ViewCreator:クエリ設定・データ参照コード変更方法

ViewCreatorを使用してシステムの開発を行う際、クエリ設定やデータ参照コードの変更は頻繁に行われます。しかしながら、変更後のコードを正しく動作させるために必要な手順や注意点については、ufficiently認識されていない場合があると考えられます。本稿では、ViewCreatorにおけるクエリ設定やデータ参照コードの変更方法について、具体的な手順や注意点を紹介し、スマートかつ効率的な開発を実現するための貴重な知識を提供します。
ViewCreator:クエリ設定・データ参照コード変更方法
ViewCreatorは、データベースにアクセスして情報を取得するためのクエリーを設定する必要があります。そのためには、クエリーの設定方法とデータ参照コードの変更方法を理解する必要があります。
クエリの設定方法
ViewCreatorでは、クエリーを設定するために「Query Editor」を使用します。「Query Editor」では、 SQL文を 작성することができます。SQL文を書くことで、データベースから必要な情報を取得することができます。
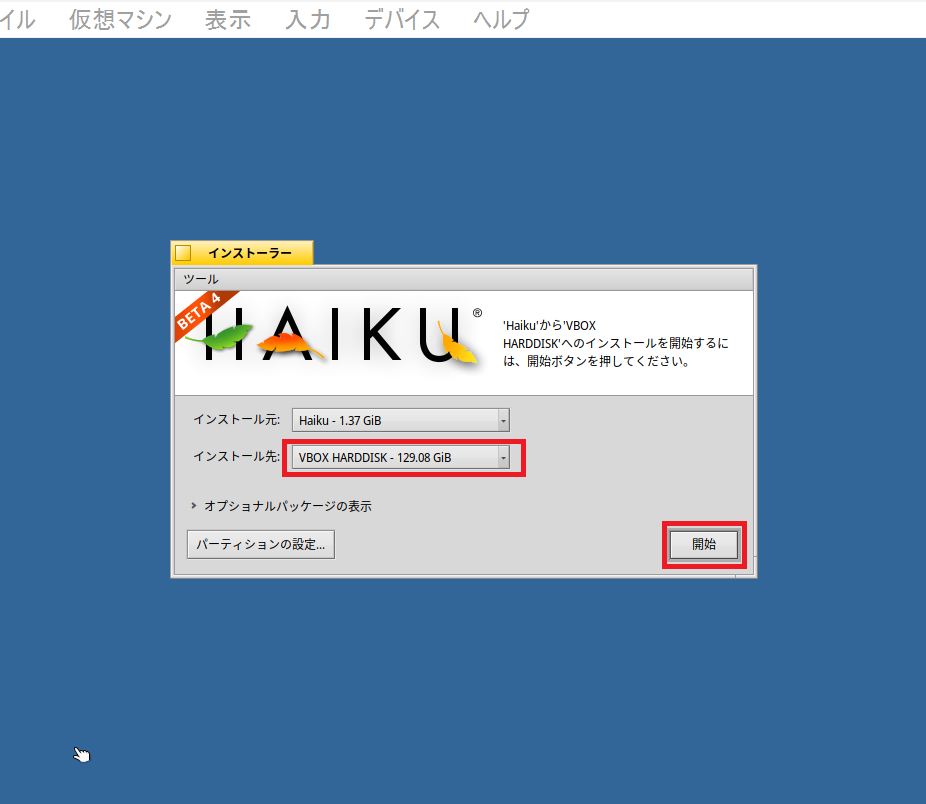
VirtualBox:Haikuをインストールする方法| SQL文 | 説明 |
|---|---|
| SELECT | 全ての列を選択 |
| SELECT column1, column2 | 指定された列を選択 |
データ参照コードの変更方法
ViewCreatorでは、データ参照コードを変更するために「Data Reference Editor」を使用します。「Data Reference Editor」では、データ参照コードを編集することができます。データ参照コードを編集することで、データベースから取得する情報を変更することができます。
| データ参照コード | 説明 |
|---|---|
| {@} | 現在のレコードを参照 |
| {@ } | 指定されたレコードを参照 |
クエリーの実行方法
ViewCreatorでは、クエリーを実行するために「Query Execute」を使用します。「Query Execute」では、設定したクエリーを実行することができます。クエリーを実行することで、データベースから情報を取得することができます。
| クエリーの実行 | 説明 |
|---|---|
| クエリーを実行 | 設定したクエリーを実行 |
| 結果を取得 | 実行結果を取得 |
エラーハンドリング
ViewCreatorでは、エラーハンドリングを設定する必要があります。エラーハンドリングを設定することで、クエリーの実行中にエラーが発生した場合に対応することができます。
| エラーハンドリング | 説明 |
|---|---|
| エラーメッセージ | エラーが発生した場合のメッセージ |
| エラーハンドリングの設定 | エラーハンドリングの設定方法 |
クエリーの最適化
ViewCreatorでは、クエリーの最適化を設定する必要があります。クエリーの最適化を設定することで、クエリーの実行速度を向上させることができます。
Visual Studio Code:ESP32 JTAGデバッグ環境構築| クエリーの最適化 | 説明 |
|---|---|
| インデックス | インデックスを使用してクエリーを最適化 |
| クエリーのキャッシュ | クエリーの結果をキャッシュしてクエリーを最適化 |
ViewCreatorの設定データをエクスポートするには?

