【アクセシビリティ】誰もが使いやすい!タブUI設計のポイント

インターネット時代において、誰もがEqualに情報を享受できるアクセシビリティの重要性は増し続けている。ウェブサイトのアクセシビリティを高めるためには、タブUI設計が鍵を握っている。タブUI設計とは、ユーザーの操作性や視覚的なニーズに合わせたインターフェースを構築することで、誰もが使いやすくなるウェブサイトを実現するための設計手法である。この記事では、タブUI設計のポイントを整理し、誰もが使いやすいウェブサイトを実現するためのお手伝いとなるTipsをご紹介します。
【アクセシビリティ】誰もが使いやすい!タブUI設計のポイント
タブUI設計とは、すべてのユーザーがアクセス可能なインターフェースを設計することを目的としています。那麼、タブUI設計のポイントとは何か。まず、タブUI設計の基本原則として、ユーザーの多様性を尊重することが重要です。この原則に基づいて、以下のような設計ポイントを考慮する必要があります。
①コンテンツのนมみやすさを考える
コンテンツの表現形態やmediaトイプなど、ユーザーのニーズに合わせて最適化することが大切です。例えば、視覚障がい者向けにaltテキストを付加する、聴覚障がい者向けに音声ısızを付加するなどの対策があります。
②ナビゲーションのわかりやすさを考える
ナビゲーションのわかりやすさは、ユーザーが目的のコンテンツに到達するための重要な要素です。例えば、メニュー項目の配置や、バックボタンなどのナビゲーション要素を明確にすることが大切です。
【インターン体験記】日本総研で金融×データサイエンスを経験!③カラースキームのわかりやすさを考える
カラースキームは、ユーザーの認知能力に影響を与える要素です。例えば、色覚障がい者向けに高コントラストのカラースキームを適用することが大切です。
④フォームのわかりやすさを考える
フォームは、ユーザーが情報を入力するための要素です。例えば、フォームの項目名や、入力フィールドの配置を明確にすることが大切です。
⑤テキストのわかりやすさを考える
テキストは、ユーザーが情報を理解するための要素です。例えば、fontサイズやfontスタイルを適切に設定することが大切です。
| タブUI設計のポイント | 内容 |
|---|---|
| コンテンツのわかりやすさ | altテキストや音声ısızの付加 |
| ナビゲーションのわかりやすさ | メニュー項目の配置やバックボタンの明確化 |
| カラースキームのわかりやすさ | 高コントラストのカラースキーム適用 |
| フォームのわかりやすさ | フォームの項目名や入力フィールドの配置の明確化 |
| テキストのわかりやすさ | fontサイズやfontスタイルの適切な設定 |
ユーザーの多様性を尊重するタブUI設計を行うことで、すべてのユーザーがアクセス可能なインターフェースを実現することができます。
【ゲーミフィケーション】集中力とモチベーションを爆上げ!アクセシビリティの改善が必要な例は?

アクセシビリティの改善が必要な例は、以下のような場合です。
