【WordPress】ショートコード作成でサイト構築を効率化!

WordPressを使用したサイト構築において、ショートコードは必須の要素のひとつです。ショートコードを効果的に活用することで、サイトの構築にかかる時間を短縮し、効率化を図ることができます。特に、コンテンツの大量登録や、サイトのカスタマイズを行う際には、ショートコードの活用は必須です。本稿では、ショートコードの作成方法や、実際のサイト構築での活用方法を詳細に解説し、WordPressを使用したサイト構築をより効率的に体験するためのヒントを提供します。
ショートコード作成でサイト構築を効率化!サイト高速化の秘訣
ショートコードは、WordPressのプラグインやテーマにおいて、繰り返し使用されるHTMLやCSSを簡潔に記述するための機能です。この機能を使用することで、サイトの構築を効率化し、高速化することができます。
ショートコードの基本的な使い方
ショートコードは、基本的に「[ショートコード名]」という形式で記述されます。例えば、ボタンを作成するショートコードは「[btn]」という形で記述されます。このショートコードを使用することで、ボタンのHTMLを簡潔に記述することができます。
【WordPress】画像パスを簡略化して表示速度アップ!ショートコードを使用するメリット
ショートコードを使用することで、サイトの構築を効率化することができます。具体的には、以下のようなメリットがあります。
| メリット | 内容 |
|---|---|
| 時間の短縮 | 繰り返し使用されるHTMLやCSSを簡潔に記述することで、サイトの構築にかかる時間を短縮することができます。 |
| コードの簡潔化 | ショートコードを使用することで、コードが簡潔化され、読みやすくなります。 |
| 维持性の向上 | ショートコードを使用することで、サイトの维持性が向上します。 |
ショートコードの作成方法
ショートコードを作成するためには、基本的にPHPを使用して、関数を作成する必要があります。関数には、ショートコードの名称、ショートコードの内容、ショートコードのパラメーターなどを定義する必要があります。
ショートコードを使用するためのTips
ショートコードを使用するためには、以下のようなTipsがあります。 ショートコードの名称は、わかりやすくする必要があります。 ショートコードの内容は、簡潔にする必要があります。 ショートコードのパラメーターは、適切に設定する必要があります。
ショートコードを使用するためのプラグイン
ショートコードを使用するためのプラグインとして、以下のようなプラグインがあります。 Shortcode Ultimate Shortcodes by Angie Makes etc.
【しくじり先生】ThinkPadキーボード分解清掃でやらかした話WordPressのショートコードとは何ですか?

