【Flutter】CustomPaintで個性的な破線を描画する方法

FlutterのCustomPaintウィジェットを使用すると、 Femmeの図形やパターンを描画することができます。特に、破線の描画には多くの場合、標準のLINEスタイルでは不足しています。しかし、CustomPaintを用いることで、自由自在に個性的な破線を描画することができます。この記事では、CustomPaintを使用して個性的な破線を描画する方法を紹介します。具体的には、破線のパターンや太さ、色をカスタマイズする方法について説明します。
【Flutter】CustomPaintで個性的な破線を描画する方法
FlutterのCustomPaintウィジェットを使用することで、個性的な破線を描画することができます。本記事では、その方法を紹介します。
phá線のスタイルのカスタマイズ
CustomPaintウィジェットでは、Paintクラスを使用して描画することができます。Paintクラスには、様々なプロパティーがあり、破線のスタイルをカスタマイズすることができます。例えば、strokeWidthプロパティーを使用して線幅を指定することができます。
| プロパティー | 説明 |
|---|---|
| strokeWidth | 線幅を指定する |
| strokeCap | 線の端の形状を指定する |
| strokeJoin | 線の接続点の形状を指定する |
破線のパターンのカスタマイズ
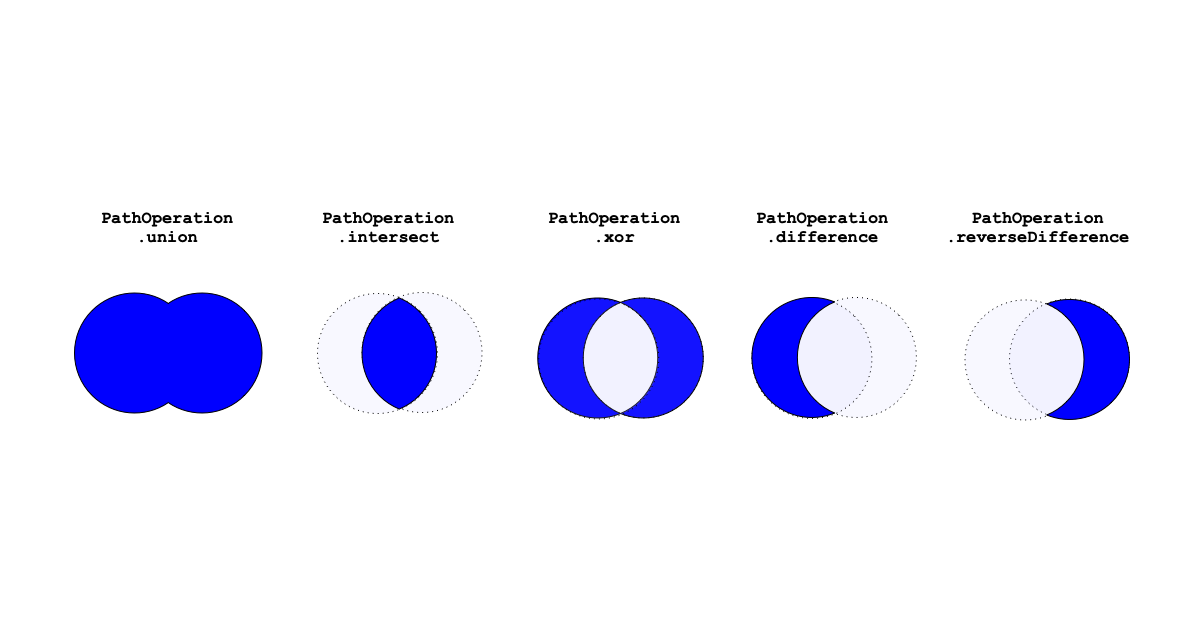
破線のパターンをカスタマイズするには、Pathクラスを使用して描画することができます。Pathクラスでは、moveTo、lineTo、quadToなどのメソッドを使用してパスを指定することができます。
【Flutter】fakerを使ってサンプルデータ作成を効率化!動的な破線の描画
動的な破線を描画するには、CustomPaintウィジェットにAnimationクラスを使用することができます。Animationクラスでは、破線のパターンを動的に変更することができます。
破線の色のカスタマイズ
破線の色をカスタマイズするには、PaintクラスにColorクラスを使用することができます。Colorクラスでは、RGBA値を指定することができます。
破線の透明度のカスタマイズ
破線の透明度をカスタマイズするには、PaintクラスにColorクラスを使用することができます。Colorクラスでは、アルファチャンネルを指定することができます。
FlutterのCanvasとは何ですか?