ウェブサイトのアクセシビリティー
ウェブサイトのアクセシビリティーの改善が必要な例として、画面 reader を使用してウェブサイトを閲覧することが困難な場合や、キーボードでの操作ができない場合などがあります。
- 画面 reader を使用してウェブサイトを閲覧することが困難な場合
- キーボードでの操作ができない場合
- マウスでの操作ができない場合
モバイルアプリケーションのアクセシビリティー
モバイルアプリケーションのアクセシビリティーの改善が必要な例として、VoiceOver や TalkBack などのスクリーンリーダーに対応していない場合や、スイッチコントロール などのアクセシビリティー機能をサポートしていない場合などがあります。
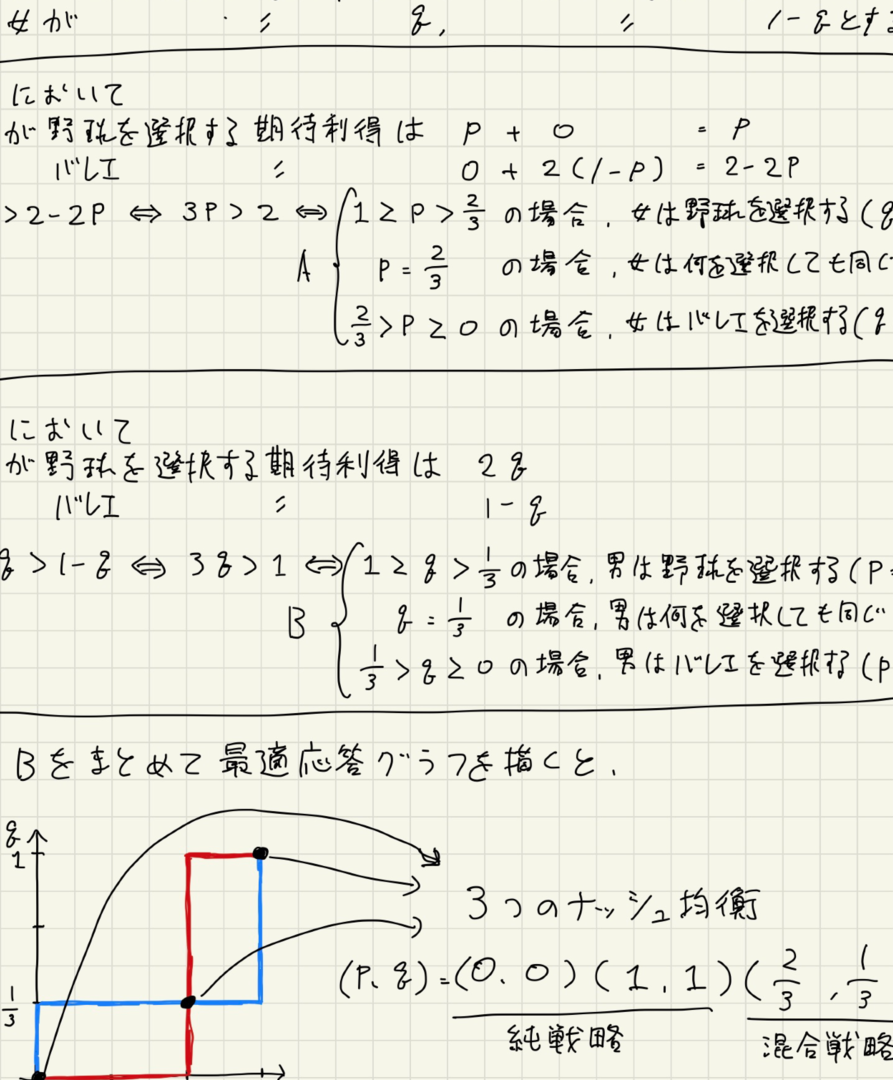
【ゲーム理論入門】零和ゲーム、混合戦略、相関戦略を解説- VoiceOver や TalkBack などのスクリーンリーダーに対応していない場合
- スイッチコントロール などのアクセシビリティー機能をサポートしていない場合
- モバイルアプリケーションの.operation が困難な場合
物理的アクセシビリティー
物理的アクセシビリティーの改善が必要な例として、バリアフリー が実現されていない建築物や、エレベーター が設置されていない場合などがあります。
- バリアフリー が実現されていない建築物
- エレベーター が設置されていない場合
- 施設の 道徳 が不十分な場合
身近な例でアクセシビリティのあるものは?

身近な例でアクセシビリティのあるものは、多くの場合、日常生活において触れているものです。
交通機関におけるアクセシビリティ
公共の交通機関、例えば駅やバス停、タクシーなどは、アクセシビリティの高い設計が求められます。バリアフリーの施設や装置、例えばエスカレーター、エレベーター、等々が整備されています。これにより、身障者の移動の自由度が高まり、社会参加が促進されます。
【スプレッドシート】条件付き書式とGASでセルを色分け!- 車椅子対応のエスカレーター
- 音声案内による駅案内
- タクシー車内への車椅子固定装置
公共施設におけるアクセシビリティ
公共施設、例えば図書館、博物館、公園などは、アクセシビリティの高い設計が求められます。ユニバーサルデザインの施設や装置、例えば身障者用トイレ、母子室、 _)оступeの広場などが整備されています。これにより、身障者も含めた全ての人々が、公平に公共施設を利用できます。
- 身障者用トイレの設置
- 多機能の母子室
- 視覚障害者向けの点字案内
情報技術におけるアクセシビリティ
情報技術、例えばパソコンやスマートフォン、ウェブサイトなどは、アクセシビリティの高い設計が求められます。アクセシブルデザインの施設や装置、例えば音声読み上げ機能、画面拡大機能、などの整備が進められています。これにより、身障者も含めた全ての人々が、情報技術を公平に利用できます。
- 音声読み上げ機能の搭載
- 画面拡大機能の整備
- 文字サイズの変更機能
ウェブアクセシビリティで気をつけることは?

