【CSSアニメーション】メガメニューに最適!動きを華やかに演出

ウェブデザインにおいて、メガメニューは人気の高い機能です。ユーザー体験を高めるため、視覚的な演出を施すことが効果的です。その中でも、CSSアニメーションは強力なツールです。本記事では、メガメニューに適したCSSアニメーションの実現方法を紹介します。動きが華やかになり、ユーザーを惹きつけるメガメニューを作成するためのテクニックを学びましょう。
【CSSアニメーションの可能性】メガメニューに最適化するためのテクニック
CSSアニメーションを使用することで、メガメニューの動きを華やかに演出することができます。メガメニューとは、ドロップダウンメニューの一種で、複数のアイテムを包含する大きなメニューのことを指します。このようなメニューでは、アニメーションを使用することで、ユーザーの視線を引き付け、インタラクティブ性を高めることができます。
【アニメーションの基本】CSSアニメーションのしくみ
CSSアニメーションは、CSSのプロパティーを変更することで、要素の状態を変化させる技術です。アニメーションを実現するために、@keyframesルールを使用して、要素の状態を指定します。@keyframesルールでは、始まりと終わりの状態を指定し、ブラウザーが中間の状態を補完します。
| プロパティー | 説明 |
|---|---|
| @keyframes | アニメーションの状態を指定するルール |
| animation | アニメーションの実行を指定するプロパティー |
【アニメーションの実装】メガメニューに適用するCSSアニメーション
メガメニューにCSSアニメーションを適用するためには、メニューの要素に-animationプロパティーを指定する必要があります。アニメーションを適用する要素には、トランジションやトランスフォームを使用して、滑らかな動きを実現することができます。
【Custom URL Scheme】iOSアプリのIndexing設定を簡単に!【アニメーションの調整】パフォーマンスを考慮したアニメーション
アニメーションの調整は、パフォーマンスの向上に役立つ重要な要素です。アニメーションのフレームレートや、要素の数などのパフォーマンスの要因を考慮して、アニメーションの調整を行う必要があります。will-changeプロパティーや、backface-visibilityプロパティーを使用することで、パフォーマンスを向上させることができます。
| プロパティー | 説明 |
|---|---|
| will-change | 要素の状態の変化を通知するプロパティー |
| backface-visibility | 要素の裏面の可視性を指定するプロパティー |
【互換性】ブラウザーの互換性を考慮したアニメーション
ブラウザーの互換性は、CSSアニメーションの実装において重要な要素です。異なるブラウザーでは、CSSアニメーションの実装方法や、サポート状況が異なるため、互換性を考慮したアニメーションの実装が必要です。vender prefixを使用することで、異なるブラウザーでのアニメーションの実装を可能にすることができます。
【テクニック】メガメニューに最適化するためのテクニック
メガメニューに最適化するためのテクニックとして、動きの分解やアニメーションの分層などがあります。これらのテクニックを使用することで、メガメニューの動きを華やかに演出することができます。
よくある質問
Q1:CSSアニメーションとは何ですか?
CSSアニメーションは、HTMLやCSSを使用して、Webページ上でアニメーション効果を実現する技術です。アニメーション効果を追加することで、Webページのユーザー体験を向上させることができます。また、CSSアニメーションは、プラグインやJavaScriptの使用を最小限度に抑えることができるため、ページのパフォーマンスにも優れています。
【C言語入門】四則演算とフォーマット指定子をマスターしようQ2:メガメニューとは何ですか?
メガメニューとは、Webページ上のナビゲーションメニューの1種で、ドロップダウンメニューに比べて、より多くの項目を表示することができます。メガメニューは、大容量のコンテンツを扱ういため、ユーザーにとっては非常に便利です。しかし、メガメニューの実装には、 birthrateなアニメーション効果が必要不可欠です。CSSアニメーションを使用することで、メガメニューのアニメーション効果を高くすることができます。
Q3:CSSアニメーションを使用するメリットは何ですか?
CSSアニメーションを使用するメリットはいくつかあります。まず、パフォーマンス面でのメリットがあります。JavaScriptやプラグインを使用しないため、ページのロード時間が短縮されます。また、柔軟性のメリットもあります。CSSアニメーションを使用することで、様々なアニメーション効果を実現することができます。さらに、SEO面でのメリットもあります。CSSアニメーションを使用することで、検索エンジン対策にも繋がります。
Q4:CSSアニメーションのアニメーション効果をカスタマイズするにはどうすればよいですか?
CSSアニメーションのアニメーション効果をカスタマイズするには、CSSのスキルが必要不可欠です。まず、CSSアニメーションの基本的な動作を理解する必要があります。その後、アニメーションの ключевоеを指定して、効果をカスタマイズすることができます。また、動きの調整も重要です。アニメーションのスピードや遅延などを調整することで、よりリアルなアニメーション効果を実現することができます。
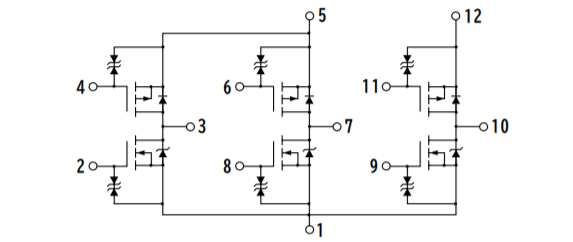
【C言語】MOS-FETモータードライバでブラシレスモーターを制御!