【LaTeX環境構築】brewとVSCodeでMacにTeXを導入する方法

TeXは、学会誌や研究論文のWRITE作成に欠かせないツールです。特にMacユーザーの方々は、TeXの環境構築に手間取りがちです。しかし、HomebrewとVSCodeを組み合わせることで、簡単にTeX環境を構築することができます。この記事では、brewとVSCodeを使用してMacにTeXを導入する手順をステップバイステップで解説します。ǎ
【MacにTeXを導入する方法】brewとVSCodeでLaTeX環境構築
/mac環境でのTeXの導入には、複数の方法がありますが、本記事ではbrewとVSCodeを使用して、簡単にTeXを導入する方法を紹介します。
【前提条件】TeXを導入するための準備
本記事で紹介する方法を実施するためには、以下の前提条件を満たす必要があります。 Mac OS X 10.15以降をインストールしていること brewをインストールしていること VSCodeをインストールしていること
【Linux】YouTube Liveをリアルタイムダウンロード!【brewを使用したTeXのインストール】
brewを使用してTeXをインストールする方法は非常に簡単です。以下のコマンドをターミナルで実行することで、TeXをインストールすることができます。 `brew install tex`
【TeXを VSCodeに統合】VSCodeでTeXを編集
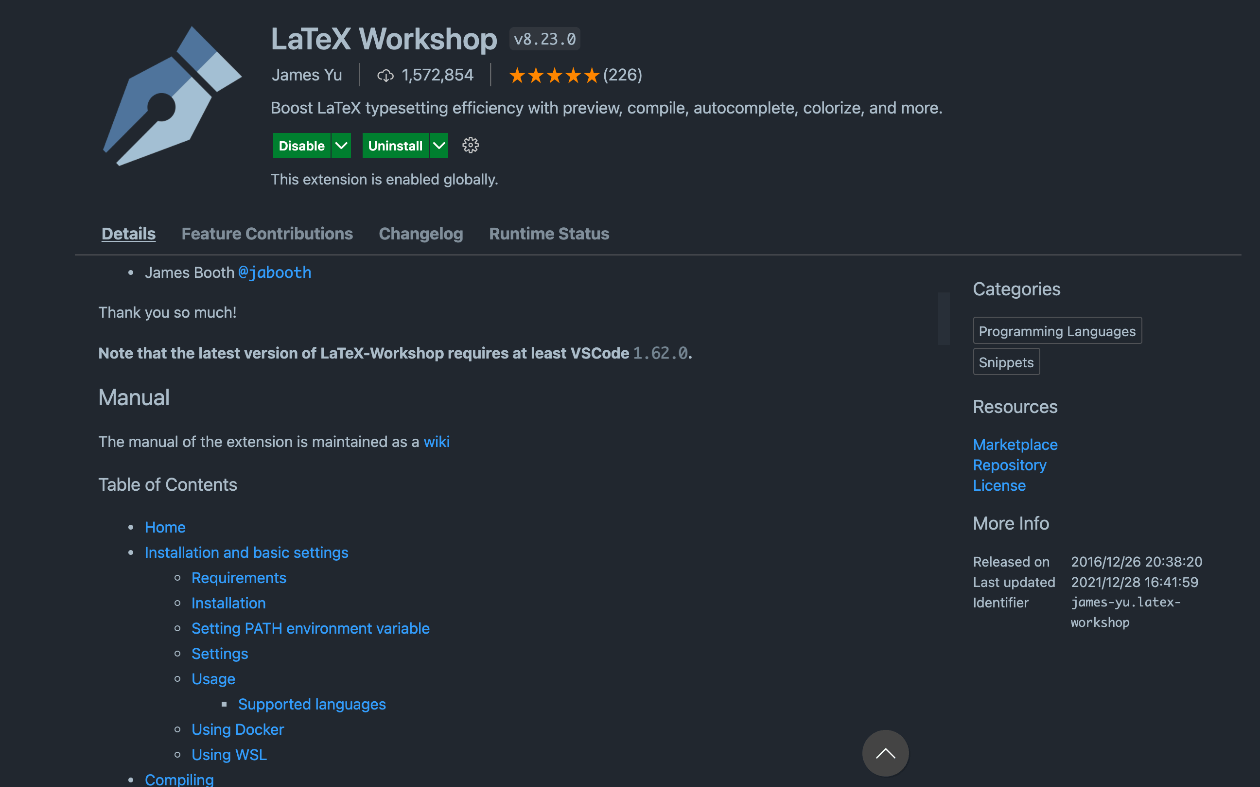
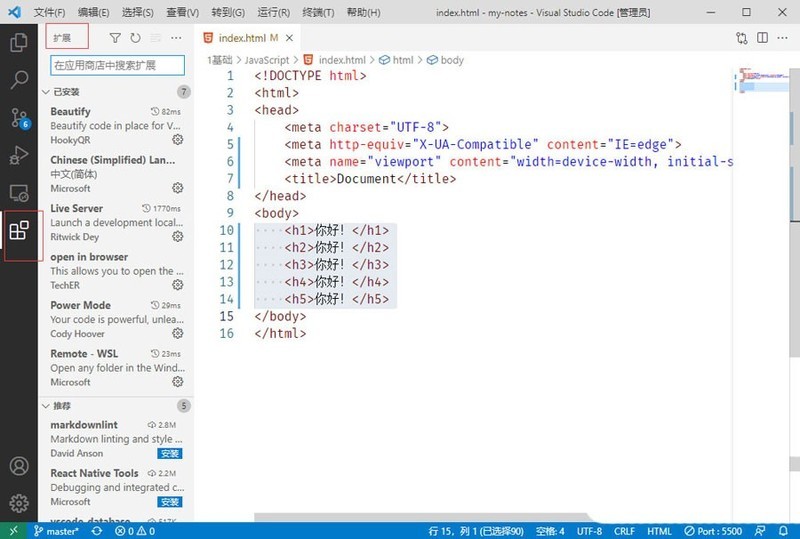
