【CSS】画面いっぱいに広がる背景色の設定方法

ウェブデザインにおいて、背景色は非常に重要な要素の一つです。特に、画面いっぱいに広がる背景色は、サイトの印象付けやユーザー体験に大きく影響します。一方、背景色を画面いっぱいに広げるためには、CSSのテクニックを知る必要があります。本稿では、画面いっぱいに広がる背景色を設定する方法について、具体的なCSSの記述例を交えて解説します。備え付けのCSSスキルを高めるためのお手伝いになります。
画面いっぱいに広がる背景色の設定方法
画面いっぱいに広がる背景色を設定するためには、CSSのbackgroundプロパティを使用します。このプロパティにより、要素の背景色を指定することができます。
基本的な背景色の設定
基本的な背景色の設定方法は、以下の通りです。 selector { background-color: ffffff; / 背景色を白に設定 / } 上記の例では、selectorに該当する要素の背景色を白に設定しています。
【CSSアニメーション】メガメニューに最適!動きを華やかに演出背景色を画像に設定する
背景色を画像に設定するためには、background-imageプロパティを使用します。 selector { background-image: url(‘background image.jpg’); / 背景画像を指定 / } 上記の例では、selectorに該当する要素の背景色を画像に設定しています。
背景色を繰り返す
背景色を繰り返すためには、background-repeatプロパティを使用します。 selector { background-image: url(‘background image.jpg’); background-repeat: repeat-x; / 背景画像を水平方向に繰り返す / } 上記の例では、selectorに該当する要素の背景色を水平方向に繰り返すように設定しています。
背景色を固定する
背景色を固定するためには、background-attachmentプロパティを使用します。 selector { background-image: url(‘background image.jpg’); background-attachment: fixed; / 背景画像を固定する / } 上記の例では、selectorに該当する要素の背景色を固定するように設定しています。