ViewCreatorの設定データをエクスポートするには、以下の手順を踏みます。
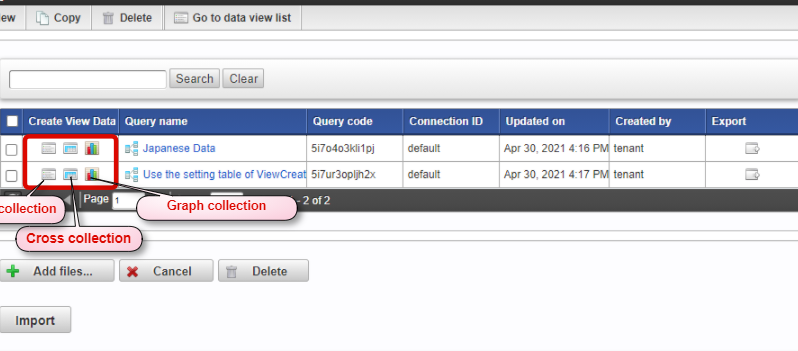
Step1: ViewCreatorの設定データをエクスポートするダイアログを開く
_viewCreatorのメニューから、「設定」を選択し、「設定データのエクスポート」をクリックします。エクスポートダイアログが開きます。
Step2: エクスポートする設定データを選択する
エクスポートダイアログで、エクスポートする設定データを選択します。設定項目には、複数の設定データが含まれています。
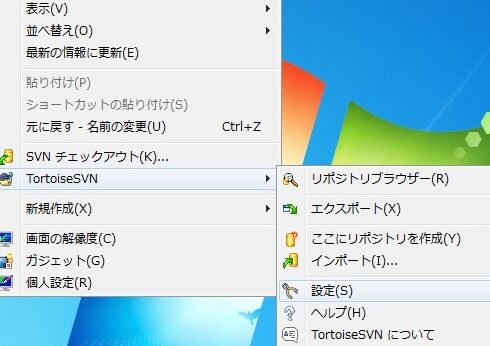
Visual Studio x SVN:無視設定で快適開発- ビューデータ
- レイアウト設定
- スタイル設定
必要な設定データを選択して、「次へ」をクリックします。
Step3: エクスポートするファイル形式を選択する
次のダイアログで、エクスポートするファイル形式を選択します。ファイル形式には、多くの形式が用意されています。
- XML形式
- JSON形式
- CSV形式
必要なファイル形式を選択して、「エクスポート」をクリックします。
Viewcreaterでコピーするには?
コピーする理由
Viewcreaterでコピーする理由はいくつかあります。デザインの統一や、作業効率の向上、データの共有などです。コピーすることで、同じデザインやレイアウトを複数のプロジェクトに適用することができます。また、コピーしたViewを修正することで、オリジナルのViewを破損する心配がありません。
コピーの方法
Viewcreaterでコピーする方法はいくつかあります。
- 選んだViewを右クリックし、「コピー」を選択する
- 「Ctrl+C」や「Command+C」でコピーする
- Viewのメニューから「コピー」を選択する
これらの方法で、選択したViewをコピーすることができます。
コピー後の編集
Viewcreaterでコピーした後の編集について説明します。
- コピーしたViewをペーストする
- ペーストされたViewを編集する
- 編集結果を保存する
コピーしたViewを編集することで、新しいデザインやレイアウトを適用することができます。また、編集結果を保存することで、新しいViewを生成することができます。
ViewCreatorとは何ですか?

ViewCreatorとは、何ですか?
ViewCreatorは、AndroidアプリケーションのUIコンポーネントの生成を支援するためのクラスです。Android SDKに含まれており、ктів的なレイアウトの生成やカスタムビューの作成を支援します。
ViewCreatorの役割
ViewCreatorは、AndroidアプリケーションのUIコンポーネントの生成を支援するためのクラスです。その役割は、以下の通りです。
- XMLレイアウトファイルからViewオブジェクトの生成
- カスタムビューの作成を支援
- レイアウトパラメーターの設定
ViewCreatorの使用例
ViewCreatorは、AndroidアプリケーションのUIコンポーネントの生成に使用されます。その使用例は、以下の通りです。
- ActivityやFragmentで使用するViewの生成
- カスタムビューの作成
- ListViewやRecyclerViewのアイテムビューの生成
ViewCreatorのメリット
ViewCreatorを使用することで、以下のようなメリットがあります。
- コードの簡略化:ViewCreatorを使用することで、Viewの生成に関するコードを簡略化することができます。
- カスタマイズの容易さ:ViewCreatorを使用することで、カスタムビューの作成を容易にすることができます。
- パフォーマンスの向上:ViewCreatorを使用することで、Viewの生成に関するパフォーマンスを向上させることができます。
よくある質問
ViewCreatorのクエリ設定を変更する方法は?
ViewCreatorのクエリ設定を変更するためには、まず、ViewCreatorの設定画面にアクセスする必要があります。その後、変更するクエリの設定部分に移動し、設定内容を修正してください。設定変更後は、必ず保存ボタンをクリックして変更を反映させるようにしてください。
データ参照コードを変更するためには何が必要か?
データ参照コードを変更するためには、ViewCreatorの設定ファイルにアクセスする必要があります。那ら、設定ファイル内のデータ参照コードの部分を修正し、新しいコードに置き換えてください。設定変更後は、必ず保存ボタンをクリックして変更を反映させるようにしてください。また、変更されたデータ参照コードが正しく反映されることを確認する必要があります。
ViewCreatorのクエリ設定変更後、影響を受ける箇所は?
ViewCreatorのクエリ設定を変更すると、データの取得方法が変更になるため、関連するビューコンポーネントやデータマートなどに影響を与える可能性があります。そのため、クエリ設定を変更する前には、影響を受ける箇所を把握しておく必要があります。また、変更後のテストも必ず実施してください。
ViewCreatorの設定変更に伴う問題は?
ViewCreatorの設定を変更すると、予期しないエラーが発生する可能性があります。その場合、まず、変更した設定をロールバックし、原因を調査する必要があります。また、サポートチームとの連携も有効です。問題の原因を特定し、対処するために、サポートチームのアドバイスを求めることで問題を解決することができます。