VSCodeにTeXを統合するためには、VSCodeのExtensions機能を使用して、TeX関連の拡張機能をインストールする必要があります。以下の手順で、TeX関連の拡張機能をインストールすることができます。 1. VSCodeを起動し、Extensionsアイコンをクリック 2. 検索窓に「LaTeXing」と入力し、検索 3. 検索結果から「LaTeXing」を選択し、インストール
【TeXファイルの作成】新しいTeXファイルを作成
新しいTeXファイルを作成するためには、VSCodeでファイルを作成し、TeXファイルとして保存する必要があります。以下の手順で、新しいTeXファイルを作成することができます。 1. VSCodeで、新しいファイルを作成 2. ファイル名に「.tex」という拡張子を付ける 3. 作成したファイルを開き、TeXのコードを記述
【TeXのビルド】TeXファイルをコンパイル
TeXファイルをコンパイルするためには、VSCodeの CommandPalette機能を使用して、TeXのビルドを実行する必要があります。以下の手順で、TeXファイルをコンパイルすることができます。 1. VSCodeで、CommandPaletteを開く 2. 「LaTeX: Build LaTeX project」と入力し、実行
【M5Stack】LCD表示の色指定をマスター!RGB変換を解説| パッケージ名 | 説明 |
|---|---|
| TeX | TeXをインストールするためのパッケージ |
| LaTeXing | VSCodeでTeXを編集するための拡張機能 |
| brew | Macにパッケージをインストールするためのパッケージマネージャー |
mac TeXのインストール方法は?

