【SE必見ツール】HTML & CSSで簡易リンク集を作成する方法

インターネット上で情報を共有するには、リンク集の作成が効果的です。リンク集とは、関連情報をまとめたもので、ユーザーがいずれの情報にアクセスするかを予測することができます。ただし、リンク集を作成するためには、HTMLやCSSのような技術的な知識が必要です。この記事では、そんなHTMLとCSSを使用して、簡易リンク集を作成する方法を紹介します。 začinençantsにも安心して作成できるように、わかりやすく解説します。
【SE必見ツール】HTML & CSSで簡易リンク集を作成する方法
【SE必見ツール】とは、検索エンジン最適化(SEO)ツールの略称です。SEOツールには、検索エンジンのアルゴリズムを理解し、ウェブサイトのランキングを向上させるための各種ツールが含まれています。そんなSEOツールの中でも、HTML & CSSを使用してリンク集を作成する方法が人気です。そんな方法の詳細について、以下で説明します。
【STEP 1】HTMLの基本知識
HTML(HyperText Markup Language)は、ウェブページの構造を定義するためのマークアップ言語です。リンク集を作成するために必要な基本的知識として、 HTMLのタグの使い方や、構文を理解することが重要です。タグとは、HTMLの要素を定義するための記号です。例えば、 `` タグは、リンクを定義するために使用されます。
【sklearn】相互情報量計算をマスター!特徴選択への応用【STEP 2】CSSの基本知識
CSS(Cascading Style Sheets)は、ウェブページのスタイルやレイアウトを定義するためのスタイルシート言語です。リンク集を作成するために必要な基本的知識として、CSSのセレクターやプロパティを理解することが重要です。セレクターとは、HTMLの要素を選択するための記号です。例えば、 `.link` セレクターは、クラス名が「link」の要素を選択するために使用されます。
【STEP 3】リンク集の基本的な構成
リンク集を作成するためには、基本的な構成として、ヘッダー、ナビゲーションバー、メインコンテンツエリア、フッターの4つの要素が必要です。ヘッダーは、タイトルやロゴを配置するエリアです。ナビゲーションバーは、リンクのリストを配置するエリアです。メインコンテンツエリアは、リンク集の本文を配置するエリアです。フッターは、著作権や問い合わせへのリンクを配置するエリアです。
【STEP 4】リンクの作成
リンク集を作成するためには、リンクの作成が必要です。タグを使用してリンクを作成します。例えば、 `example` は、example.comへのリンクを作成します。
【STEP 5】リンク集のデザイン
最後に、リンク集のデザインを行います。CSSを使用して、リンク集のスタイルやレイアウトを設定します。例えば、 `a { text-decoration: none; }` は、リンクのアンダーラインを消すために使用されます。
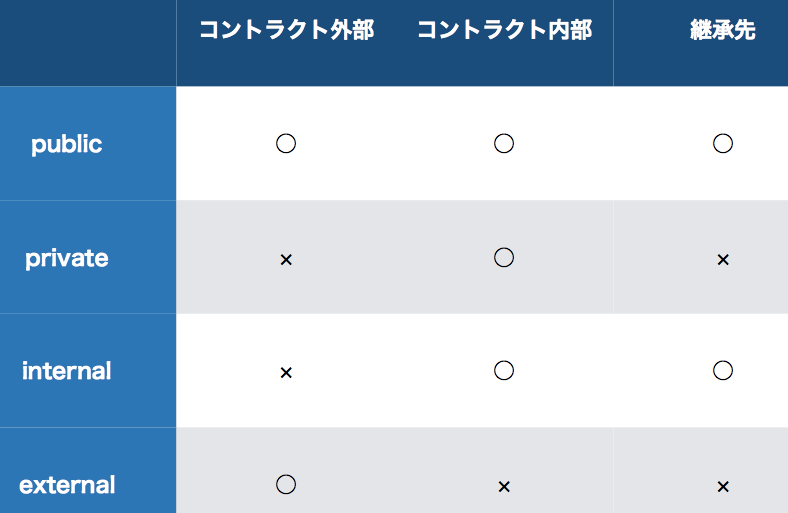
【Solidity】private、public、internal、externalの違いとは?| STEP | 内容 |
|---|---|
| STEP 1 | HTMLの基本知識 |
| STEP 2 | CSSの基本知識 |
| STEP 3 | リンク集の基本的な構成 |
| STEP 4 | リンクの作成 |
| STEP 5 | リンク集のデザイン |
HTMLでリンクを作成するにはどうすればいいですか?