ウェブアクセシビリティで気をつけることは、インターネット上での情報提供を、できる限り多くの人々にアクセス可能にするための方策です。そのため、ウェブサイトの設計やコンテンツの作成にあたり、多くの点に気をつける必要があります。
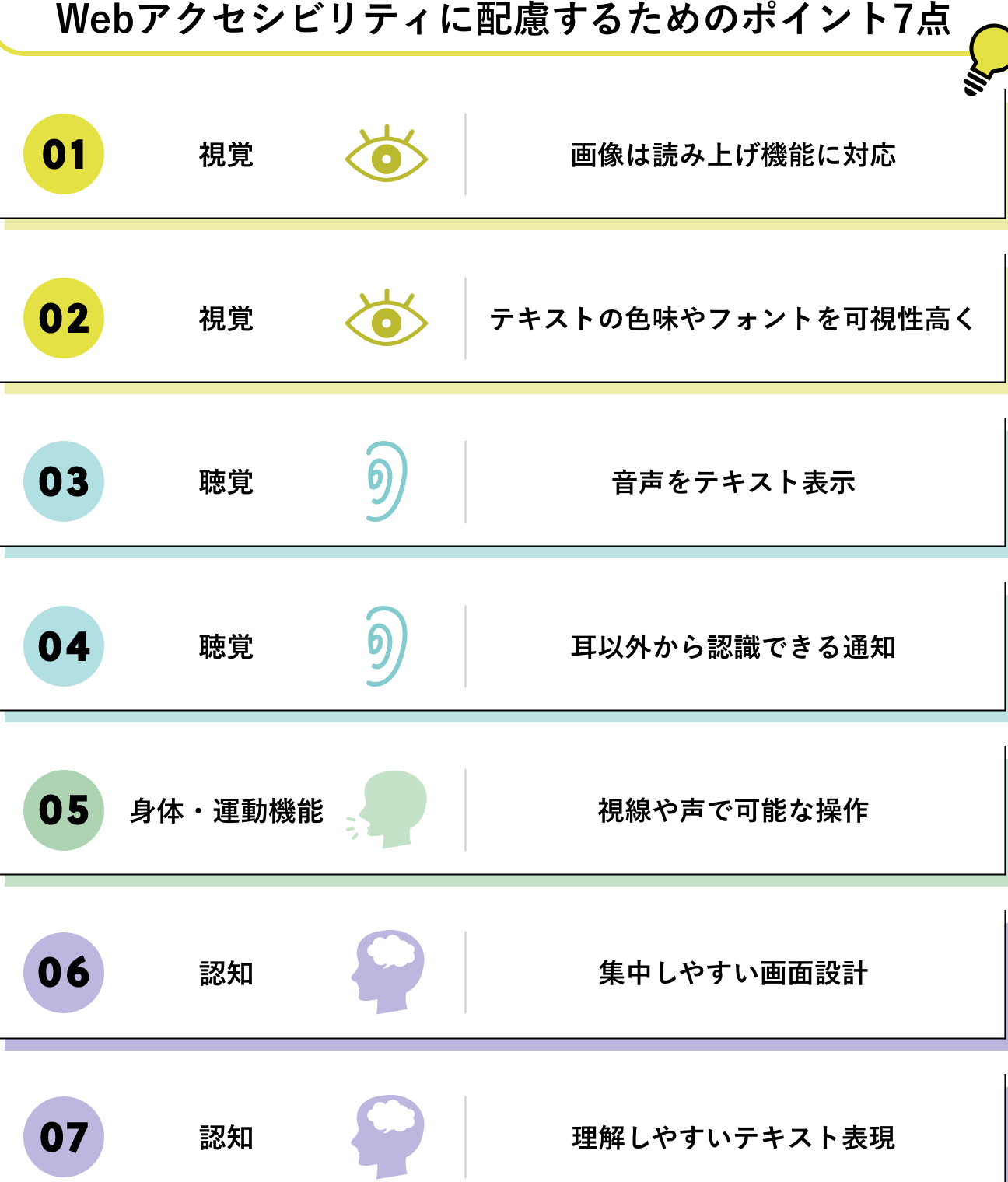
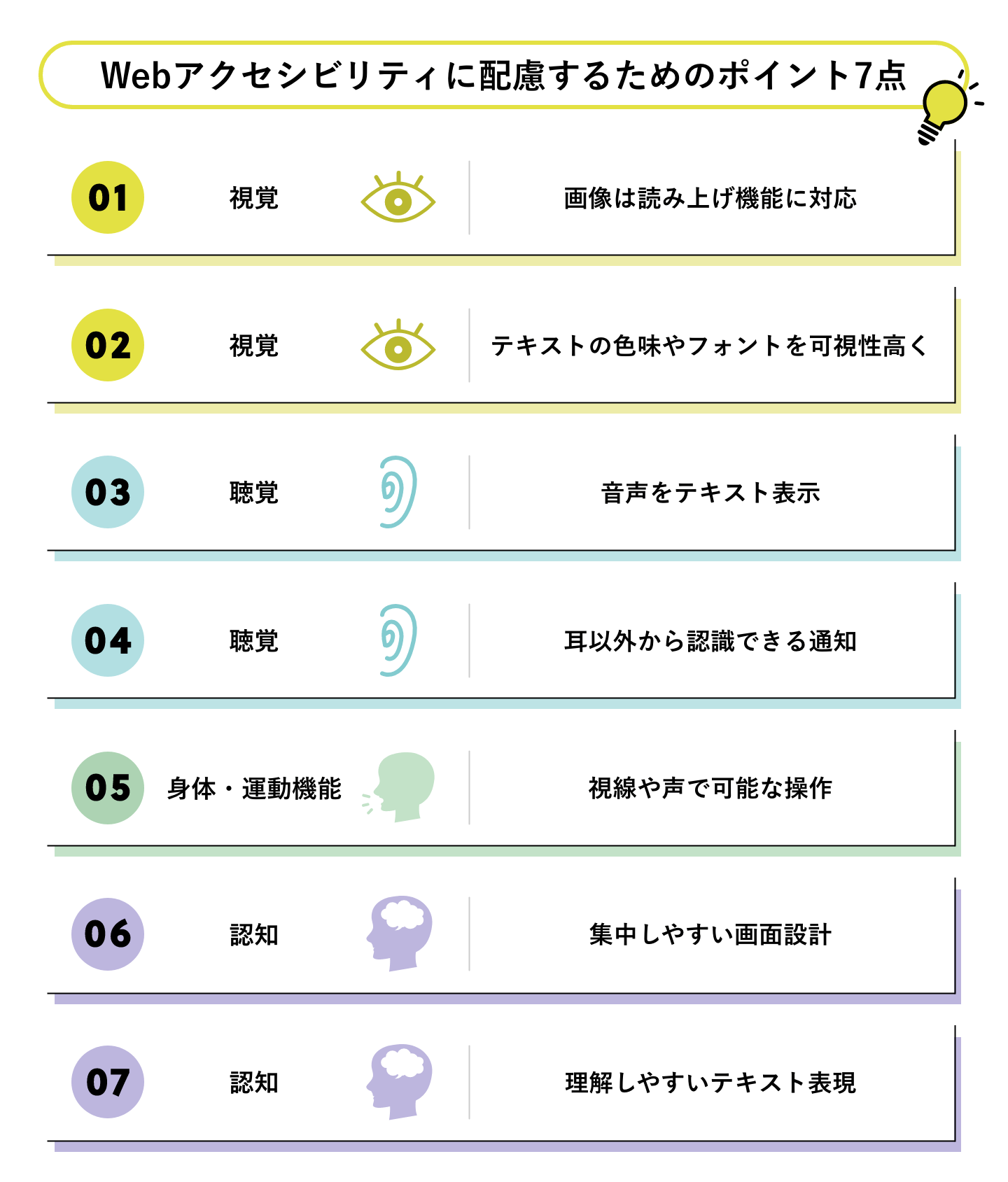
視覚障害者のための対応
視覚障害者向けのウェブアクセシビリティでは、スクリーンリーダーなどの補助技術を使用してウェブサイトを読み取り、アクセスできるようにする必要があります。そのために、以下のような点に気をつける必要があります。
- 画像に代替テキストを設定することで、スクリーンリーダーが画像を読み取り、ユーザーに伝えることができます。
- 色づかいには、高コントラストを使用して、視覚障害者が文字を読み取りやすくする必要があります。
- タブナビゲーションの順序を整理することで、スクリーンリーダーがページを読み取りやすくします。
聴覚障害者のための対応
聴覚障害者向けのウェブアクセシビリティでは、音声をテキストに変換することで、アクセスできるようにする必要があります。そのために、以下のような点に気をつける必要があります。
- 音声コンテンツには、字幕やテキストを提供することで、聴覚障害者がコンテンツを理解できるようにします。
- 音量調節機能を設けることで、ユーザーが音量を調節できるようにします。
- ミュート機能を設けることで、音声をミュートできるようにします。
身体障害者のための対応
