【デザイン】基本原則!近接・整列・反復・対比を理解しよう

デザインにおいて、美しさや効果を高めるために様々な要素が存在します。そうした中で、近接・整列・反復・対比という基本原則があり、これらを理解し、効果的に活用することがデザインの質を高めることになります。この4つの原則は、デザインの構成要素を効果的に配置することで、メッセージの伝達や視覚的効果を高めることを目指しています。本稿では、これらの基本原則を理解し、実際のデザインに適用するための具体的な例やテクニックを紹介します。
デザインの基本原則!近接・整列・反復・対比を理解しよう
デザインの基本原則とは、デザイナーが作品を作成する際に守るべきルールや原則のことです。それらを理解することで、より効果的なデザインを作成することができます。
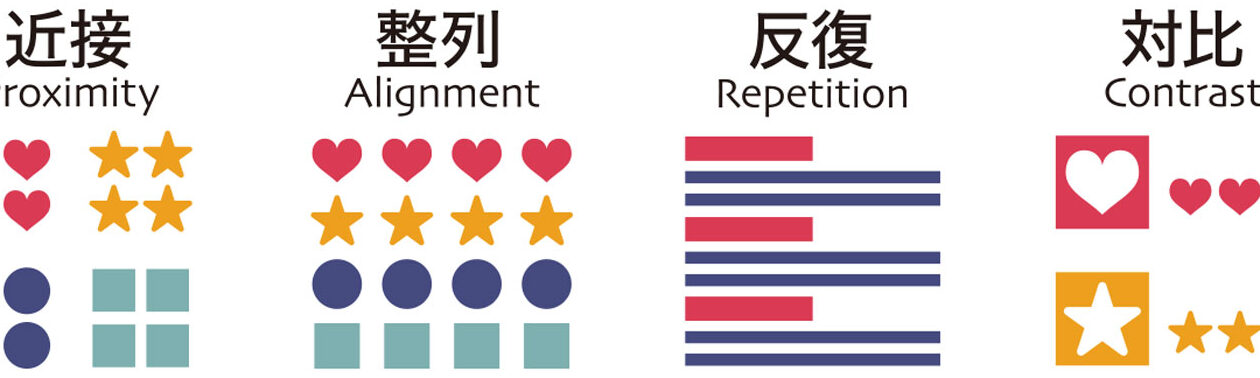
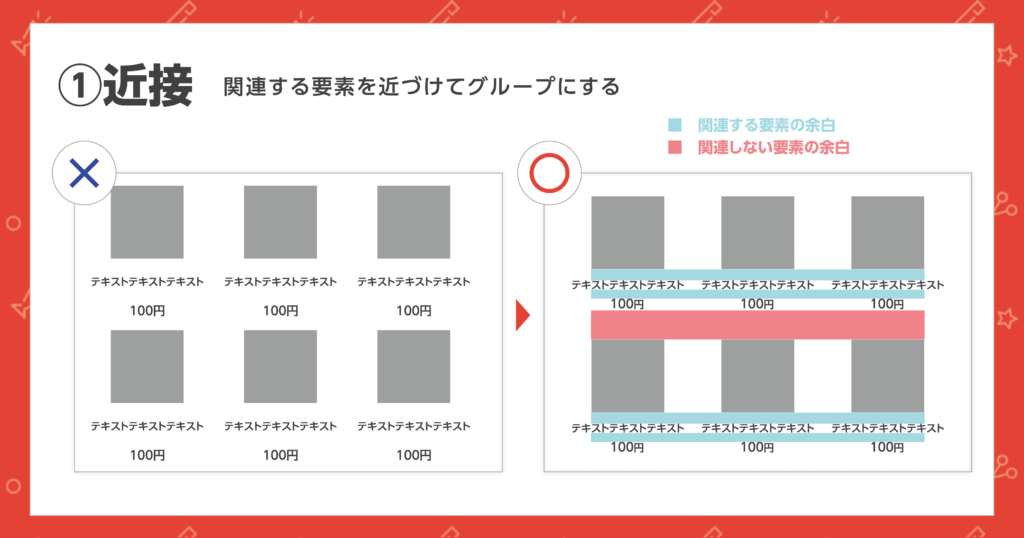
近接の原則
近接の原則とは、近い距離にある要素どうしを視覚的にグループ化することで、関係性を示す原則です。近接によって、情報の優先順位や関係性を明確化することができます。
【デジタル採点】Pythonで採点斬り2021verを自作!| 例 | 説明 |
|---|---|
| タイトルとテキスト | タイトルとテキストを近接させることで、タイトルがテキストを説明する関係性を示す |
| アイコンとラベル | アイコンとラベルを近接させることで、アイコンの意味を明確化する |
整列の原則
整列の原則とは、要素どうしを整然と並べることで、秩序感や安定感を与える原則です。整列によって、情報の流れや優先順位を制御することができます。
| 例 | 説明 |
|---|---|
| 文章の段落 | 文章の段落を整列させることで、読みやすさを向上させる |
| ボタンの配置 | ボタンの配置を整列させることで、操作性を向上させる |
反復の原則
反復の原則とは、要素どうしを反復させることで、統一感や一貫性を与える原則です。反復によって、情報の連結や繋がりを強調することができます。
| 例 | 説明 |
|---|---|
| フォントの使用 | 同一のフォントを反復させることで、統一感を与える |
| 色の使用 | 同一の色を反復させることで、一貫性を与える |