背景色のサイズを指定する
背景色のサイズを指定するためには、background-sizeプロパティを使用します。 selector { background-image: url(‘background image.jpg’); background-size: cover; / 背景画像を要素のサイズに合わせる / } 上記の例では、selectorに該当する要素の背景色のサイズを要素のサイズに合わせるように設定しています。
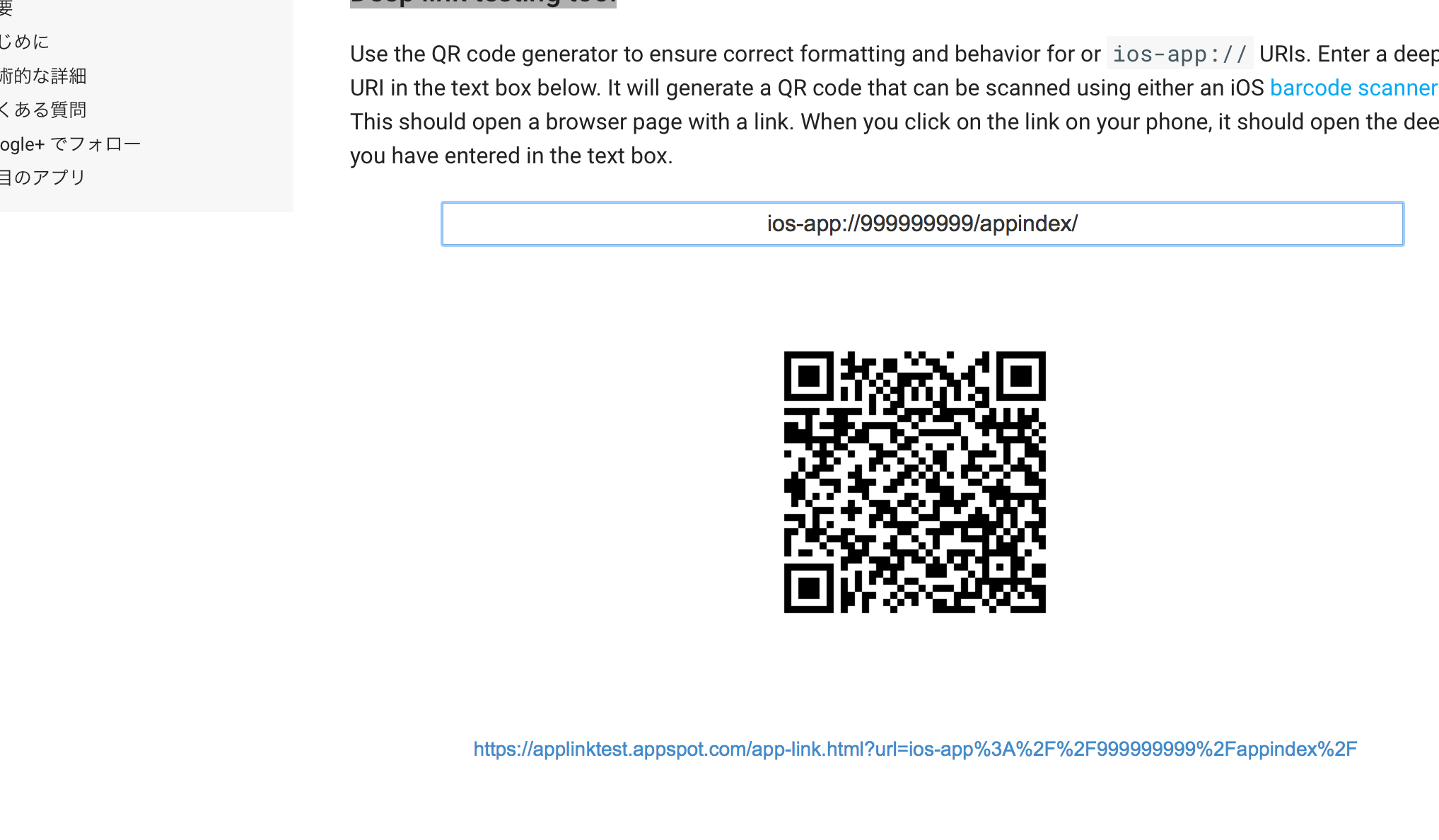
【Custom URL Scheme】iOSアプリのIndexing設定を簡単に!| プロパティ | 説明 |
|---|---|
| background-color | 背景色を指定するプロパティ |
| background-image | 背景画像を指定するプロパティ |
| background-repeat | 背景色の繰り返しを指定するプロパティ |
| background-attachment | 背景色の固定を指定するプロパティ |
| background-size | 背景色のサイズを指定するプロパティ |
CSSで全体の背景色を設定するにはどうすればいいですか?

CSSで背景を全画面に表示するにはどうすればいいですか?

全画面 背景を表示するためには、`html`要素や`body`要素に背景画像を適用する必要があります。具体的には、`html`要素や`body`要素に`background-image`プロパティーを指定し、`background-size`プロパティーに`cover`や`contain`を指定する必要があります。
背景画像の指定方法
背景画像を指定するには、`background-image`プロパティーに画像のURLを指定します。絶対パスや相対パスを指定することができます。また、背景画像を繰り返すために`background-repeat`プロパティーを指定することもできます。
【C言語入門】四則演算とフォーマット指定子をマスターしよう- `background-image`プロパティーに画像のURLを指定する
