【Laravel】CKEditorでWYSIWYGエディタを実現!投稿機能を強化

Laravelを使用したWebアプリケーションの開発では、ユーザーが簡単にコンテンツを投稿できる機能は必須の要件です。一昨日、 MarkdownやHTMLを使用してコンテンツを投稿する方法を実現することができますが、ユーザーには不親切です。そこで、今回はCKEditorを使用してWYSIWYGエディタを実現し、ユーザーの投稿体験を大幅に向上させる方法を紹介します。CKEditorは人気のあるWYSIWYGエディタで、多くのWebアプリケーションで使用されています。この記事では、LaravelにCKEditorを導入し、ユーザーに簡単なコンテンツ投稿体験を提供する方法をステップバイステップで紹介します。
【Laravel】CKEditorでWYSIWYGエディタを実現!投稿機能を強化
CKEditorは、WebアプリケーションのためのWYSIWYGエディタであり、Laravelフレームワークを使用して投稿機能を強化することができます。このエディタを使用することで、ユーザーはより簡単に投稿を作成できるようになり、投稿機能の品質も向上します。
CKEditorのインストール
CKEditorをLaravelにインストールするためには、composerを使用してパッケージをインストールします。次のコマンドを実行します。 `composer require unisharp/laravel-ckeditor`
CKEditorの設定
CKEditorを設定するためには、configファイルに設定を追加します。`ckeditor.php`ファイルを作成し、次のような設定を追加します。 php ‘ckeditor’ => [ ‘class’ => ‘UnisharpCkeditorCKEditor’, ‘editor’ => [ ‘height’ => ‘500’, ‘width’ => ‘100%’, ‘toolbar’ => [ [ ‘name’ => ‘basic’, ‘groups’ => [‘basic’], ‘items’ => [‘Bold’, ‘Italic’, ‘Underline’, ‘Strike’], ], ], ], ],
【LaTeX環境構築】brewとVSCodeでMacにTeXを導入する方法CKEditorの実装
CKEditorを実装するためには、`blade`テンプレートにCKEditorを追加します。`text-editor.blade.php`ファイルを作成し、次のようなコードを追加します。 php CKEDITOR.replace(‘editor1’);
CKEditorの機能拡張
CKEditorには、 various pluginsを使用して機能を拡張することができます。例えば、Image Pluginを使用して画像をアップロードすることができます。
| プラグイン | 機能 |
|---|---|
| Image Plugin | 画像をアップロードする |
| Filebrowser Plugin | ファイルをアップロードする |
| Code Snippet Plugin | コードスニペットを挿入する |
CKEditorの注意点
CKEditorを使用する際に注意する点として、セキュリティー問題があります。CKEditorにアップロードされたファイルは、サーバー上に保存されるため、適切なセキュリティー対策を講じる必要があります。また、CKEditorの設定ミスやプラグインのミス使用も、セキュリティー問題を招く可能性があります。
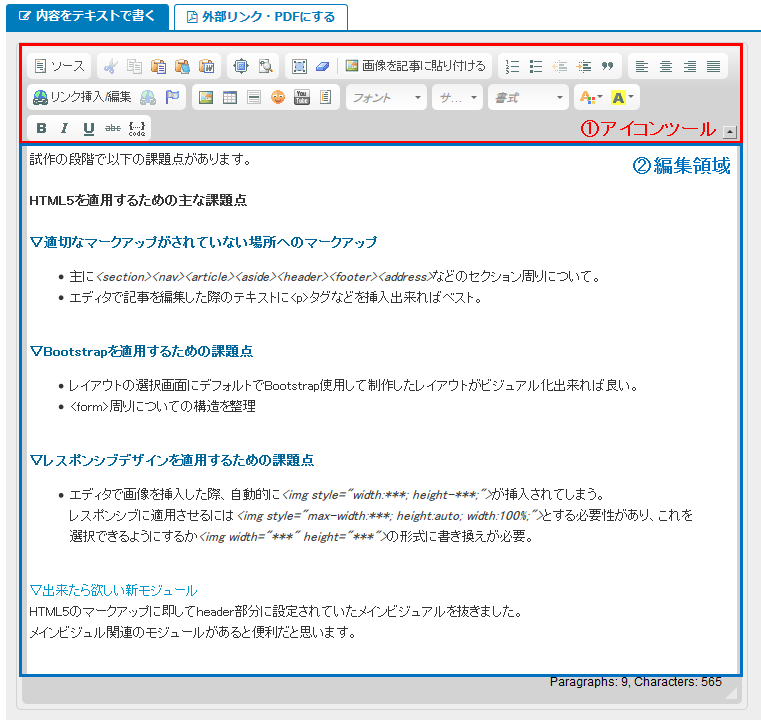
Wysiwygエディターとは何ですか?

Wysiwygエディターとは、何ですか?