FlutterのCanvasは、ウィジェットの描画処理を行うための低レベルの描画システムです。Canvasクラスは、描画する図形やテキストを指定するための抽象的なレイヤーを提供し、実際の描画処理は、ネイティブのグラフィックスエンジンによって行われます。
Canvasの特徴
Canvasの特徴として、以下のような点が挙げられます。
- 低レベル: Canvasは、ウィジェットの描画処理の最低レベルで動作するため、高度なカスタマイズが可能です。
- 抽象化: Canvasクラスは、描画する図形やテキストを抽象的に表現するため、実際の描画処理の詳細を意識する必要がありません。
- スプラットフォーム: Canvasは、Flutterがサポートするすべてのプラットフォームで動作するため、プラットフォーム依存の問題を回避できます。
Canvasの使用例
Canvasは、様々な描画処理に使用できます。例えば、以下のような場合に使用します。
- 図形の描画: Canvasを使用して、図形やテキストを描画することができます。
- アニメーションの実現: Canvasを使用して、アニメーション効果を実現することができます。
- デザインの自由度を高める: Canvasを使用して、デザインの自由度を高めることができます。
Canvasの注意点
Canvasを使用する際には、以下のような点に注意する必要があります。
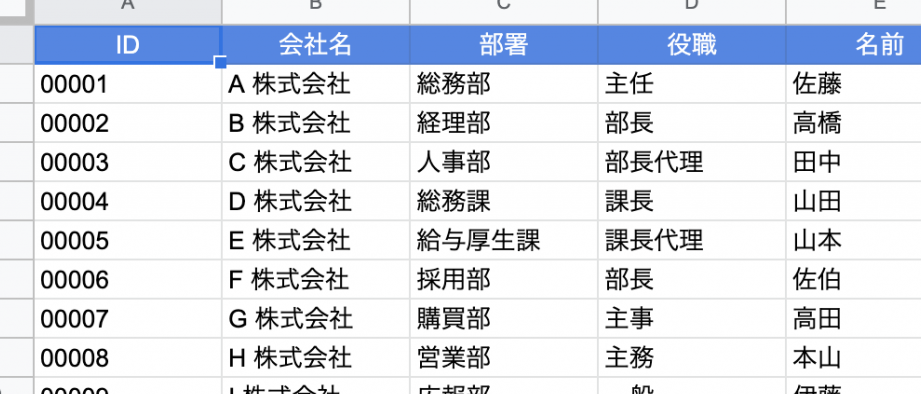
【GAS】スプレッドシートで条件に合致する行だけを抽出!- パフォーマンスの影響: Canvasを使用すると、パフォーマンスに影響する場合があります。
- 複雑な描画処理: Canvasを使用すると、描画処理が複雑になる場合があります。
- ドキュメントの参照: Canvasの使用方法や注意点については、Flutterのドキュメントを参照する必要があります。
CustomPaintとは何ですか?

CustomPaintとは、AndroidのGraphicsや描画処理をカスタマイズするためのクラスです。ViewやCanvasを使用して、自由な描画処理を実現することができます。
CustomPaintの特徴
CustomPaintは、Androidの描画処理をカスタマイズするための多くの機能を提供しています。
- 描画のパフォーマンスを向上させることができます。
- 自由な描画処理を実現することができます。
- カスタムビューの作成が容易になります。
CustomPaintの用途
CustomPaintは、様々なアプリケーションで使用されます。
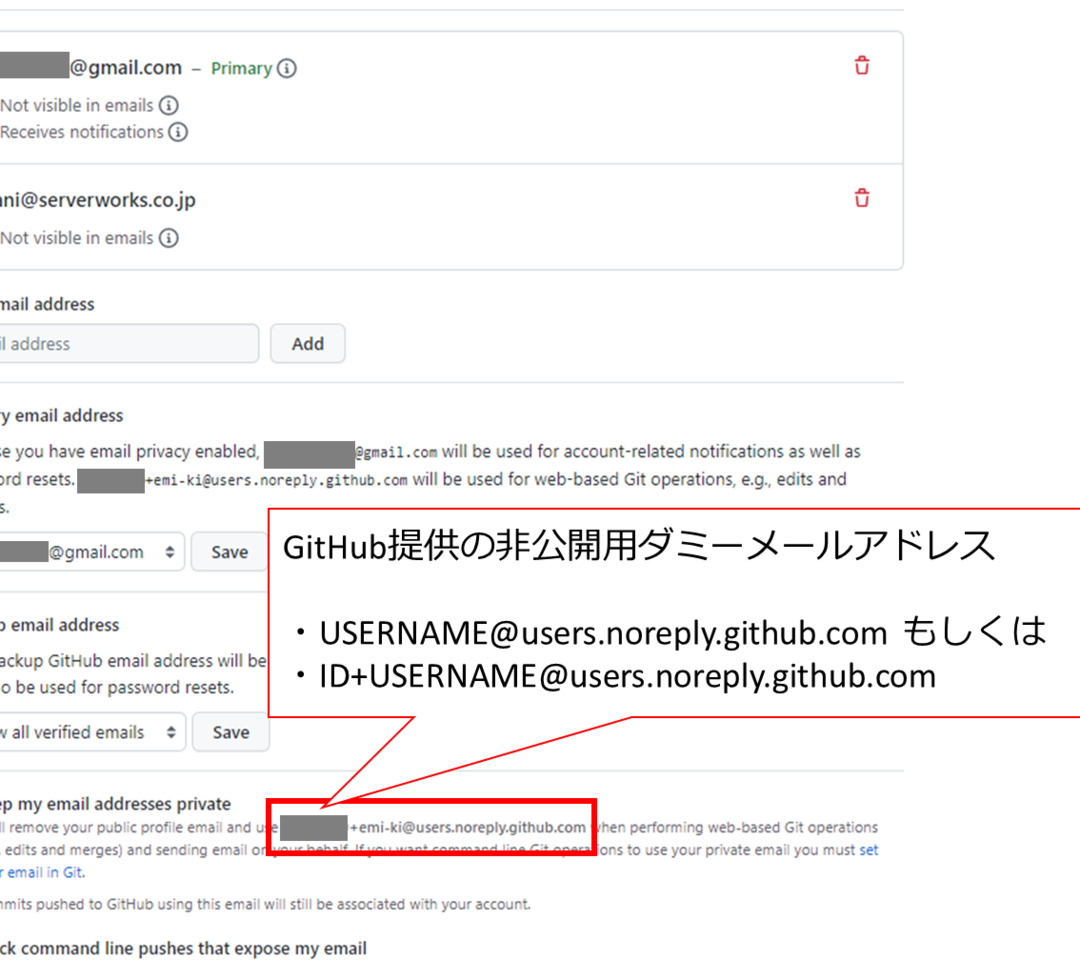
