【CSS Tips】nth-childで偶数・奇数番目&〇番目以降を指定!

CSSのnth-child疑似クラスは、要素の奇数番目や偶数番目、あるいは〇番目以降を指定することができます。この nth-child 疑似クラスを適切に使うことで、HTMLの構造を変えることなく、スタイリングを実現することができます。また、この疑似クラスを組み合わせることで、より複雑なスタイリングも実現することができます。この記事では、nth-child 疑似クラスを使って要素を指定する具体的な方法を紹介します。
【CSS Tips】nth-childで偶数・奇数番目&〇番目以降を指定!
nth-childというCSSの 擬似クラスを使用することで、要素の偶数番目や奇数番目、〇番目以降を指定することができます。この Teknik は、リストやテーブルでのスタイリングに非常に有効です。
偶数番目の指定
nth-childを使用して偶数番目の要素を指定するには、`:nth-child(even)`とする必要があります。例えば、偶数番目のリスト項目を赤色にするには、以下のCSSを使用します。
| セレクター | 説明 |
|---|---|
| :nth-child(even) | 偶数番目の要素を指定 |
奇数番目の指定
奇数番目の要素を指定するには、`:nth-child(odd)`とする必要があります。例えば、奇数番目のリスト項目を青色にするには、以下のCSSを使用します。
【TryHackMe】Anonymous Writeupでセキュリティスキルアップ| セレクター | 説明 |
|---|---|
| :nth-child(odd) | 奇数番目の要素を指定 |
〇番目以降の指定
〇番目以降の要素を指定するには、`:nth-child(n+〇)`とする必要があります。例えば、3番目以降のリスト項目を緑色にするには、以下のCSSを使用します。
| セレクター | 説明 |
|---|---|
| :nth-child(n+3) | 3番目以降の要素を指定 |
複雑な指定
nth-childを使用して複雑な指定を行うこともできます。例えば、偶数番目かつ3番目以降のリスト項目を黄色にするには、以下のCSSを使用します。
| セレクター | 説明 |
|---|---|
| :nth-child(even):nth-child(n+3) | 偶数番目かつ3番目以降の要素を指定 |
ブラウザー対応
nth-childは、多くのブラウザーでサポートされています。IE9以上、Firefox、Chrome、Safari、Operaなどで使用することができます。ただし、古いブラウザーではサポートされない場合があるため、 เคースバイケース で対応する必要があります。
よくある質問
Q1.nth-childの基本的な使い方を教えてください。
nth-childは、 CSS の擬似クラスで、要素の兄弟要素のうち、指定された番号の要素を選択することができます。nth-childを使用するには、`:nth-child()`の後に数字や式を指定します。例えば、`:nth-child(2)`と指定すると、2番目の要素を選択することができます。他にも、`:nth-child(even)`と指定すると偶数番目の要素を、`:nth-child(odd)`と指定すると奇数番目の要素を選択することができます。
【TypeScript入門】tsconfigの重要オプションを解説!Q2.偶数番目や奇数番目の要素を選択するにはどうすればよいですか。
evenやoddキーワードを使用することで、偶数番目や奇数番目の要素を選択することができます。nth-child(even)と指定すると、偶数番目の要素を選択し、nth-child(odd)と指定すると奇数番目の要素を選択します。これらのキーワードを使用することで、簡単に偶数番目や奇数番目の要素をスタイリングすることができます。
Q3.〇番目以降の要素を選択するにはどうすればよいですか。
nth-childを使用することで、〇番目以降の要素を選択することができます。nth-child(n+〇)の形式で指定します。例えば、`:nth-child(n+3)`と指定すると、3番目以降の要素を選択することができます。nは、0から始まる番号で、〇番目以降の要素を選択するために使用します。
Q4.nth-childの destinoを指定する方法はありますか。
nth-childのdestinoを指定する方法はいくつかあります。nth-child自体にはdestinoが指定できないため、nth-childを含むセレクターでdestinoを指定する必要があります。例えば、`.container :nth-child(even)`と指定すると、 `.container` 内の偶数番目の要素を選択することができます。他にも、`:nth-child(even) of .container`と指定する方法もあります。この方法では、 `.container` 内の偶数番目の要素を選択することができます。
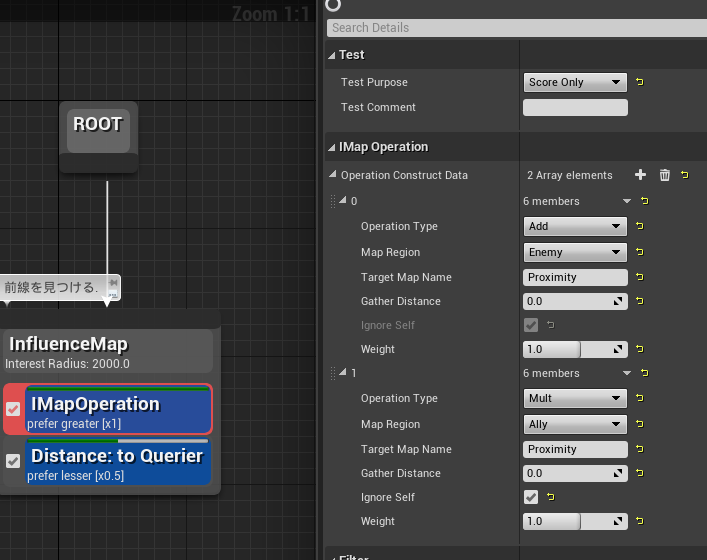
【UE4】EQSでInfluence Mapを作成する方法