Wysiwygエディターは、What You See Is What You Getの略で、ユーザーが編集画面上で実際に見ている通りに、実際に出力されるコンテンツのレイアウトやデザインを直感的に編集できるエディターのことを指します。編集画面と実際の出力結果が同一の状態にすることで、デザイナーやコンテンツクリエイターがより簡単に、コンテンツを作成や編集することができます。
Wysiwygエディターの特徴
Wysiwygエディターの特徴には、次のようなものがあります。
- 視覚的編集:Wysiwygエディターでは、ユーザーは視覚的にコンテンツを編集できます。
- リアルタイムプレビュー:編集したコンテンツはリアルタイムにプレビューされます。
- 簡単な操作性:Wysiwygエディターは、ユーザーが簡単にコンテンツを編集できるように設計されています。
Wysiwygエディターの利点
Wysiwygエディターの利点には、次のようなものがあります。
【M5Stack】LCD表示の色指定をマスター!RGB変換を解説- 時間の節約:Wysiwygエディターを使用することで、時間的コストを減らすことができます。
- şkilled労力の削減:Wysiwygエディターでは、コーディングスキルが不要です。
- 生産性向上:Wysiwygエディターを使用することで、生産性が向上します。
Wysiwygエディターの適用分野
Wysiwygエディターの適用分野には、次のようなものがあります。
- コンテンツマネジメントシステム(CMS):Wysiwygエディターは、CMSに組み込まれて、コンテンツの作成や編集を支援します。
- ブログやSNSプラットフォーム:Wysiwygエディターは、ブログやSNSプラットフォームで、ユーザーが簡単にコンテンツを投稿できるようにしています。
- ウェブページビルダー:Wysiwygエディターは、ウェブページビルダーに組み込まれて、ユーザーが簡単にウェブページを構築できるようにしています。
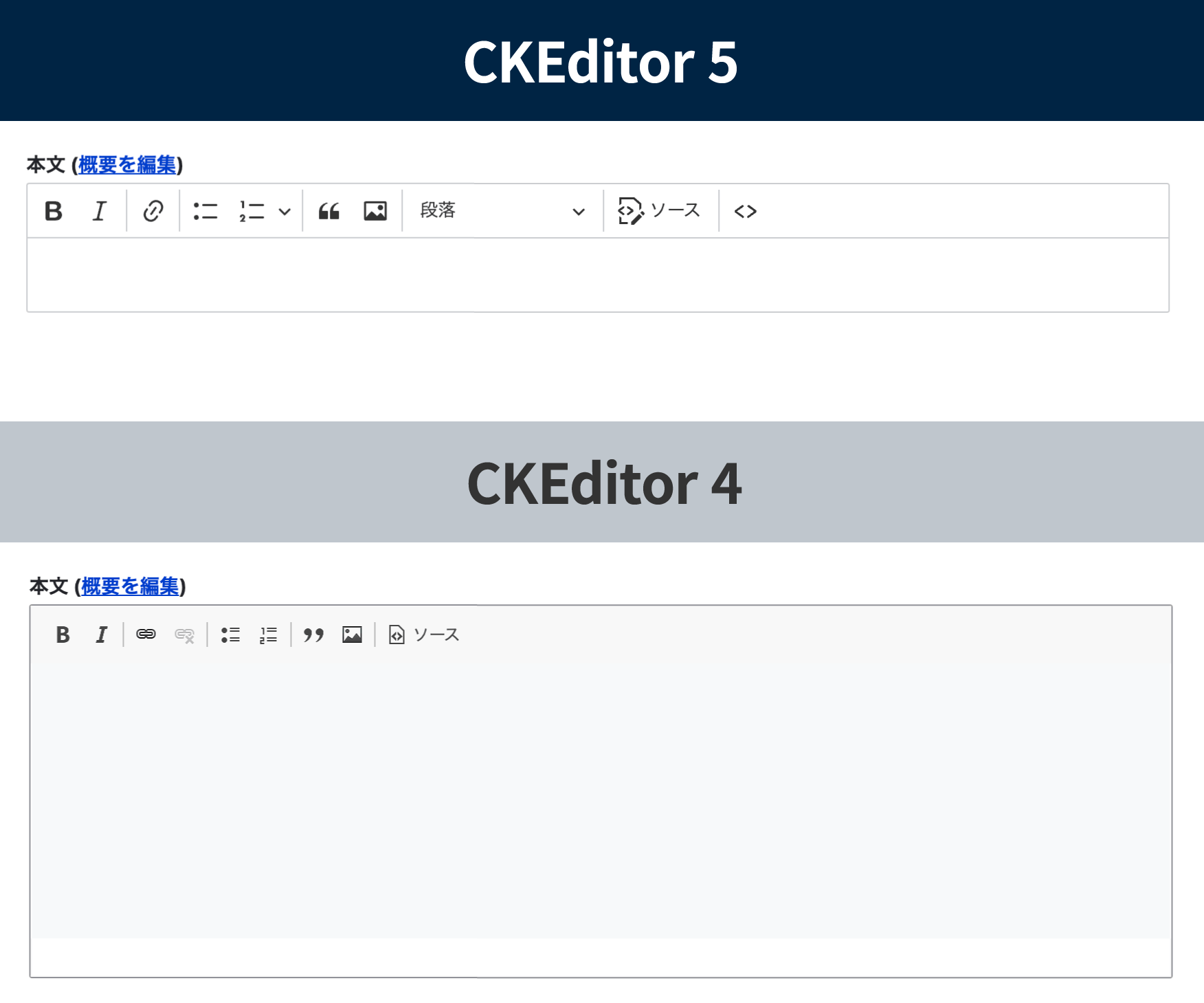
Ckeditor4とckeditor5の違いは何ですか?

