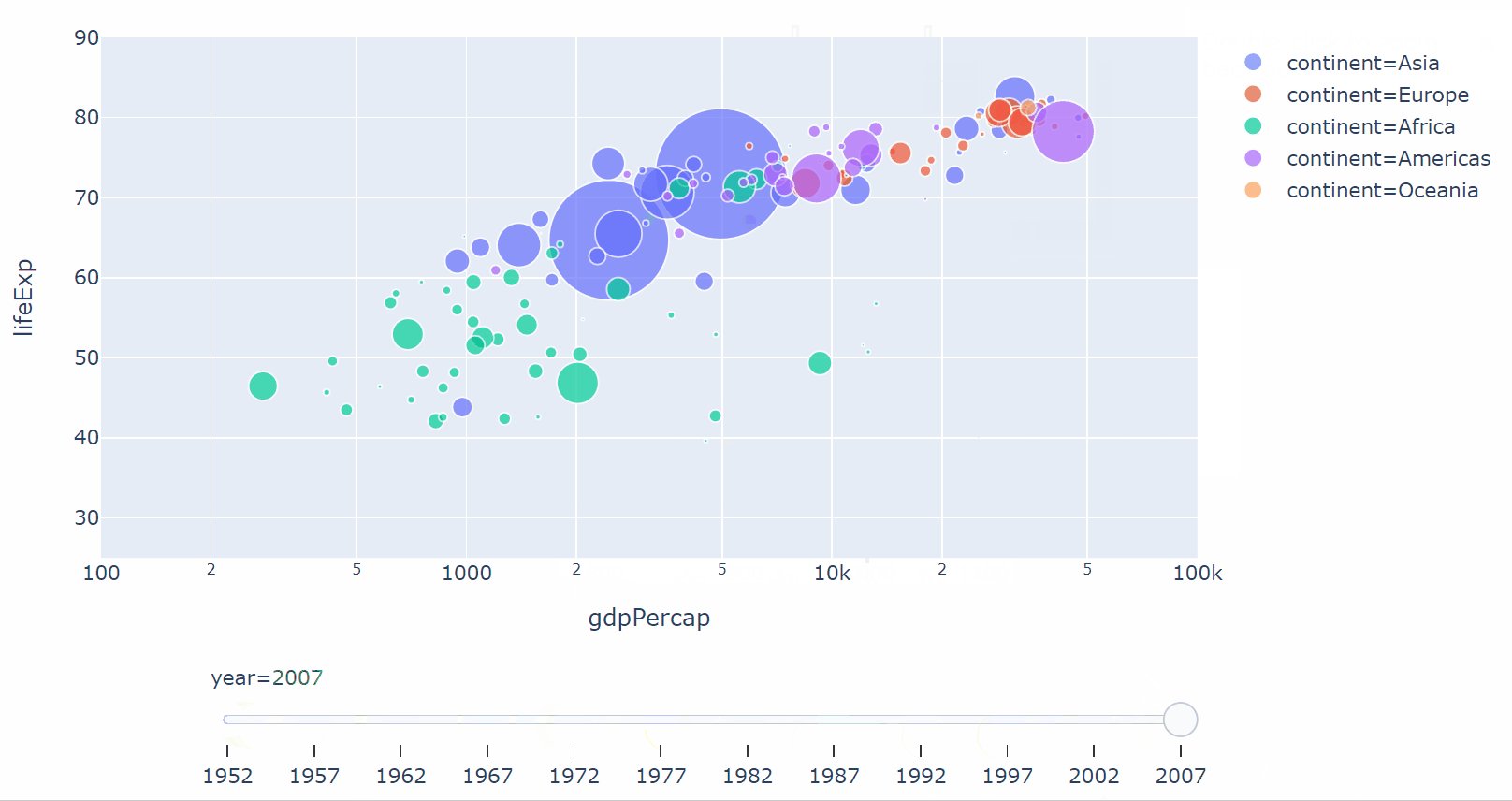
Plotly Scatterglは、2D散布図以外にも、3D散布図やアニメーションなどの機能をサポートしています。3D散布図では、データの三次元的な関係を捉えることができます。また、アニメーション機能では、データの変化を動図的に捉えることができます。これにより、ユーザーはデータの傾向や相関関係をより多角的に捉えることができます。
PMP資格は取得すべき?目的・受験方法を解説!Plotlyで何ができますか?