- `background-repeat`プロパティーに繰り返しの指定を追加する
- `background-position`プロパティーに画像の位置を指定する
- `background-size`プロパティーに`cover`を指定する
- `background-size`プロパティーに`contain`を指定する
- `background-size`プロパティーに具体的なサイズを指定する
- `background-attachment`プロパティーに`fixed`を指定する
- `background-attachment`プロパティーに`scroll`を指定する
- `background-attachment`プロパティーに`local`を指定する
- width プロパティに値を指定する
- 要素の幅を制御する
- 画面いっぱいに広げることができる
- height プロパティに値を指定する
- 要素の高さを制御する
- 画面いっぱいに広げることができる
- position プロパティに値を指定する
- 要素の位置を制御する
- 画面いっぱいに広げることができる
- background-size: cover;
- background-size: contain;
- width: 100%;
- height: 100%;
- object-fit: cover;
- display: flex;
- justify-content: center;
- align-items: center;
</ol():
背景画像のサイズの指定方法
背景画像のサイズを指定するには、`background-size`プロパティーを使用します。coverを指定すると、背景画像が全面的に表示されます。containを指定すると、背景画像がAspect Ratioを維持したまま表示されます。
背景画像の固定方法
背景画像を固定するには、`background-attachment`プロパティーを使用します。fixedを指定すると、背景画像が固定されます。scrollを指定すると、背景画像がスールされるまま固定されません。
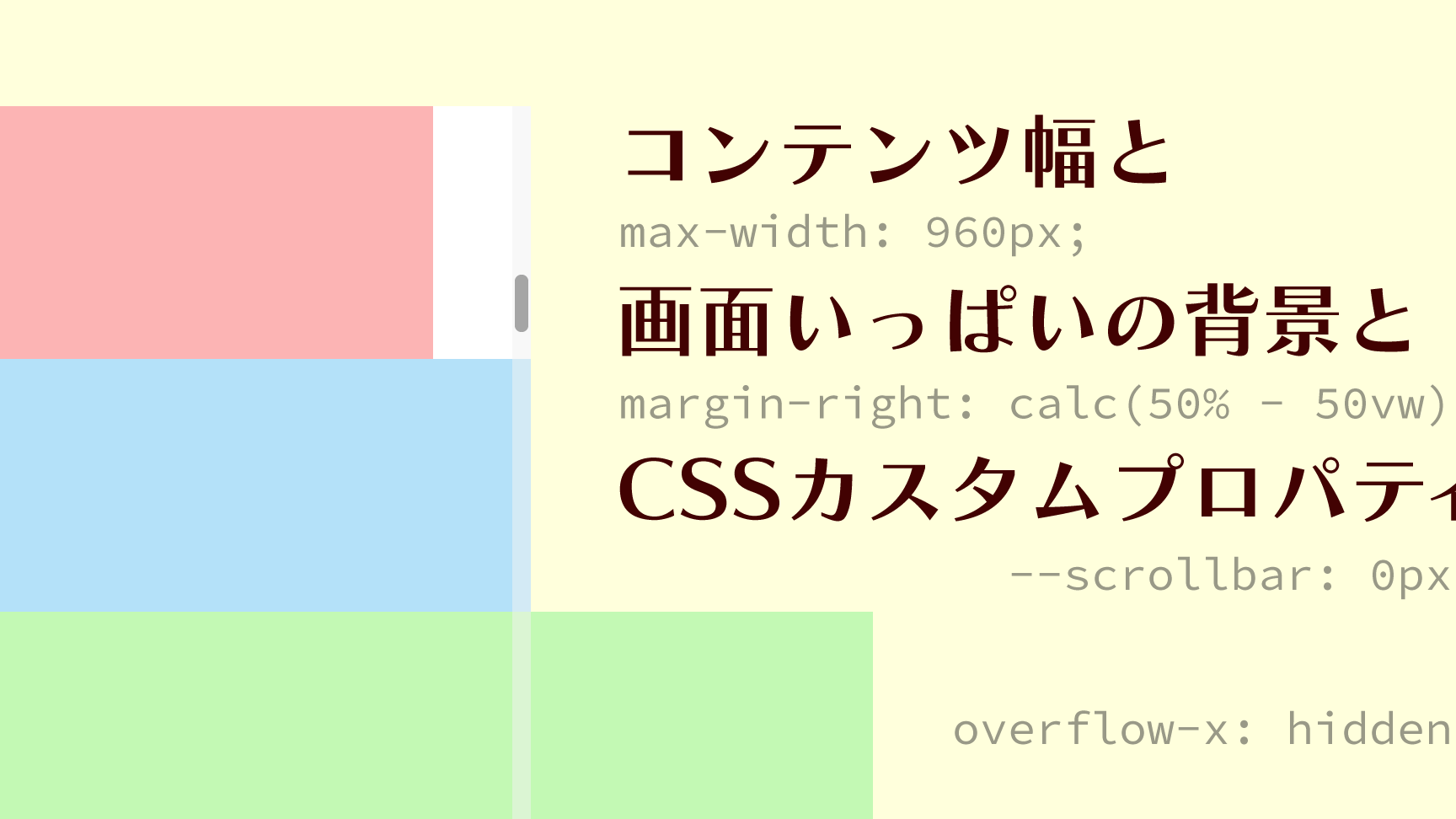
CSSで要素を画面いっぱいに広げるには?