CKEditor4とCKEditor5の違いは何ですか?
アーキテクチャーの違い
CKEditor4とCKEditor5は、根本的に異なるアーキテクチャーを持っています。CKEditor4は、伝統的なmonolithicアーキテクチャーを採用しており、すべての機能が一つのパッケージに含まれています。一方、CKEditor5は、modularアーキテクチャーを採用しており、各機能が独立したモジュールとして提供されます。このため、CKEditor5は、高度なカスタマイズ性と柔軟性を実現しています。
【micro:bit 2022】V2をゲームコントローラーに変身させる方法- modularアーキテクチャーにより、不要な機能を排除できる
- 各機能のバージョンアップやメンテナンスが容易
- 開発者の Castilloさんの言葉「 CKEditor5は、よりsmaller, faster, stronger」
機能の違い
CKEditor4とCKEditor5は、多くの機能において異なる実装方法を採用しています。例えば、CKEditor4では、之前のバージョンとの互換性を保つため、古い機能を維持しています。一方、CKEditor5では、新しい機能に焦点を当て、古い機能は廃止しています。このため、CKEditor5は、新しい技術に基づくより高速なエディターを実現しています。
- 新しい機能の追加により、高度なエディターエクスペリエンスを実現
- 古い機能の廃止により、不要なコードを削除
- CKEditor5の高速化により、よりスムーズなエディターエクスペリエンスを実現
互換性の違い
CKEditor4とCKEditor5は、互換性において異なるアプローチを採用しています。CKEditor4は、基本的に前のバージョンとの互換性を保つために设计されています。一方、CKEditor5は、新しい技術に基づいて設計されており、前のバージョンとの互換性を保つことを目指していません。このため、CKEditor5は、新しい機能に焦点を当て、前のバージョンとの互換性は考慮されていません。
- 前のバージョンとの互換性を保つために設計されたCKEditor4
- CKEditor5は、新しい技術に基づいて設計されたため、互換性は考慮されていない
- CKEditor5の新しい機能に焦点を当てることで、前のバージョンとの互換性は不要
よくある質問
Q1:CKEditorとは何ですか?
CKEditorは、Webページ上でリッチテキストエディタとして機能するJavaScriptライブラリです。WYSIWYG(What You See Is What You Get)エディタであり、ユーザーが簡単にフォーマットや画像を追加できるインターフェースを提供します。LaravelなどのWebアプリケーションフレームワークとのkompatibilityが高く、多くのサイトで実際に使用されています。
Q2:LaravelではCKEditorをどのように導入しますか?
Laravelでは、CKEditorを導入するために、composerを使用してパッケージをインストールする必要があります。`composer require unisharp/laravel-ckeditor`というコマンドを実行することで、必要なファイルがインストールされます。次に、Vue.jsやBladeテンプレートエンジンとの連携を設定する必要があります。CKEditorの設定ファイルを編集し、カスタムすることで、より高度な機能を実現できます。
Q3:CKEditorで画像をアップロードするにはどうしますか?
CKEditorでは、画像アップロード機能を実現するために、Laravelのファイルアップロード機能と連携する必要があります。CKEditorの設定ファイルに、画像アップロードのエンドポイントを指定し、Laravelのコントローラーで画像をアップロードするロジックを実装します。CKEditorが画像をアップロードする際には、Laravelのバリデーションや認証機能とも連携する必要があります。
Q4:CKEditorを使用することで、投稿機能が強化されるの理由は何ですか?
CKEditorを使用することで、ユーザーが簡単にフォーマットや画像を追加できるインターフェースを提供することができます。WYSIWYGエディタの機能により、ユーザーが投稿するコンテンツの質が向上し、よりrichな体験を提供できます。また、CKEditorの高度な機能をカスタムすることで、より高度な投稿機能を実現できます。Laravelとのkompatibilityが高く、開発効率も向上します。