対比の原則
対比の原則とは、異なる要素どうしを対比させることで、差異や関係性を明確化する原則です。対比によって、情報の強調や差異を示すことができます。
| 例 | 説明 |
|---|---|
| 大きなタイトルと小さなテキスト | 大きなタイトルと小さなテキストを対比させることで、タイトルの重要性を示す |
| 明るい色と暗い色 | 明るい色と暗い色を対比させることで、情報の強調を示す |
基本原則の組み合わせ
基本原則を組み合わせることで、より効果的なデザインを作成することができます。近接、整列、反復、対比を適切に組み合わせることで、情報の伝達や操作性を向上させることができます。
【データ管理】Excelからデータベースへ移行!メリットと手順レイアウト(近接、整列、反復、対比の法則?

レイアウトの基本原則
レイアウトの基本原則として、近接、整列、反復、対比の法則があります。これらの法則を適用することで、視覚的なバランスや統一感を高めることができます。近接は、関連する要素を近く配置することで視覚的な関係を強めることを指します。整列は、要素をục 직선や曲線上に配置することで、視覚的な秩序感を高めることを指します。反復は、同じ要素を繰り返すことで、視覚的なリズム感を高めることを指します。対比は、異なる要素を配置することで、視覚的なコントラスト感を高めることを指します。
レイアウトの利点
レイアウトの利点として、以下のような効果があります。
- 視覚的なバランス感を高める
- 情報をわかりやすく伝える
- 感情的な印象を与える
- ブランドイメージを強める
これらの効果によって、レイアウトはコミュニケーションの効率化やブランドイメージの強化に貢献します。
【ビジネススキル】日報の書き方&活用術!仕事効率UPレイアウトの実際的応用
レイアウトの実際的応用として、以下のような例があります。
- Webデザイン:ホームページやLPなどのデザインにレイアウトの原則を適用する
- グラフィックデザイン:ポスター、パンフレット、ビジネスカーなどのデザインにレイアウトの原則を適用する
- 空間デザイン:店舗、展示会、イベントなどの空間デザインにレイアウトの原則を適用する
これらの例において、レイアウトの原則を適用することで、より効果的にコミュニケーションすることができます。
デザインの4つの基本原則は?