CSSで要素を画面いっぱいに広げるには、`width` と `height` プロパティを使用して、要素の幅と高さを指定することができます。また、`position` プロパティを使用して、要素を画面いっぱいに広げる位置を指定することもできます。
要素の幅を指定する
要素の幅を指定するには、`width` プロパティを使用します。このプロパティに値を指定することで、要素の幅を制御することができます。例えば、`width: 100%` と指定することで、要素の幅を画面いっぱいに広げることができます。
要素の高さを指定する
要素の高さを指定するには、`height` プロパティを使用します。このプロパティに値を指定することで、要素の高さを制御することができます。例えば、`height: 100vh` と指定することで、要素の高さを画面いっぱいに広げることができます。
要素の位置を指定する
要素の位置を指定するには、`position` プロパティを使用します。このプロパティに値を指定することで、要素を画面いっぱいに広げる位置を指定することができます。例えば、`position: absolute` と指定することで、要素を絶対的な位置に指定することができます。また、`top: 0`, `right: 0`, `bottom: 0`, `left: 0` と指定することで、要素を画面いっぱいに広げることができます。
width、height、position プロパティを使用することで、要素を画面いっぱいに広げることができます。
CSSで画像をいっぱいに表示するにはどうしたらいいですか?

画像をいっぱいに表示するためには、CSSのプロパティーを適切に設定する必要があります。以下は、画像をいっぱいに表示するための基本的な方法です。
背景画像の場合
背景画像をいっぱいに表示するためには、background-sizeプロパティーを使用します。このプロパティーには、coverやcontainなどの値を設定することができます。cover値を設定すると、画像は要素のサイズに合わせて拡大や縮小されます。一方、contain値を設定すると、画像は要素のサイズに合わせて中央に配置されます。
imgタグの場合
imgタグを使用して画像を表示する場合には、CSSのwidthやheightプロパティーを使用して画像のサイズを設定する必要があります。widthプロパティーとheightプロパティーの両方を設定することで、画像は指定されたサイズに拡大や縮小されます。また、object-fitプロパティーを使用することで、画像のサイズを要素のサイズに合わせて調整することができます。
FlexboxやGridを使用する場合
FlexboxやGridを使用して画像をいっぱいに表示する場合には、parent要素にdisplayプロパティーを設定する必要があります。display: flex;やdisplay: grid;を設定することで、画像はその親要素に基づいてサイズを調整されます。また、justify-contentプロパティーとalign-itemsプロパティーを使用することで、画像の位置を中央に揃えることができます。