WordPressのショートコードは、WordPressのプラグインやテーマで使用される、小さなコードスニペットです。ショートコードを使用することで、ページや投稿内に特定の機能やコンテンツを追加することができます。例えば、ギャラリーのショートコードを使用すると、画像をまとめて表示することができます。
ショートコードの利点
ショートコードを使用する利点はいくつかあります。
- 簡単に機能を追加:ショートコードを使用することで、ページや投稿内に機能を追加することが簡単になります。
- 柔軟なカスタマイズ:ショートコードを使用することで、プラグインやテーマの制限にとらわれずに、自由にカスタマイズすることができます。
- コードの簡略化:ショートコードを使用することで、長いコードを簡略化することができます。
ショートコードの種類
ショートコードには、さまざまな種類があります。
【ChatGPT入門】話題の生成AIを学べるUdemyおすすめ講座- 基本ショートコード:WordPressに標準搭載されているショートコードです。例えば、やなど。
- プラグインショートコード:プラグインによって追加されるショートコードです。例えば、
エラー: コンタクトフォームが見つかりません。
や[slider]など。 - カスタムショートコード:ユーザーが独自に作成するショートコードです。例えば、[my-greeting]や[my-menu]など。
ショートコードの使用方法
ショートコードを使用する方法はいくつかあります。
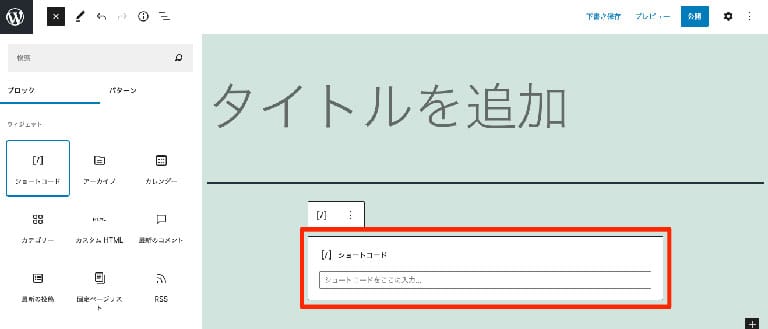
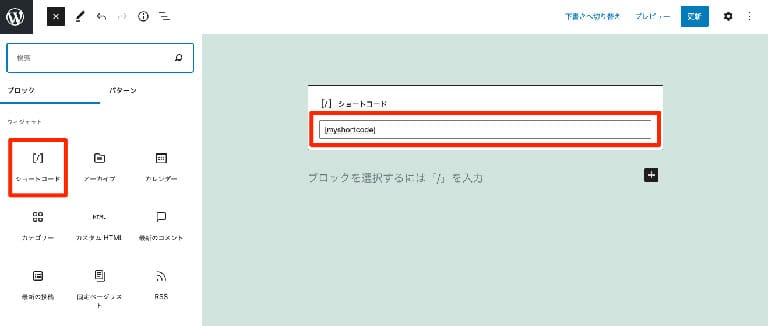
- ショートコードをページや投稿に貼り付ける:ショートコードをページや投稿の本文に貼り付けることで、機能を追加することができます。
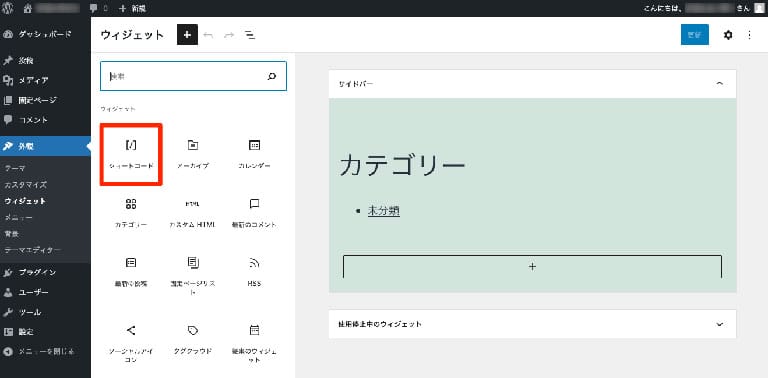
- ショートコードを widget に追加する:ショートコードを widget に追加することで、サイドバーに機能を追加することができます。
- ショートコードをテンプレートに埋め込む:ショートコードをテンプレートに埋め込むことで、ページのレイアウトを制御することができます。
ショートコードのメリットは?

ショートコードのメリットは、プログラミングの生産性を高めることです。ショートコードは、長いコードを短くまとめられるため、開発時間を短縮することができます。また、ショートコードは、読みやすく理解しやすいコードにするため、メンテナンス性も高まります。
【もりけん塾】練習問題1~21に挑戦!プログラミングスキルを磨こう生産性の向上
ショートコードにより、開発時間が短縮されるため、生産性が向上します。
- コードの短縮:ショートコードにより、長いコードを短くまとめられるため、開発時間を短縮することができます。
- 開発速度の向上:ショートコードを使用することで、開発速度が向上し、プロジェクトの遅れを防ぐことができます。
- 人員の削減:ショートコードを使用することで、人員の削減や、人員の配置の最適化ができます。
メンテナンス性の向上
ショートコードにより、コードの読みやすさや理解しやすさが向上します。
- コードの簡潔さ:ショートコードにより、コードが簡潔になり、読みやすくなります。
- バグの少ないコード:ショートコードを使用することで、バグの少ないコードを作成することができます。
- コードの再利用:ショートコードを使用することで、コードの再利用がしやすくなります。
コードの品質の向上
ショートコードにより、コードの品質が向上します。
- コードの構造の改善:ショートコードを使用することで、コードの構造が改善し、品質が向上します。
- コードの安定性の向上:ショートコードを使用することで、コードの安定性が向上し、エラーの少ないコードを作成することができます。
- コードのセキュリティーの向上:ショートコードを使用することで、コードのセキュリティーが向上し、安全なコードを作成することができます。
ワードプレスでショートコードを呼び出すには?

