jQueryで実装!滑らかで印象的なパララックス効果

Webサイト上的視覚効果は、ユーザーの体験を大きく左右します。パララックス効果はその中の一つで、スールの動きに連動して背景や画像が動くことで、滑らかで印象的な視覚体験を提供します。この効果を実現するための方法はいくつかありますが、本稿では人気のJavaScriptライブラリであるjQueryを使用してパララックス効果を実装する方法を紹介します。実際の例やTipsを交えて、滑らかで印象的なパララックス効果を自分のサイトに実装するための知識を習得しましょう。
jQueryで滑らかで印象的なパララックス効果を実現する
パララックス効果は、ウェブデザインにおいて非常に人気のある視覚効果の一つです。这効果を実現するためには、JavaScriptのライブラリであるjQueryを使用することができます。この記事では、jQueryを使用して滑らかで印象的なパララックス効果を実現する方法を紹介します。
パララックス効果とは何か
パララックス効果とは、ウェブページの背景画像や要素が、スールするにつれて移動する効果です。この効果を使用することで、ウェブページの視覚的な魅力が高まります。
jQueryの基本的な使い方
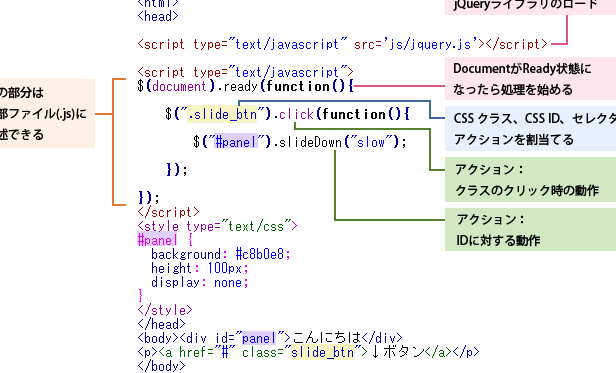
jQueryは、JavaScriptのライブラリであり、ウェブ開発者が様々な効果を実現するために使用することができます。基本的な使い方としては、HTMLの要素を選択し、効果を適用することができます。例えば、 seguinte コードでは、idが「target」という要素にフェードイン効果を適用しています。
jQueryセレクタに変数を使う方法| コー ド | 説明 |
| $( target ).fadeIn(); | idが「target」という要素にフェードイン効果を適用 |
パララックス効果の実現方法
パララックス効果を実現するためには、 backgrounds 画像や要素を移動させる必要があります。この移動を実現するためには、スールイベントを検出したうえで、要素の位置を変更する必要があります。そこで、 jQuery の scroll メソッドを使用することができます。
パララックス効果の実装例
以下は、パララックス効果を実現するための実装例です。
| コー ド | 説明 |
| $(window).scroll(function(){ var yPos = $(window).scrollTop(); $(background).css(top, yPos 0.5 + px); }); | スールイベントを検出し、背景画像の位置を変更 |
パララックス効果の応用例
パララックス効果は、ウェブデザインにおいて様々な応用例があります。例えば、背景画像をスールするにつれて移動することで、ウェブページの視覚的な魅力が高まります。また、要素をスールするにつれてフェードインやフェードアウトさせることで、ウェブページのインタラクティブ性を高めることができます。
よくある質問
パララックス効果とは何ですか?
パララックス効果は、スールを際に 背景画像や要素が動く様子を表現する視覚効果の1つです。この効果を使用することで、ウェブサイトのユーザーエクスペリエンスを向上させ、よりインタラクティブにさせることができます。パララックス効果は、JavaScriptを使用して実現することができますが、jQueryを使用することで、より簡単に実装することができます。
jQueryセレクタ攻略!兄弟要素・親子要素を自在に選択jQueryでパララックス効果を実装するメリットは何ですか?
jQueryを使用してパララックス効果を実装するメリットとして、開発時間の短縮や簡単な実装などが挙げられます。jQueryは、 alumnoないJavaScriptを提供しており、パララックス効果を実装するための plugs-inも多数用意されています。また、jQueryを使用することで、ブラウザーの互換性の問題も軽減することができます。
パララックス効果を実装するために必要な素材は何ですか?
パララックス効果を実装するために必要な素材として、背景画像やHTML、CSS、JavaScriptが挙げられます。また、jQueryを使用する場合は、jQueryのライブラリも必要です。背景画像は、高品質の画像を使用することで、よりリアルなパララックス効果を実現することができます。
パララックス効果を実装するうえでの注意点は何ですか?
パララックス効果を実装するうえでの注意点として、パフォーマンスの低下やアニメーションのぶんせきなどが挙げられます。また、モバイルデバイスにおいては、パララックス効果が動作しない場合もあります。そのため、テストやチューニングを充分に行うことが重要です。
JavaScriptで外部サイトのファイルをダウンロードする方法