よくある質問
BACKGROUND-COLORが画面いっぱいに広がらない理由は何ですか?
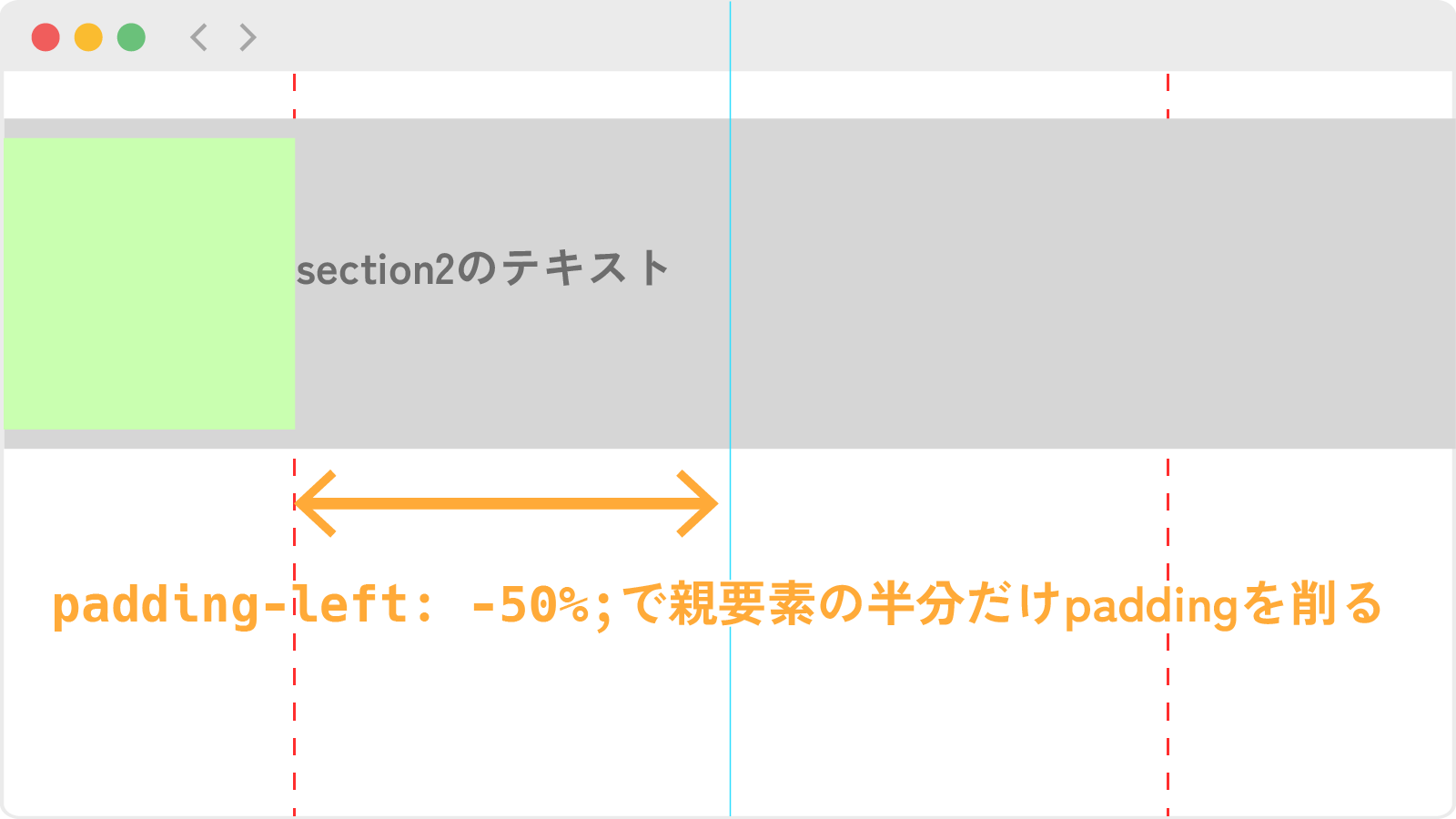
BACKGROUND-COLORを設定する際、多くの場合、要素のサイズに制限されます。また、背景色を適用する要素の親要素が存在する場合、親要素のサイズによって制限される場合があります。そのため、 BACKGROUND-COLORが画面いっぱいに広がらない場合、要素のサイズや親要素のサイズを確認し、適切な値を設定する必要があります。要素のサイズや親要素のサイズを確認することで、 BACKGROUND-COLORを画面いっぱいに広げることができます。
HTMLとCSSを分離することで、BACKGROUND-COLORの設定がうまくいかない理由は何ですか?
HTMLとCSSを分離することで、BACKGROUND-COLORの設定がうまくいかない理由はいくつかあります。まず、 external CSSファイルにBACKGROUND-COLORを設定する場合、 HTMLファイル内でのみ BACKGROUND-COLORを適用することができます。また、HTMLファイル内でのみBACKGROUND-COLORを設定する場合、 CSSファイル内のスタイルが優先されるため、BACKGROUND-COLORが適用されない場合があります。HTMLファイルとCSSファイルの関係を理解し、適切な位置にBACKGROUND-COLORを設定することが大切です。
BACKGROUND-COLORを設定する要素が複数ある場合、どのように設定するべきですか?
BACKGROUND-COLORを設定する要素が複数ある場合、それぞれの要素に対して個別に設定する必要があります。また、要素の入れ子構造になっている場合、親要素に対してBACKGROUND-COLORを設定し、子の要素に対しては `background-color: inherit;` というプロパティを設定することで、 BACKGROUND-COLORを共通化することができます。要素の関係を理解し、適切な設定を行うことが大切です。
BACKGROUND-COLORを設定する際、モバイルデバイスでのみ表示される問題の解消方法は何ですか?
BACKGROUND-COLORを設定する際、モバイルデバイスでのみ表示される問題が生じる場合、 @media を使用して、モバイルデバイス向けのスタイルを設定することができます。メディアクエリーを使用することで、モバイルデバイスでのみBACKGROUND-COLORを適用することができます。また、モバイルデバイスでのみ表示される問題を避けるために、 最大幅や最小幅を設定することも効果的です。