ワードプレスでショートコードを呼び出すには、 siguiente modoで実現できます。
ショートコードの基本
ショートコードは、WordPressのプラグインやテーマで使用される特殊なコードです。ショートコードは、WordPressのコンテンツ部分に삽入され、様々な機能を実現します。例えば、フォームの生成や、画像の表示、動画の埋め込みなどです。
ショートコードの呼び出し方
ショートコードを呼び出すには、 `[shortcode]` という形式でコンテンツ部分に삽入します。shortcodeは、プラグインやテーマで定義された名前です。
例えば、 `
- ショートコードをプラグインやテーマで定義する
- コンテンツ部分に `[shortcode]` を挿入する
- ショートコードが呼び出され、機能が実現される
ショートコードのカスタマイズ
ショートコードは、カスタマイズすることができます。パラメーターを追加することで、ショートコードの挙動を変更することができます。
例えば、 `
- パラメーターを追加する
- パラメーターの値を指定する
- ショートコードが呼び出され、カスタマイズされた機能が実現される
Arconixのショートコードの使い方は?

Arconixのショートコードの使い方は、WordPressのページや投稿にカスタムコンテンツを追加するために使用されるショートコードプラグインです。このプラグインを使用することで、コーダーやデザイナーがなくても、強力なカスタムコンテンツを追加することができます。
Arconixショートコードの基本的な使い方
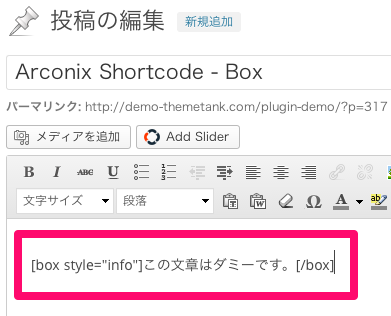
Arconixショートコードを使用するためには、まずショートコードを埋め込む必要があります。ショートコードを埋め込むには、WordPressのページや投稿にショートコードを入力します。例えば、[arconix name=test]というショートコードを埋め込むと、testというカスタムコンテンツが表示されます。
Arconixショートコードのカスタマイズ
Arconixショートコードは、カスタマイズ可能です。パラメーターを追加することで、ショートコードの動作を変えることができます。例えば、[arconix name=test class=custom-class]というショートコードを埋め込むと、testというカスタムコンテンツにcustom-classというクラスが追加されます。
- パラメーターを追加することで、ショートコードの動作を変えることができます。
- 複数のパラメーターを追加することで、ショートコードの動作をより detalley変えることができます。
- パラメーターを追加することで、ショートコードのデザインを変えることができます。
Arconixショートコードの利点
Arconixショートコードは、利点が多くあります。カスタムコンテンツを追加することができます。デザイナーやコーダーがなくても、強力なカスタムコンテンツを追加することができます。
- カスタムコンテンツを追加することができます。
- デザイナーやコーダーがなくても、強力なカスタムコンテンツを追加することができます。
- ショートコードを使用することで、コンテンツの作成を効率化することができます。
よくある質問
Q1. ショートコードとは何ですか?
ショートコードは、WordPressで使用される軽量マークアップ言語です。ショートコードを使用することで、HTMLやCSSの知識がなくても、サイトのデザインやレイアウトを簡単にカスタマイズすることができます。例えば、ボタンやフォーム、スライダーなどの要素を追加することができます。また、ショートコードはプラグインやテーマとの連携も容易に実現できます。
Q2. ショートコードを使用することで、サイトのパフォーマンスに影響はありませんか?
ショートコードを使用することで、サイトのパフォーマンスに悪影響を及ぼすことはありません。ショートコードは、サイトのロード時間やサーバーの負荷に影響を及ぼすことはなく、むしろ、サイトの構築時間を短縮することができます。ただし、ショートコードの使用には、適切な plugins やテーマとの連携が必要です。また、ショートコードの使用 quantidade も、サイトのパフォーマンスに影響を及ぼすことに注意しておく必要があります。
Q3. ショートコードを作成するために必要なスキルは何ですか?
ショートコードを作成するために必要なスキルとして、HTML、CSS、JavaScript、PHPなどのプログラミングスキルが必要です。プログラミングスキルがなくても、ショートコードを使用することができますが、カスタマイズや独自のショートコードの作成には、プログラミングスキルが必要です。また、WordPressの設定やプラグイン、テーマの使用経験も、ショートコードの作成には必要です。
Q4. ショートコードを使用して、サイトの構築を効率化するためのtipsは何ですか?
ショートコードを使用して、サイトの構築を効率化するためのtipsとして、まず、サイトの要件を明確化する必要があります。要件明確化によって、ショートコードの作成に必要な情報を揃えることができます。次に、ショートコードを使用する範囲を限定することが必要です。ショートコードの範囲限定によって、サイトの構築時間を短縮することができます。また、ショートコードの使用状況をモニタリングすることによる、サイトのパフォーマンスの向上も大切です。