mac TeXのインストール方法は、以下の手順で行うことができます。
基本的なインストール手順
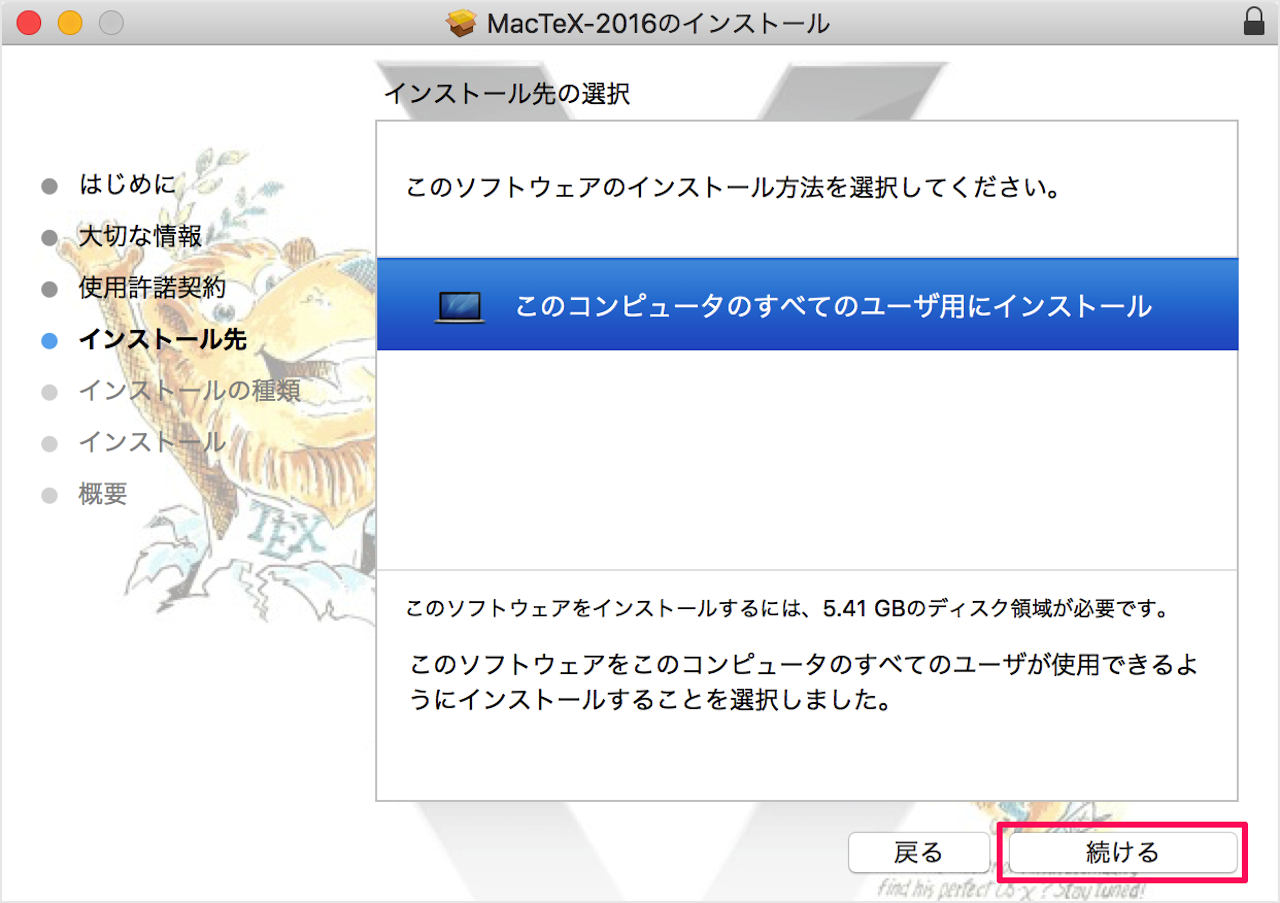
まず、TeX Liveをダウンロードする必要があります。TeX Liveは、TeXのディストリビューションの一種であり、多くのTeX関連ソフトウェアを含んでいます。ダウンロードした後、インストーラーを実行し、設定を行う必要があります。
Homebrewでのインストール
Homebrewを使用して、mac TeXをインストールすることもできます。Homebrewは、macOS用のパッケージマネージャーであり、さまざまなソフトウェアを簡単にインストールすることができます。以下のコマンドを実行することで、mac TeXをインストールすることができます。
【micro:bit 2022】V2をゲームコントローラーに変身させる方法- Homebrewをインストールする
- brew install texを実行する
- インストールが完了したら、TeXを使用することができます
TexStudioなどのエディタのインストール
TeXをインストールした後、TeX文書を編集するためのエディタをインストールする必要があります。TexStudioは、TeX文書を編集するための人気のあるエディタであり、多くの機能を備えています。以下の手順で、TexStudioをインストールすることができます。
- TexStudioの公式サイトからダウンロードする
- インストーラーを実行し、設定を行う
- インストールが完了したら、TexStudioを使用することができます
VSCodeでPDFからLaTeXソースにジャンプするには?