HTMLでリンクを作成するには次のようにすることができます。
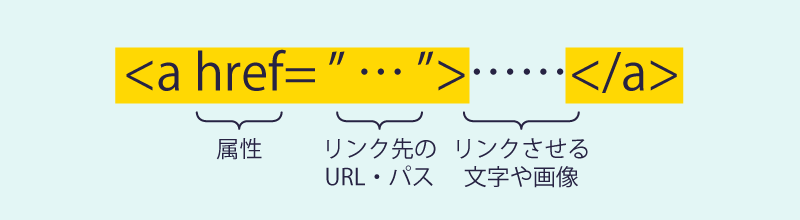
リンクの基本的な作り方
リンクを作成するためには、``タグを使用します。このタグには、`href`属性にリンク先のURLを指定します。例えば、Googleのトップページへのリンクを作成するには、`Google`と記述します。href属性は必須であり、リンク先のURLを指定するために使用します。
リンクの種類
リンクには、外部リンク、内部リンク、アンカーーリンクの3種類があります。
【SQL】join、group by、sum、countを組み合わせた応用テクニック- 外部リンク:外部のウェブサイトにリンクする şeyです。例えば、Googleのトップページへのリンクは外部リンクになります。
- 内部リンク:同じウェブサイト内のページにリンクすることです。例えば、トップページから他のページにリンクする場合は内部リンクになります。
- アンカーーリンク:同じページ内の特定の位置にリンクすることです。例えば、トップページのヘッダー部にリンクする場合はアンカーーリンクになります。
リンクの装飾
リンクの装飾には、`style`属性や`class`属性を使用します。例えば、リンクの文字色を赤くするには、`リンク`と記述します。また、`class`属性を使用して、CSSでリンクのスタイルを指定することもできます。style属性やclass属性を使用することで、リンクのظر装を自由にカスタマイズすることができます。