身体障害者向けのウェブアクセシビリティでは、操作性を考慮してウェブサイトを設計する必要があります。那ために、以下のような点に気をつける必要があります。
- キーボードのみでの操作を可能にすることで、身体障害者がウェブサイトを操作できるようにします。
- マウスオーバー効果を避けることで、身体障害者がウェブサイトを操作できるようにします。
- 時間のかかるコンテンツには、スキップナビゲーションを提供することで、身体障害者がコンテンツをスキップできるようにします。
UIデザイン使用性チェックリストとは?

UIデザイン使用性チェックリストとは、ユーザーインターフェース(UI)の設計の を高めるために、検討するべき項目のリストである。これにより、デザイナーは、ユーザーの視点に立って、UIの使いやすさやアクセシビリティを向上させることができる。
チェックリストの作成目的
UIデザイン使用性チェックリストを作成する目的は、以下の通りである。
- ユーザーのニーズを満たすUIの設計
- 開発工程の効率化
- 製品の品質向上
チェックリストの内容
UIデザイン使用性チェックリストには、以下のような項目が含まれる。
- ナビゲーション:画面遷移の容易さや、目的の達成やすさ
- 情報アーキテクチャー:情報の整理や、複雑さの低減
- エラー回避:エラーの起こりやすさや、エラーの対応やすさ
チェックリストの活用方法
UIデザイン使用性チェックリストを適切に活用するためには、以下のような方法が効果的である。
- 定期的にチェックリストを参照する
- 複数人のレビューを行う
- チェックリストに基づいて、UIの設計を改善する
よくある質問
Q1: タブUI設計とは何ですか?