Plotlyは、インタラクティブな視覚化ツールキットであり、多くの種類のグラフや図を生成することができます。特に、機械学習やデータサイエンス分野での利用が広がっています。
データの可視化
Plotlyを使用することで、ildedデータをインタラクティブに可視化することができます。折れ線グラフ、棒グラフ、ヒートマップ、3Dグラフなど、多くの種類のグラフを生成することができます。また、グラフのスタイルやレイアウトをカスタマイズすることもできます。
- 折れ線グラフ:時系列データや、連続するデータを可視化するために使用されます。
- 棒グラフ:カテゴリカルデータや、度量データを可視化するために使用されます。
- ヒートマップ:相関関係のあるデータを可視化するために使用されます。
インタラクティブなグラフ
Plotlyを使用することで、インタラクティブなグラフを生成することができます。ホバーテキスト、ズーム、パンなどのインタラクティブな機能を使用することができます。これにより、ユーザーはグラフをより詳細に探索することができます。
PostgreSQLであいまい検索をマスターしよう!- ホバーテキスト:グラフ上の各点に、詳細情報を適切に表示することができます。
- ズーム:グラフを拡大縮小することができます。
- パン:グラフをパンすることができます。
可搬性のあるグラフ
Plotlyを使用することで、可搬性のあるグラフを生成することができます。HTML、PDF、SVGなどの形式でグラフを出力することができます。これにより、グラフを他のドキュメントやプレゼンテーションに簡単に埋め込むことができます。
- HTML:Webブラウザーでグラフを表示することができます。
- PDF:PDFドキュメントにグラフを埋め込むことができます。
- SVG:ベクター形式でグラフを出力することができます。
Plotlyで作れるグラフの種類は?

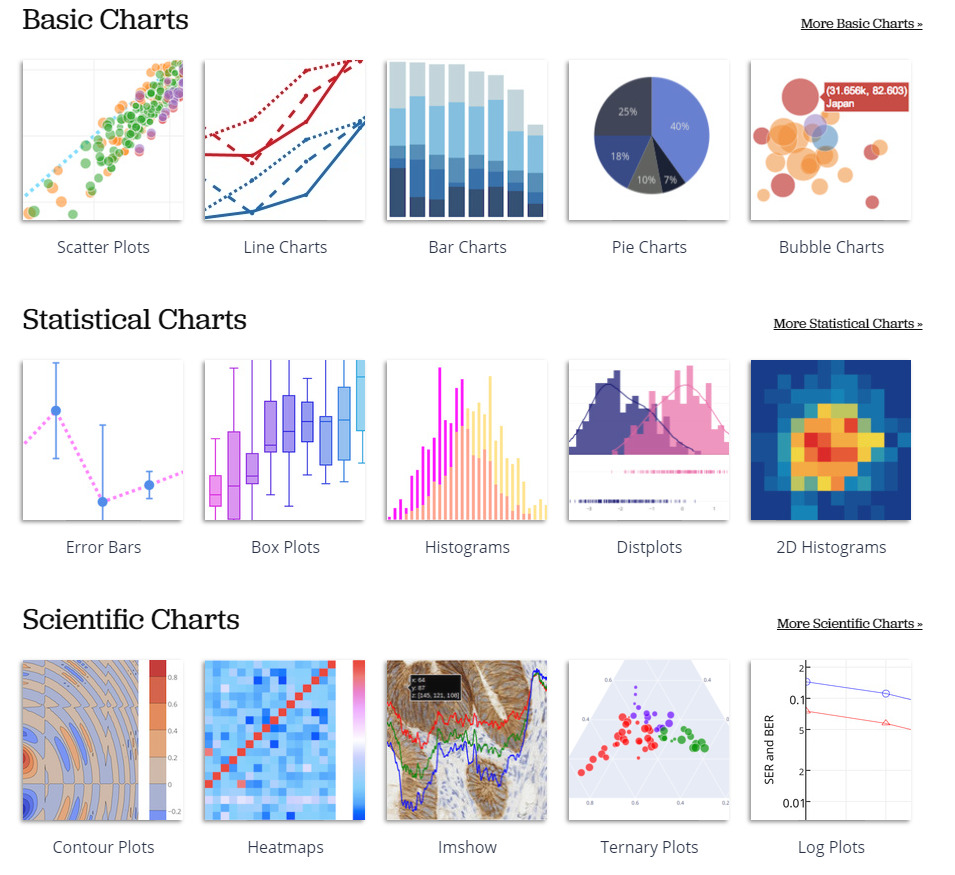
Plotlyで作れるグラフの種類は非常に多岐にわたります。ここでは、代表的なグラフの種類を紹介します。
2次元グラフ
Plotlyでは、折れ線グラフ、棒グラフ、散布図、ヒストグラムなど、多くの2次元グラフを作成できます。以下は、その一例です。
PostgreSQLで日本語辞書順ソート!ICUコレーション活用術- 折れ線グラフ:2つの軸上に点をプロットし、線で結ぶグラフ
- 棒グラフ:棒状のグラフで、各カテゴリの値を示す
- 散布図:2つの軸上に点をプロットし、相関関係を示すグラフ
3次元グラフ
Plotlyでは、3D散布図、3Dサーフェス図など、3次元グラフも作成できます。以下は、その一例です。
- 3D散布図:3つの軸上に点をプロットし、相関関係を示すグラフ
- 3Dサーフェス図:3つの軸上に点をプロットし、サーフェスを描くグラフ
インタラクティブグラフ
Plotlyでは、インタラクティブグラフも作成できます。このグラフでは、ユーザーがグラフに触れたり、マウスオーバーしたりすることで、詳細な情報を確認できるようになります。以下は、その一例です。
- ホバーテキスト:グラフ上にマウスオーバーすると、詳細な情報を表示する
- ズームイン/ズームアウト:グラフを縮小/拡大することができる
- ドラッグ&ドロップ:グラフ上の点をドラッグ&ドロップすることで、グラフの描画を変更できる
Plotlyの特徴は?