デザインの4つの基本原則は、バランス、対比、調和、 blinking(視覚的なリズム)です。
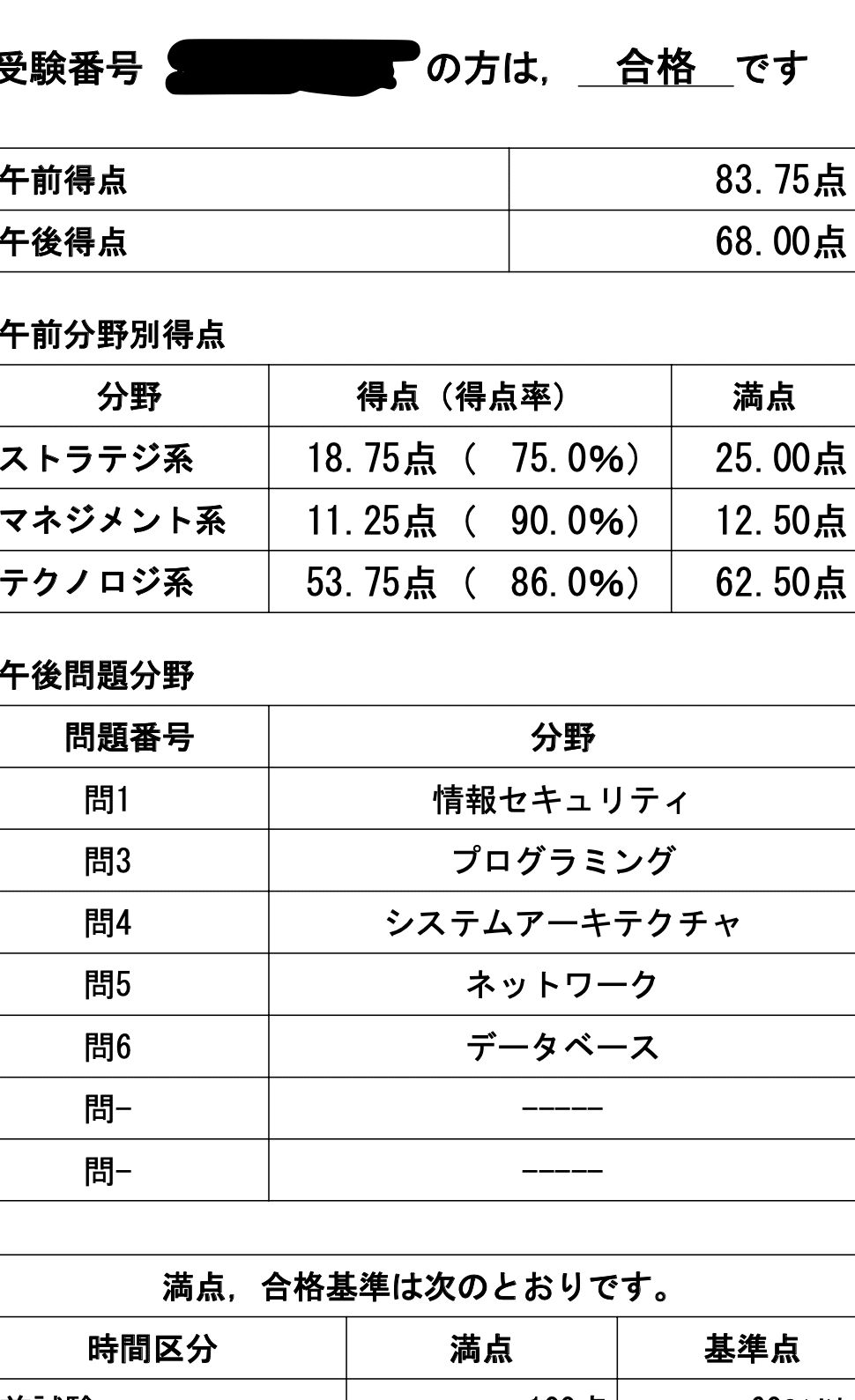
【応用情報技術者試験】令和3年度春期!合格を目指そう!バランス
デザインのバランスとは、要素の配置や大きさ、色などの要素の調和のことを指します。視覚的な重心を中央に置くことで、デザイン全体のバランスを実現します。バランスがあるデザインは、見えるだけでなく、感情的にも安定感を与えます。
- 対象の中心線を意識する
- 要素の大きさや配置を調整する
- 視覚的な重心を中央に置く
対比
デザインの対比とは、異なる要素どうしの差異を利用して、視覚的な興味を創出することを指します。コントラストを利用することで、デザインの対比を実現します。対比があるデザインは、見えるだけでなく、注意を惹きつけます。
- 色のコントラストを利用する
- サイズや形の対比を利用する
- 明暗の対比を利用する
調和
デザインの調和とは、要素同士の相互関係を通じて、統一感を実現することを指します。一貫性を保つことで、デザインの調和を実現します。調和があるデザインは、見えるだけでなく、融和感を与えます。
- 色の統一を図る
- フォントの統一を図る
- レイアウトの統一を図る
デザイナーの4大原則とは?