HTMLを作る順番は?

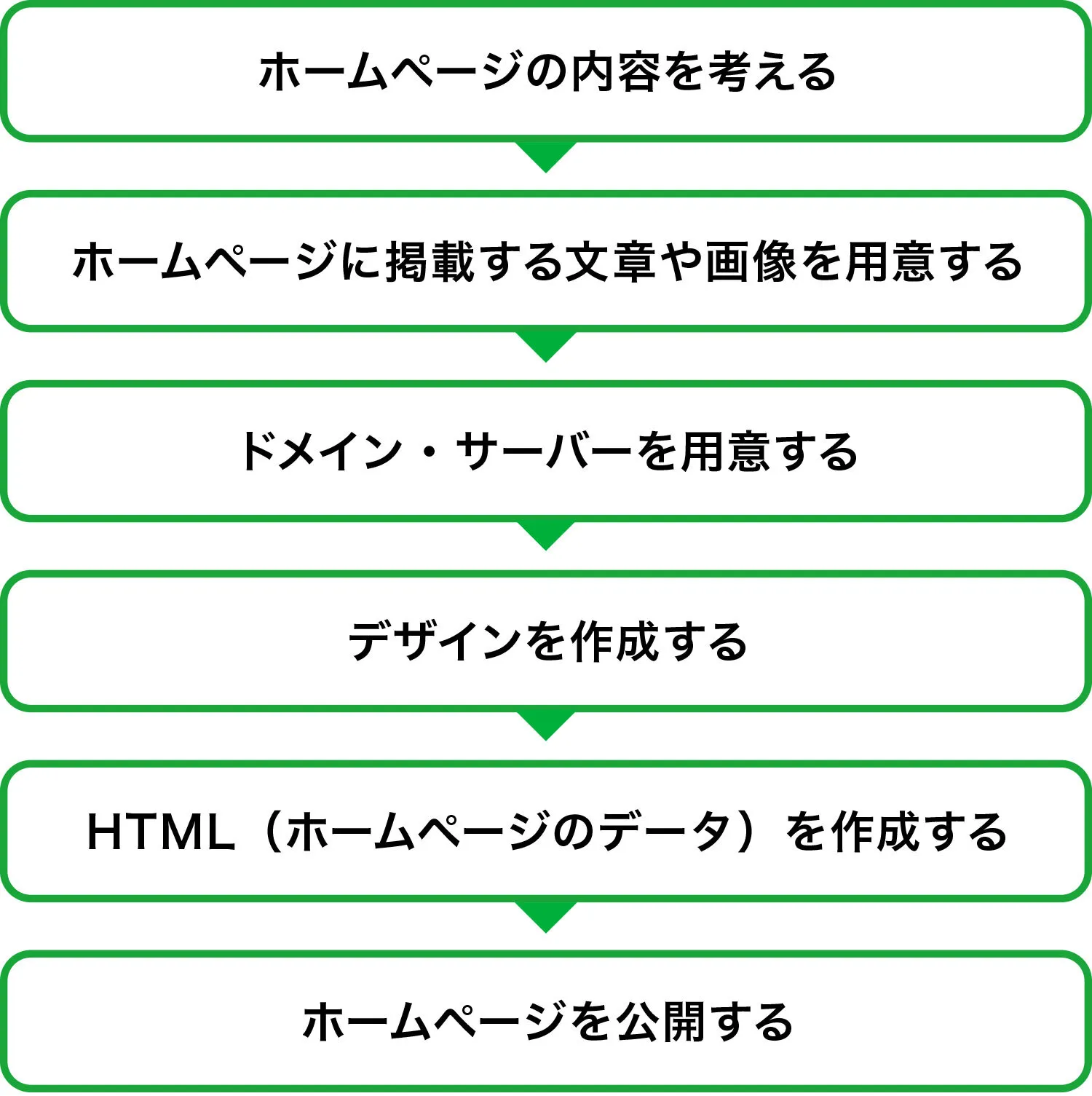
HTMLを作る順番は、基本的には、以下の通りです。
構文の基本
HTMLの構文は、タグという概念に基づいています。タグとは、-angle bracket () で囲まれた文字列で、要素の始まりと終わりを示します。例えば、`
【Stable Diffusion】UbuntuサーバーでWebUIを動かす!SDXL対応も` はパラグラフの始まりを示し、`
` はパラグラフの終わりを示します。基本的には、タグの間にコンテンツを書き込みます。
コンテンツの構成
HTMLのコンテンツは、要素という单位で構成されます。要素とは、タグで囲まれたコンテンツの単位です。例えば、`
この文章はHTMLです。
` という要素は、パラグラフのコンテンツを示しています。要素同士は、ネストング possible で、複雑な構文を構築することができます。
文書構成の基本
HTML文書は、以下の基本構成を持っています。
- ドキュメントタイプ宣言:“ などの宣言で、ドキュメントの種類を指定します。
- html要素:“ タグで囲まれたコンテンツ全体を示します。
- head要素:“ タグで囲まれたMeta情報やリンクを示します。
- body要素:“ タグで囲まれたコンテンツ本体を示します。
この構成に則って、HTML文書を作成すると、ウェブブラウザーで正しく表示されるでしょう。
CSSでリンクを貼るには?