【Git】メールアドレスをnoreplyに設定してセキュリティ対策- ゲームアプリケーションの描画処理。
- グラフィックデザイナーのツール。
- アニメーションやエフェクトの実現。
CustomPaintの使い方
CustomPaintの使用は、ViewやCanvasを使用して描画処理を実現することです。
- CustomPaintクラスを継承して、新しいクラスを作成します。
- 描画処理を実現するためのメソッドをオーバーライドします。
- 描画処理を実現するために必要なパラメーターを設定します。
よくある質問
FlutterのCustomPaintで破線を描画する方法は何ですか?
FlutterのCustomPaintでは、`canvas`オブジェクトにアクセスすることで破線を描画することができます。Pathクラスを使用して破線のpathを定義し、`canvas`オブジェクトのdrawPathメソッドに渡すことで描画することができます。破線のスタイルなどをカスタマイズするには、Paintクラスを使用してスタイルを定義する必要があります。
CustomPaintで破線の太さを変える方法はありますか?
はい、CustomPaintで破線の太さを変える方法があります。PaintクラスのstrokeWidthプロパティを使用して破線の太さを指定することができます。このプロパティに数値を指定することで、破線の太さを変更することができます。また、破線の太さをdinamicに変更するために、strokeWidthプロパティに式を指定することもできます。
破線のパターンを変更する方法はありますか?
はい、CustomPaintで破線のパターンを変更する方法があります。PaintクラスのstrokeCapプロパティとstrokeJoinプロパティを使用して破線のパターンを変更することができます。strokeCapプロパティには、破線の端の形状を指定することができ、strokeJoinプロパティには、破線の接合部の形状を指定することができます。これらのプロパティを組み合わせることで、破線のパターンを自由に変更することができます。
CustomPaintで個性的な破線を描画するために必要な知識は何ですか?
CustomPaintで個性的な破線を描画するために必要な知識として、Flutterの基本的な知識のほかに、PathクラスやPaintクラスについての知識が必要です。また、数学的な知識をもっておくことが、破線の描画のカスタマイズをしやすくします。例えば、幾何学的な計算や、 trigonometryなどの数学的概念についての知識をもっておくことで、個性的な破線を描画することができます。