インタラクティブなグラフ
Plotlyは、インタラクティブなグラフを生成することができます。ツールチップ、ズーム、パンなどのインタラクション機能をサポートし、ユーザーがグラフを詳細に探索できるようになります。また、グラフのスタイルやレイアウトもカスタマイズ可能です。
多くのグラフタイプをサポート
Plotlyは、線グラフ、棒グラフ、散布図、ヒートマップなど、多くのグラフタイプをサポートしています。また、3Dグラフや地図プロットなど、高度なグラフタイプもサポートしています。
Python、R、MATLABなどとの統合
Plotlyは、Python、R、MATLABなどのプログラミング言語との統合をサポートしています。
- Pythonの場合、Plotlyは、ipython notebookやJupyter Notebookとの統合をサポートしています。
- Rの場合、Plotlyは、R Studioとの統合をサポートしています。
- MATLABの場合、Plotlyは、MATLABのグラフィックツールボックスとの統合をサポートしています。
このため、データ分析や科学技術計算のためのワークフローに組み込むことができます。
Plotlyで背景を透明にするにはどうすればいいですか?

Plotlyのデフォルト設定
Plotlyでは、デフォルトで白背景に設定されています。この設定を変更することで、背景を透明にすることができます。具体的には、fig.update_layout()メソッドを使用して、paper_bgcolorやplot_bgcolorを変更することができます。
- fig.update_layout(paper_bgcolor=’rgba(0,0,0,0)’)
- fig.update_layout(plot_bgcolor=’rgba(0,0,0,0)’)
RGBA値の使用
RGBA値は、red、green、blue、それぞれのcolorの値と、alpha値(透明度)を指定することができます。この値を使用することで、背景を透明にすることができます。RGBA値のalpha値を0に設定することで、背景を完全に透明にすることができます。
- fig.update_layout(paper_bgcolor=’rgba(0,0,0,0)’)
- fig.update_layout(plot_bgcolor=’rgba(0,0,0,0)’)
透明背景の注意点
透明背景にする場合、注意する点がいくつかあります。背景画像を使用している場合は、背景画像が透明になることを考慮する必要があります。また、保存形式によっては、透明背景が失われる場合があるため、保存形式を選択する際には注意する必要があります。
- 背景画像と透明背景の相互作用
- 保存形式の選択
- 閲覧環境の影響
よくある質問
Plotly Scatterglとは何か?
Plotly Scatterglは、高性能の散布図作成ツールです。大規模データをサクサク表示することを目指しています。WebGLを使用して、ブラウザ上で高速にレンダリングすることができます。esModuleやReactなどの現代的なフロントエンドフレームワークとも連携可能です。
Plotly Scatterglの利点は何か?
Plotly Scatterglの最大の利点は、高速なレンダリングです。大規模データをサクサク表示することができるため、高速にデータ分析や可視化ができます。また、インタラクティブな操作も可能です。ユーザーはグラフをクリックやホバーなど、様々な方法で操作することができます。
Plotly Scatterglはどのようなデータに適していますか?
Plotly Scatterglは、大規模データや高密度データに対応しています。特に、時系列データや地理情報システム(GIS)などのデータに適しています。また、カスタムデータもサポートしています。
Plotly Scatterglを使用するための前提条件は何か?
Plotly Scatterglを使用するためには、JavaScriptやHTML/CSSの基礎知識が必要です。また、WebGLがサポートされているブラウザを使用する必要があります。これらの条件を満たすことで、Plotly Scatterglを使用して高性能の散布図を作成することができます。