【Android】ボタンデザインを自由自在に!色や形を動的に変更する方法

スマートフォンの画面上にあるボタンもっと自由にデザインしたいと思ったことありませんか?そのボタンの色や形を動的に変更できれば、アプリケーションのユーザー体験が大幅に向上するはずです。本稿では、Androidアプリケーションでのボタンデザインを自由自在にする方法を紹介します。(javax.script)や.XMLを使用した静的デザインではなく、Javaコードを使用してボタンのデザインを動的に変更する方法を中心に説明します。
【Android】ボタンデザインを自由自在に! 色や形を動的に変更する方法
【Android】アプリケーションのボタンデザインは、ユーザー体験の要となる要素の一つです。sted static なデザインではなく、動的に変更することで、よりユーザーフレンドリーなアプリケーションを実現することができます。この記事では、Android でボタンデザインを自由自在に変更する方法を紹介します。
1. ShapeDrawable を使用してボタンの形を変更する
ShapeDrawable を使用することで、ボタンの形を自由自在に変更することができます。ShapeDrawable は、図形を描画するための Drawable の一種です。ShapeDrawable を使用することで、曲線や角丸のボタンを作成することができます。
【文鎮化対策】AOSP搭載端末を工場出荷状態に戻す方法| drawable | 説明 |
|---|---|
| ShapeDrawable | 図形を描画するための Drawable |
| OvalShape | 楕円形の Drawable |
| RectShape | 四角形の Drawable |
2. ColorStateList を使用してボタンの色を変更する
ColorStateList を使用することで、ボタンの色を自由自在に変更することができます。ColorStateList は、状態に応じて色を変更するためのリソースです。選択状態やフォーカス状態に応じて、ボタンの色を変更することができます。
| 状態 | 説明 |
|---|---|
| normal | 通常状態 |
| pressed | 押下状態 |
| focused | フォーカス状態 |
3. Selector を使用してボタンの背景画像を変更する
Selector を使用することで、ボタンの背景画像を自由自在に変更することができます。Selector は、状態に応じて背景画像を変更するためのリソースです。選択状態やフォーカス状態に応じて、ボタンの背景画像を変更することができます。
| 状態 | 説明 |
|---|---|
| normal | 通常状態 |
| pressed | 押下状態 |
| focused | フォーカス状態 |
4. invalidate() メソッドを使用してボタンデザインを再描画する
invalidate() メソッドを使用することで、ボタンデザインを再描画することができます。invalidate() メソッドは、View の描画を無効にするためのメソッドです。ボタンのデザインを変更した後に、invalidate() メソッドを呼び出すことで、ボタンデザインを再描画することができます。
5. XML でボタンデザインを定義する
XML でボタンデザインを定義することで、ボタンのデザインを自由自在に変更することができます。XML でボタンの形や色を定義することで、ボタンデザインを再利用することができます。
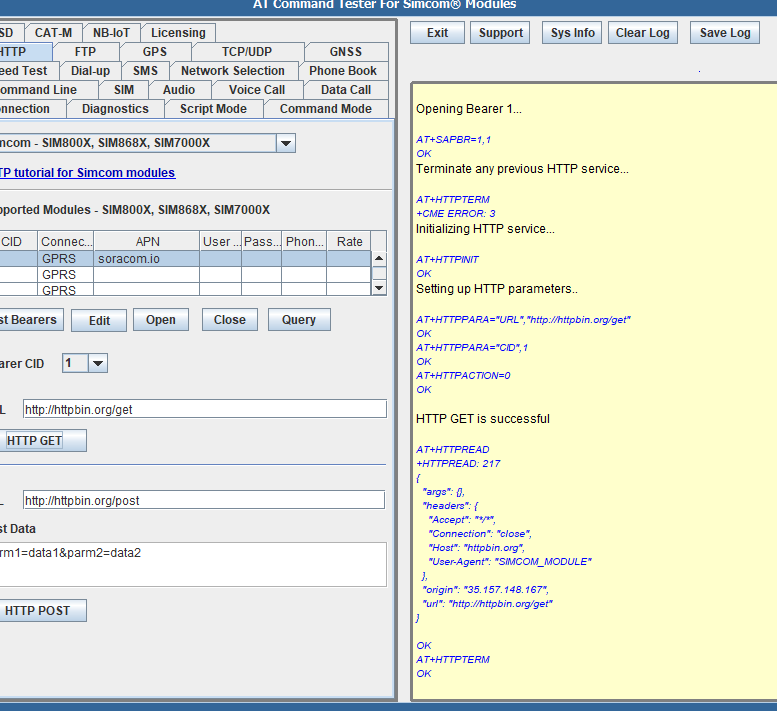
【AT Command】SIMCom: SIM7000GでBearer設定をマスター!Androidのテーマカラーを変更するには?

