非推奨のmarqueeタグに代わる!animateメソッドで滑らかなスクロールを実現

Webデザインにおいて、滑らかなスール効果はユーザーエクスペリエンスを高める上で重要な要素となっている。かつてはmarqueeタグを使用することで実現できたが、現在では非推奨扱いとなっている。このため、代わりの方法を模索する必要がある。そんな中、animateメソッドを使用することで滑らかなスール効果を実現できる。この記事では、animateメソッドを使用した滑らかなスールの実現方法を紹介し、Webデザインの新たな可能性を探る。
非推奨のmarqueeタグに代わる!animateメソッドで滑らかなスールを実現
非推奨のmarqueeタグを使用せずに、滑らかなスールを実現する方法として、animateメソッドを使用することができます。animateメソッドは、JavaScriptのアニメーション機能を使用して、要素をスールさせることができます。
animateメソッドの基本的な使い方
animateメソッドは、要素に対してアニメーション効果を追加することができます。基本的な使い方として、以下のように使用することができます。 $(selector).animate({ scrollTop: 100 }, 500); この例では、要素を選択して、scrollTopプロパティを100に設定し、-durationを500ミリ秒に設定しています。
滑らかなスールを実現するためのanimateメソッドのパラメーター
滑らかなスールを実現するために、animateメソッドにはいくつかのパラメーターを設定する必要があります。
Material Design 3ガイドライン徹底解説!| パラメーター | 説明 |
|---|---|
| duration | アニメーションのdurationを設定します。 |
| easing | アニメーションのイージング効果を設定します。 |
| queue | アニメーションのキューを設定します。 |
| complete | アニメーションの完了時に実行する関数を設定します。 |
animateメソッドを使用したスールの例
以下は、animateメソッドを使用してスールする例です。 $(window).animate({ scrollTop: 0 }, 1000, swing, function() { console.log(スール完了); }); この例では、ウィンドウを選択して、scrollTopプロパティを0に設定し、durationを1000ミリ秒に設定しています。また、イージング効果としてswingを設定し、complete関数としてコンソールに出力する関数を設定しています。
animateメソッドの利点
animateメソッドを使用する利点として、以下のようなものがあります。 スールの速度やイージング効果を自由に設定できる キューを使用してアニメーションの順序を制御できる 完了時に実行する関数を設定できる
animateメソッドと非推奨のmarqueeタグの比較
animateメソッドと非推奨のmarqueeタグの比較において、animateメソッドが優れている点として、以下のようなものがあります。 一定の速度でスールすることができる スールの方向を自由に設定できる 複雑なアニメーションを実現できる
HTMLのマーキータグとは?

HTMLのマーキータグとは、HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページの構造や内容を表現するためのマークアップ言語において、タグや属性を使用して情報を追加する要素を指します。マークアップとは、文字列に意味や構造を持たせるために、タグや属性を付加することを指します。
マーキータグの種類
HTMLのマーキータグには、多くの種類があります。例えば、見出しタグは、h1からh6までの番号で、文章の見出しを表現します。また、パラグラフタグは、pタグを使用して、文章のパラグラフを区切りにします。他には、リンクタグ、画像タグ、リストタグなど、様々なタグが存在します。
- h1-6タグ:見出しを表現するために使用
- pタグ:パラグラフを区切りにするために使用
- aタグ:リンクを表現するために使用
マーキータグの役割
マーキータグは、Webページの構造や内容を表現するために、非常に重要な役割を果たします。マーキータグを使用することで、ブラウザは、Webページの構造や内容を正しく解釈し、適切に表示することができます。また、マーキータグは、検索エンジン.optimization(SEO)の向上にも役立つという利点もあります。
- 構造や内容の表現
- ブラウザによる正しい解釈
- 検索エンジン.optimization(SEO)の向上
マーキータグの使い方
マーキータグの使い方は、タグの名前と、属性を設定することが必要です。例えば、パラグラフタグの場合は、pタグを開き、閉じるタグを使用します。また、リンクタグの場合は、aタグを開き、href属性にURLを設定し、閉じるタグを使用します。他には、様々なタグが存在し、それぞれのタグに応じて、使い方が異なります。
Material Design In XAML Toolkit v3.0新機能紹介!- タグの名前を指定
- 属性を設定
- 開きタグと閉じるタグを使用
Webでマーキーとは何ですか?