タブUI設計は、누구もが使いやすいインターフェースを目指して設計されたものです。アクセシビリティを重視し、DISABLEDの人々や高齢者など、多くの人が容易に使用できるような設計を目指しています。タブUI設計では、ボタンやリンク、フォームなど、インターフェースの各要素をわかりやすく、使いやすく設計しています。
Q2: タブUI設計のポイントは何ですか?
タブUI設計のポイントはいくつかあります。色彩の使用では、色覚異常の人々や高齢者に配慮し、背景と文字のコントラストを高めることを目指しています。また、フォントサイズも大切で、多くの人が読みやすいサイズを設定する必要があります。さらに、タブナビゲーションでは、キーボードやテンキーのみでのナビゲーションを可能にすることで、DISABLEDの人々でも容易に使用できるようにしています。
Q3: タブUI設計は誰のために必要ですか?
タブUI設計は、DISABLEDの人々 همために必要です。視覚障害者や聴覚障害者、身体障害者など、 多くの人が容易に使用できるような設計を目指しています。また、高齢者や子供たちにもわかりやすく、使いやすいインターフェースを提供することを目指しています。
Q4: タブUI設計を実施するメリットは何ですか?
タブUI設計を実施するメリットはいくつかあります。アクセシビリティーの向上によって、DISABLEDの人々や高齢者など、多くの人が容易に使用できるようになります。また、ユーザー体験の向上によって、全てのユーザーの満足度を高めることができます。さらに、Search Engine Optimization(SEO)も向上し、検索エンジンのランキングも改善することができます。