Androidのテーマカラーを変更するには、以下の方法があります。
.TypeStringの変更
テーマカラーを変更するの一つの方法は、styleTypeを変更することです。styleTypeは、AndroidのUIコンポーネントのスタイルを定義するために使用されるプロパティです。styleTypeを変更することで、テーマカラーを変更することができます。例えば、`values/styles.xml`ファイルに以下のコードを追加します。
FF4081
E040FB
FFC107
このコードでは、`colorPrimary`、`colorPrimaryDark`、`colorAccent`の3つのプロパティを変更しています。これらのプロパティは、Androidのテーマカラーを規定するために使用されます。
カスタムテーマの作成
もう一つの方法は、カスタムテーマを作成することです。カスタムテーマを作成することで、自由にテーマカラーを変更することができます。カスタムテーマを作成するには、`res/values/themes.xml`ファイルに以下のコードを追加します。
9C27B0
7B1FA2
FFC107
このコードでは、`CustomTheme`という名前のカスタムテーマを作成しています。このカスタムテーマでは、`colorPrimary`、`colorPrimaryDark`、`colorAccent`の3つのプロパティを変更しています。
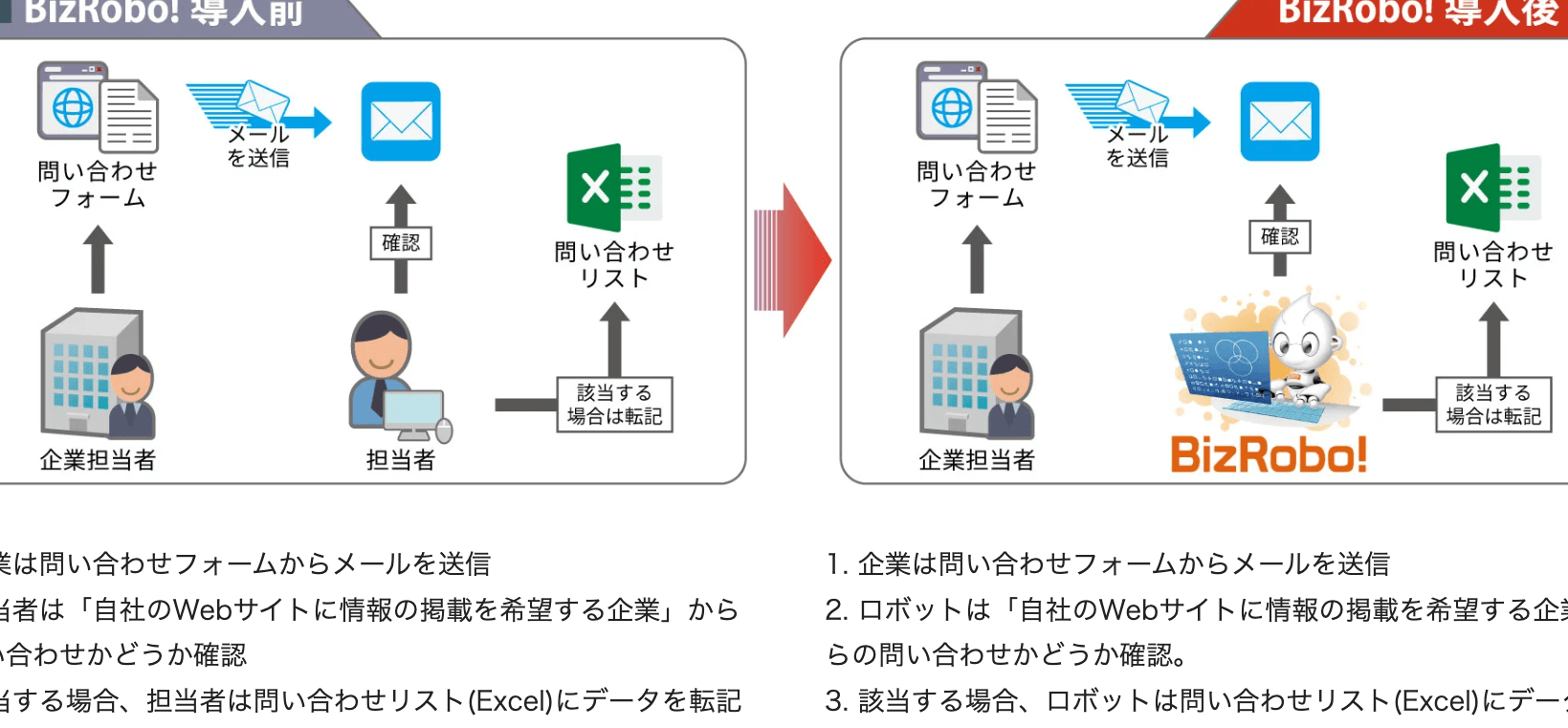
BizRobo!活用術!KCUポイントを理解して業務効率化を加速ThemeEditorの使用
最後に、ThemeEditorというツールを使用する方法があります。ThemeEditorは、Android Studioのプラグインであり、テーマカラーをGUIで変更することができます。ThemeEditorを使用することで、手っ取り早くテーマカラーを変更することができます。
- Android Studioでプロジェクトを開きます。
- 「Tools」メニューから「Theme Editor」を選択します。
- Theme Editorで、テーマカラーを変更します。