Webでマーキーは、ウェブサイトやWebアプリケーションにおいて、特定の機能やサービスを実現するために使用される技術的な要素の総称です。マーキーという言葉は、英語の「markup」に由来しており、マークアップ言語やマークアップエンジンのことを指します。
マーキーの例
Webでマーキーには、多くの種類があります。以下はその例です。
- HTML(HyperText Markup Language):ウェブページを構築するためのマークアップ言語。
- XML(Extensible Markup Language):データの交換や保存に使用されるマークアップ言語。
- CSS(Cascading Style Sheets):ウェブページのレイアウトやデザインを制御するためのスタイルシート言語。
マーキーの役割
マーキーは、ウェブサイトやWebアプリケーションの作成において、重要な役割を果たしています。
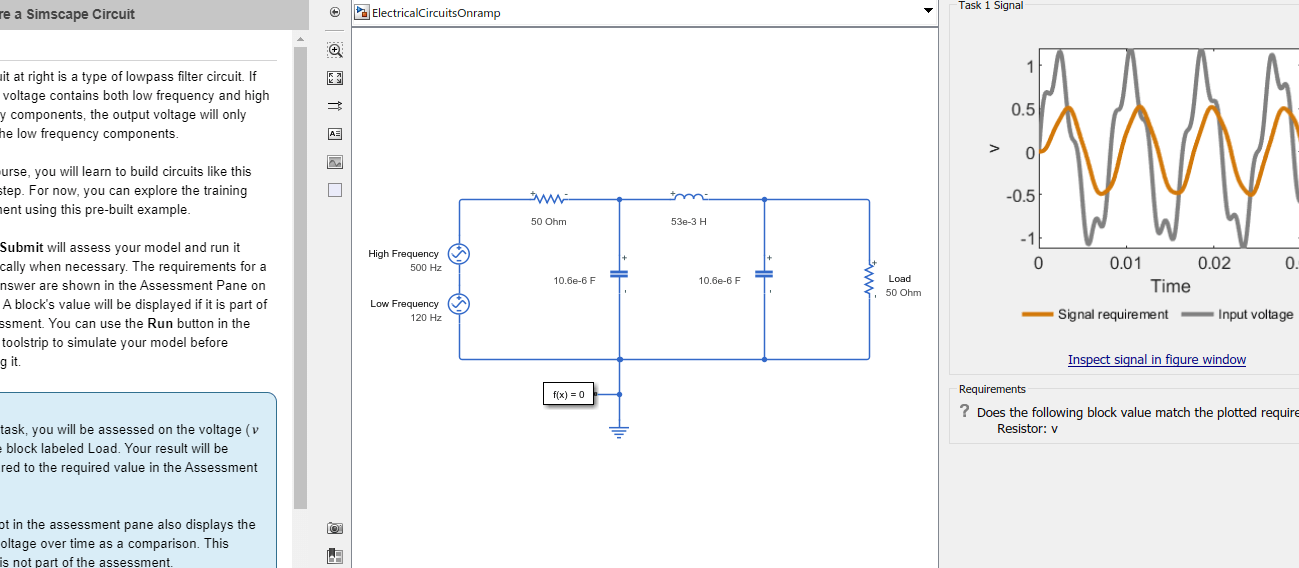
MATLAB/Simscape ElectricalでRLC直列回路をシミュレーション!- データの構造化:マーキーを使用することで、データを構造化して、機械可読化することができます。
- レイアウトの制御:マーキーを使用することで、ウェブページのレイアウトやデザインを制御することができます。
- 機能の実現:マーキーを使用することで、ウェブサイトやWebアプリケーションの機能を実現することができます。
マーキーの将来
マーキーは、ウェブサイトやWebアプリケーションの進化とともに、新しい技術や標準が登場しています。
- HTML5:新しいマークアップ言語の標準化が進められています。
- XMLの進化:XMLの新しい標準や派生技術が登場しています。
- 新しいマーキー技術:新しいマーキー技術が研究開発されています。
よくある質問
marqueeタグとanimateメソッドの違いは何ですか?
marqueeタグとanimateメソッドは、 beideスール効果を実現するための方法ですが、根本的なアプローチが異なります。マーケータグは、HTMLの要素の一つで、スール効果を実現するためのタグです。一方、animateメソッドは、JavaScriptのメソッドの一つで、要素のある状態から別の状態に遷移するアニメーション効果を実現するためのものです。animateメソッドを使用することで、マーケータグよりも滑らかなスール効果を実現することができます。
animateメソッドを使用することで、スール効果の速度を調整することができますか?
はい、animateメソッドを使用することで、スール効果の速度を調整することができます。animateメソッドでは、durationやeasingなどのパラメーターを指定することで、スール効果の速度や遷移の感じを調整することができます。また、animateメソッドを使用することで、スール効果の逆向きやループなどの効果も実現することができます。
animateメソッドでスール効果を実現するために必要なJavaScriptの知識は何ですか?
animateメソッドでスール効果を実現するために、基本的なJavaScriptの文法知識を持つ必要があります。特に、selectorやメソッドチェーンの知識が必要です。また、animateメソッドを使用するためには、CSSの知識も必要です。 animateメソッドでは、CSSのstylingを変更することでスール効果を実現するため、CSSのプロパティーや値の知識が必要です。
animateメソッドがサポートされているブラウザーはどれですか?
animateメソッドは、現在の主要なブラウザーでサポートされています。Google Chrome、Mozilla Firefox、Microsoft Edge、Safariなど、主要なブラウザーでanimateメソッドを使用することでスール効果を実現することができます。しかし、animateメソッドがサポートされていないブラウザーでも、 POLYFILL などの方法を使用することでスール効果を実現することができます。