CSSでリンクを貼るには、HTMLのaタグにstyle属性を追加してリンクのスタイルを指定することができます。リンクのスタイルには、色、フォント、背景画像など多くの要素があります。
CSSでリンクの色を指定する
リンクの色を指定するには、aタグにcolorプロパティを追加します。colorプロパティには、16進数のカラーコードや色名を指定します。
例:
- a { color: 00698f; }
- a { color: blue; }
CSSでリンクのフォントを指定する
リンクのフォントを指定するには、aタグにfont-familyプロパティを追加します。font-familyプロパティには、フォント名を指定します。
例:
- a { font-family: Arial; }
- a { font-family: メイリオ; }
CSSでリンクの効果を指定する
リンクの効果として、ホバー時やフォーカス時のスタイルを指定することができます。:hover擬似クラスや:focus擬似クラスを使用して、リンクの効果を指定します。
例:
- a:hover { background-color: f0f0f0; }
- a:focus { outline: 1px solid 00698f; }
HTMLで何を作ることができますか?

HTMLは、ウェブページを作成するためのマークアップ言語です。Webページの構造やコンテンツを定義するための基本的な要素を提供します。HTMLを使用することで、静的なWebページや動的なWebアプリケーション、モバイルアプリケーションなど、多種多様なコンテンツを作成することができます。
静的なWebページ
HTMLを使用することで、静的なWebページを作成することができます。静的なWebページとは、コンテンツが固定されており、ユーザーのアクションによってコンテンツが変化しないWebページのことを指します。HTMLを使用することで、静的なWebページの構造やコンテンツを定義することができます。例えば、以下のような静的なWebページを作成することができます。
- 紹介ページ
- コーポレートサイト
- ブログ
動的なWebアプリケーション
HTMLを使用することで、動的なWebアプリケーションを作成することもできます。動的なWebアプリケーションとは、コンテンツが変化するWebアプリケーションのことを指します。HTMLを使用することで、動的なWebアプリケーションの構造やコンテンツを定義することができます。例えば、以下のような動的なWebアプリケーションを作成することができます。
- Eコマースサイト
- SNS
- オンラインゲーム
モバイルアプリケーション
HTMLを使用することで、モバイルアプリケーションを作成することもできます。モバイルアプリケーションとは、スマートフォンやタブレットなどのモバイルデバイス上で動作するアプリケーションのことを指します。HTMLを使用することで、モバイルアプリケーションの構造やコンテンツを定義することができます。例えば、以下のようなモバイルアプリケーションを作成することができます。
- ネイティブアプリ
- ハイブリッドアプリ
- Progressive Web App
よくある質問
【Q1】HTML & CSSでリンク集を作成するメリットは何ですか?
HTMLとCSSを使用してリンク集を作成することで、ウェブページの構造を整備し、情報をわかりやすく提供することができます。また、検索エンジンに対しても最適化することができます。リンク集を作成することで、ユーザーの利便性やアクセシビリティも向上します。
【Q2】リンク集のレイアウトはどのように決めるのですか?
リンク集のレイアウトを決めるには、まずは情報の階層を整理する必要があります。情報の重要度や関連性を考慮し、適切なレイアウトを選択します。その後、CSSを使用してスタイルを適用し、視覚的にわかりやすくします。最後に、レスポンシブデザインに対応させることで、どのデバイスからでもアクセス可能にすることができます。
【Q3】HTML & CSSでリンク集を作成するにはどのくらいの時間がかかりますか?
リンク集を作成する時間は、プロジェクトの規模やデザイナーのスキルによって異なります。しかし、基本的なリンク集を作成するには、数時間から数十時間程度の時間がかかります。HTMLとCSSの基本知識があれば、比較的短時間で作成することができます。
【Q4】リンク集を作成するために必要なソフトウェアは何ですか?
リンク集を作成するために必要なソフトウェアは、統合開発環境(IDE)やテキストエディター、ブラウザーなどです。Visual Studio CodeやAdobe Dreamweaverも人気のある選択肢です。また、オンラインエディターもあり、どこからでもアクセス可能です。