iconvコマンドで文字コードを変換!文字化けを解決
コンピューターでの文字コード問題、それは誰しもが経験することだろう。文字化けという問題に直面し、困り果てている人は多い장이_Resultである文字コードの違いによるものである。そんなとき、iconvコマンドを知っていれば、文字化けを解決することができるのである。このコマンドを使用することで、異なる文字コード同士を変換することができ、文字化けを解消することができる。この記事では、iconvコマンドの使い方や、文字コードを変換する方法を紹介していく。
文字コードの悲劇を撃破する!iconvコマンドの威力
iconvコマンドは、文字コードの変換を行うための強力なツールです。这款工具解决文字化けの問題,並将文字コードを指定の形式に変換します。
文字コードの基本知識
文字コードとは、コンピューター internalに文字を表現するための符号化方法です。日本語には、Shift JIS、EUC-JP、UTF-8などの文字コードがあり、異なる文字コード同士の相互変換が必要不可欠です。文字コードの互換性が無ければ、文字化けが発生してしまうのです。
iconvコマンドの基本的な使い方
iconvコマンドは、基本的に次のような形式で使用します。 iconv -f -t 例えば、Shift JISのテキストファイルをUTF-8に変換するには、以下のコマンドを使用します。 iconv -f SJIS -t UTF-8 input.txt > output.txt
親フレームのjQueryを子フレームで共有!iframeページ連携術| オプション | 説明 |
|---|---|
| -f | 元の文字コードを指定します。 |
| -t | 変換後の文字コードを指定します。 |
iconvコマンドの応用例
iconvコマンドは、様々なシナリオで応用できます。例えば、Webページの文字コードをUTF-8に統一したり、古いシステムとの互換性を確保するために使用することができます。文字コードの一貫性を保つことができ、文字化けの問題を解消することができます。
iconvコマンドの注意点
iconvコマンドを使用する際には、注意すべき点があります。例えば、元の文字コードと変換後の文字コードが互換性のない場合、文字化けが発生してしまうのです。文字コードの互換性を確認することが必要不可欠です。
iconvコマンドのTips
iconvコマンドを使用する際には、次のようなTipsがあります。
- iconvコマンドは、パイプラインでの使用にも適しています。
- iconvコマンドは、様々な文字コードに対応しています。
- iconvコマンドは、文字コードの自動検出機能もあります。
| Tips | 説明 |
|---|---|
| パイプラインでの使用 | iconvコマンドをパイプラインで使用することで、複数のコマンドを連携して使用することができます。 |
よくある質問
Q1: iconvコマンドとは何ですか?
iconvコマンドは、文字コードを変換するためのコマンドライン ツールです。文字コードとは、コンピューター上で文字を表現するための規則です。異なる文字コード同士では文字化けが生じるため、iconvコマンドを使用することで文字コードを統一することができます。UTF-8やShift-JISなど、複数の文字コードに対応しています。
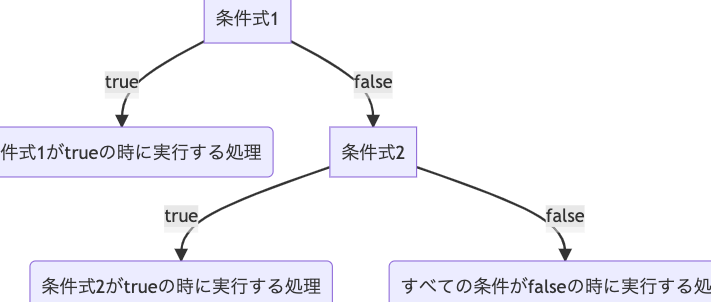
if文の落とし穴!波括弧省略で変わる分岐処理とその対策Q2: iconvコマンドを使用する利点は何ですか?
iconvコマンドを使用する利点は、文字化けを解決することです。文字化けとは、異なる文字コード同士での文字の崩壊です。iconvコマンドを使用することで、文字化けを解消し、文字を正しく表示することができます。また、iconvコマンドは高速に文字コードを変換するため、大量のデータを扱う際にも苦労しません。
Q3: iconvコマンドの基本的な使い方は何ですか?
iconvコマンドの基本的な使い方は、変換する文字コードを指定して文字コードを変換することです。-f オプションで変換前の文字コードを指定し、-t オプションで変換後の文字コードを指定します。例えば、Shift-JISからUTF-8への変換の場合はiconv -f SJIS -t UTF-8とコマンドを入力します。
Q4: iconvコマンドの注意点は何ですか?
iconvコマンドの注意点は、文字コードを変換する際の文字の損失です。文字の損失とは、文字コードを変換する際に文字が失われる現象です。iconvコマンドを使用する際は、文字コードを適切に指定し、文字の損失を避けるために注意が必要です。また、iconvコマンドは大文字と小文字を区別しないため、大文字と小文字を区別する必要がある場合には注意が必要です。
Igorグラフ軸設定マスターになろう!自由自在なグラフ作成