VSCodeでPDFからLaTeXソースにジャンプするには、PLUGINをインストールする必要があります。PDF ViewerプラグインやLaTeXingプラグインを使用することができます。
PLUGINのインストール手順
PDF Viewerプラグインをインストールするためには、VSCodeの左側メニューからExtensionsを選択し、「PDF Viewer」を検索してインストールします。インストール後に、VSCodeを再起動する必要があります。
【Minecraft】Mod開発の必須知識!Mixinとは?設定の手順
PLUGINをインストールした後、設定する必要があります。VSCodeのsettings.jsonファイルに、以下の設定を追加します。
{
pdf.viewer.enable: true,
latex.workspace.root: ${workspaceFolder}
}
この設定では、PDF Viewerプラグインを有効にし、LaTeXの_workspace.root_を設定しています。
ジャンプの方法
設定が完了したら、PDFファイルを開き、ジャンプしたいLaTeXソースの位置にカーソルを移動します。Ctrl + Click(Windows/Linux)またはCmd + Click(Mac)を押すことで、LaTeXソースにジャンプできます。
- PDFファイルを開く
- ジャンプしたいLaTeXソースの位置にカーソルを移動する
- Ctrl + Click(Windows/Linux)またはCmd + Click(Mac)を押す
この方法で、PDFからLaTeXソースにジャンプすることができます。
VSCodeでPDFを表示するには?

VSCodeでPDFを表示するには、拡張機能をインストールする必要があります。拡張機能のインストール方法やPDF表示の方法について説明します。
拡張機能のインストール
VSCodeにPDFを表示する拡張機能をインストールするには、 Extensions パネルを開き、「PDF Viewer」と検索します。その後、PDF Viewer for VSCodeをインストールします。インストールが完了したら、VSCodeを再起動する必要があります。
PDF Viewerの設定
PDF Viewerをインストールしたら、設定を行う必要があります。設定方法は、以下の通りです。
- COMMAND + SHIFT + PKeys(WindowsではCTRL + SHIFT + P)を押下して、コマンドパレットを開きます。
- 「PDF Viewer: Open Settings」.mutexを選択し、設定ファイルを開きます。
- settings.jsonファイルに「pdfviewer.enabled: true」を追記します。
PDFの表示
設定が完了したら、PDFを表示することができます。PDFを表示する方法は、以下の通りです。
- PDFファイルをVSCodeで開きます。
- CONTENTの右クリックメニューで、「Open with PDF Viewer」を選択します。
- PDF Viewerが開き、PDFを表示することができます。
MacのVSCodeで日本語にするには?

VSCodeはデフォルトでは英語表示となっていますが、日本語化することでより使いやすくなります。以下は、MacのVSCodeで日本語にする方法です。
設定ファイルの編集
VSCodeの設定ファイルを編集することで、日本語化を実現できます。settings.jsonファイルを開き、以下の設定を追加します。
- 「language.locale」に「ja」と指定します。
- 「files.watcherExclude」に「/node_modules/」を追加します。
- 「editor.defaultFormatter」に「vscode.typescript-language-server」と指定します。
言語パックのインストール
VSCodeの言語パックをインストールすることで、日本語のUIを実現できます。Japanese Language Pack for VSCodeをインストールします。
- VSCodeの Extensions ビューを開きます。
- 「Japanese Language Pack for VSCode」を検索し、インストールします。
- インストール後、VSCodeを再起動します。
フォントの変更
VSCodeのフォントを変更することで、日本語の表示を改善できます。Source Han Code JPというフォントを使用します。
- VSCodeの設定ファイルを開き、「editor.fontFamily」に「Source Han Code JP」と指定します。
- 「editor.fontSize」に適切なサイズを指定します。
- VSCodeを再起動して、フォントの変更を反映します。
よくある質問
Tex環境構築で起こるエラーメッセージは何ですか?
TeX環境構築の際、エラーメッセージが発生する場合があります。那場合はエラーメッセージの内容を確認して、TeXのインストールや設定ファイルの問題を確認する必要があります。また、brewやVSCodeの設定も確認する必要があります。エラーメッセージの内容によって、適切に対処することができます。
TeX環境構築でbrewのロールは何ですか?
TeX環境構築では、brewはパッケージマネージャーとしての役割を果たします。TeXのパッケージをインストールするために使用され、Macの環境に適切に設定することを支援します。brewを使用することで、TeXのインストールを簡単に実施できます。
VSCodeでTeXを使用するメリットは何ですか?
VSCodeでTeXを使用するメリットとして、高速なコンパイルやリアルタイムのプレビューなどがあります。VSCodeのプラグイン機能を使用することで、TeXの文法チェックや自動補完などの機能を追加することができます。また、VSCodeの拡張機能を使用することで、TeXの開発環境をさらに強化することができます。
TeX環境構築で必要な知識は何ですか?
TeX環境構築には、TeXの基礎知識やMacの環境設定に関する知識が必要です。brewやVSCodeの使用法や、TeXの文法や設定ファイルの内容などを理解する必要があります。また、エラーメッセージの対処やトラブルシューティングの技術も必要です。