この方法では、コードを書く必要はありません。ただし、ThemeEditorは、Android Studioのプラグインであり、導入する必要があります。
Android Studioの色を変えるには?

よくある質問
ボタンデザインの自由度が高すぎて困っている!どこから始めればいいのか:
ボタンデザインの自由度が高すぎてどこから始めればいいのか迷ってしまう方は多いと思います。そんな方々に向けて、まずはボタンの基本的なスタイルを決めることから始めましょう。色や形、サイズなどを決めることで、ボタンの基本的なデザインを整えることができます。次に、ボタンの動的な変更について考える必要があります。例えば、ボタンを押下した際のエフェクトや、ボタンの状態によってデザインを変更することができます。
ボタンに画像を追加する方法はMMC trick
ボタンに画像を追加する方法はMMCトrickを使用することができます。ImageBackgroundというプロパティを使用することで、ボタンの背景画像を設定することができます。また、ImageSourceというプロパティを使用することで、ボタンの画像を設定することができます。この2つのプロパティを組み合わせることで、ボタンに画像を追加することができます。また、ボタンの形状を変更することもできます。
ボタンのサイズを動的に変更する方法:
ボタンのサイズを動的に変更する方法はいくつかあります。Layoutというプロパティを使用することで、ボタンのサイズを変更することができます。また、Constraintというプロパティを使用することで、ボタンのサイズを変更することができます。この2つのプロパティを使用することで、ボタンのサイズを動的に変更することができます。
ボタンの色を動的に変更する方法:
ボタンの色を動的に変更する方法はいくつかあります。ColorStateListというプロパティを使用することで、ボタンの色を状態によって変更することができます。また、BackgroundColorというプロパティを使用することで、ボタンの背景色を変更することができます。この2つのプロパティを使用することで、ボタンの色を動的に変更することができます。