デザイナーの4大原則とは、(ユーザーエクスペリエンスデザイン)において非常に重要な原則であり、デザイナーが設計する際に必ず考慮すべきことです。
原則① контрасти
контрасти とは、視覚的な効果を高めるために、異なる要素を組み合わせることを指します。例えば、明るい背景に暗い文字を配置することで、文字を目立たせることができます。また、サイズや色を変えることで、情報の順位付けを明確化することができます。
- 明るい背景に暗い文字を配置する
- サイズや色を変えることで情報の順位付けを明確化する
- 異なる要素を組み合わせることで視覚的な効果を高める
原則② Unity
Unity とは、一致したデザインを作成することを指します。統一されたヴィジュアルアイデンティティーを作成することで、ブランドイメージを強化することができます。また、同じスタイルのデザインを使用することで、ユーザーが情報を把握しやすくなることも期待できます。
- 統一されたヴィジュアルアイデンティティーを作成する
- 同じスタイルのデザインを使用することでユーザーが情報を把握しやすくなる
- ブランドイメージを強化する
原則③ 余白
余白 とは、デザイン上での空間を指します。適切な余白を設けることで、情報をわかりやすくし、ユーザーのストレスを軽減することができます。また、余白を使用することで、デザインのバランスを取ることもできます。
- 適切な余白を設けることで情報をわかりやすくする
- ユーザーのストレスを軽減する
- デザインのバランスを取る
レイアウトの4大原則は?

レイアウトの4大原則は、プロジェクトの_SLEEP_デザインや、ユーザー体験の向上を目的として、様々なレイアウト手法を統括するための指針です。これらの原則を把握することで、 웹サイトやアプリケーションのデザインをより効果的に行うことができます。
バランス(Balance)
バランスとは、要素間の視覚的な調和を指します。対称性や非対称性の2つのバランスがあるが、どちらを使うかによって、異なるイメージを生み出します。バランスの原則を適用することで、レイアウトがより調和的になり、視聴者に良い印象を与えることができます。
- 視覚的な重心を考慮する
- 要素間の距離を考慮する
- 色彩や形状を用いてバランスをとる
ヒエラルキー(Hierarchy)
ヒエラルキーとは、要素間に設定する視覚的な序列を指します。サイズ、色、配置などを用いて、情報の重要度を伝えることができます。ヒエラルキーの原則を適用することで、レイアウトがより明確になり、視聴者が情報をより効率的に把握することができます。
- サイズを用いて重要度を表現する
- 色を用いてカテゴリーや階層を表現する
- 配置を用いて視覚的な流れを生み出す
アラインメント(Alignment)
アラインメントとは、要素間に設定する視覚的な揃えを指します。水平揃えや垂直揃えを用いて、レイアウトがより整然とした感じになります。アラインメントの原則を適用することで、レイアウトがよりシンプルになり、視聴者が情報をより効率的に把握することができます。
- 水平揃えを用いて広がりを生み出す
- 垂直揃えを用いてまとまりを生み出す
- 揃えを用いて視覚的な流れを生み出す
近接(Proximity)
近接とは、関連する要素を視覚的にまとめることを指します。グループ化や区切りを用いて、情報の関連性を伝えることができます。近接の原則を適用することで、レイアウトがより明確になり、視聴者が情報をより効率的に把握することができます。
- グループ化を用いて関連性を表現する
- 区切りを用いて情報の区別を生み出す
- 白紙の効果を用いて視覚的な休息を生み出す
よくある質問
デザインの基本原則とは何ですか?
デザインの基本原則は、デザインを行う上での基本的な考え方やルールのことを指します。近接、整列、反復、対比の4原則は、デザインの基礎を形成し、 siehtightlyとは異なる視覚的効果を生み出すことができます。これらの原則を理解することで、より効果的なデザインを実現することができます。
近接とはどのようなデザインの原則ですか?
近接は、デザインの要素同士を近づけることで、視覚的な関係を生み出す原則です。この原則を適用することで、要素同士の関係を明確化し、視覚的秩序を実現することができます。近接によって、デザイン全体のバランスや調和を高めることができます。
デザインの整列とは何ですか?
整列は、デザインの要素を揃えることで、視覚的な秩序を生み出す原則です。この原則を適用することで、要素同士の関係を明確化し、視覚的バランスを実現することができます。整列によって、デザイン全体の調和やrouteProviderを高めることができます。
デザインの反復とは何ですか?
反復は、デザインの要素を繰り返すことで、視覚的なリズムを生み出す原則です。この原則を適用することで、要素同士の関係を明確化し、視覚的単調さを避けることができます。反復によって、デザイン全体の力強さや効果を高めることができます。