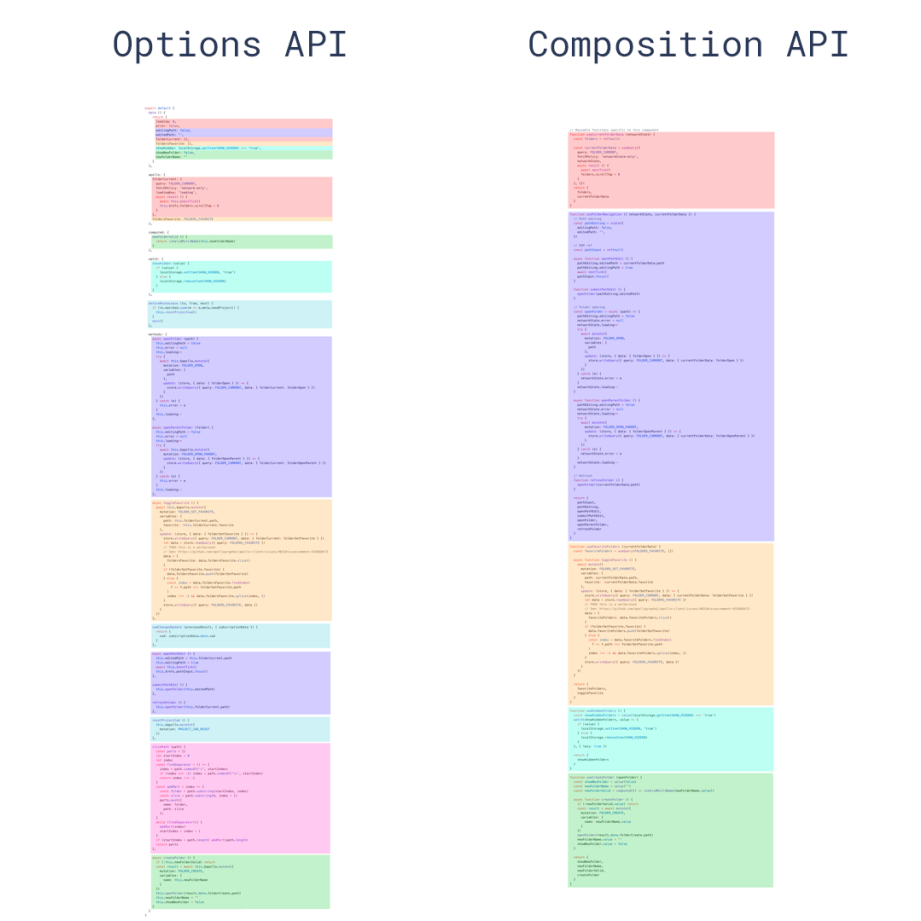
【Vue.js】Options APIとComposition APIを比較!

Vue.jsの開発者たちが常に議論するのは、Options APIとComposition APIの2つのアプローチです。これらのAPIは両方、Vue.jsアプリケーションの開発に不可欠な存在でありながら、設計の思想や実装の方法が異なります。Options APIは Vue.js の古くからの標準的な方法で、簡単に使える反面、規模の大きいアプリケーションでは煩雑になってしまう懸念 такжеあります。一方、Composition APIはよりモダンで、状態管理やロジックの分離に秀です。しかし、学習コストが高く、初心者には取り組みづらいという声も上がっています。本稿では、これらの2つのAPIを比較し、どちらを選択するべきかをREENGとしています。
【Vue.js】Options APIとComposition APIの比較:プロジェクトのパフォーマンスに与える影響
【Vue.js】は、フロントエンド開発において非常に人気のあるフレームワークです。なぜなら、デベロッパーが簡単につくることができる undermines を提供するからです。しかし、【Vue.js】には2つの異なるAPIが存在し、それぞれの長所と短所があります。この記事では、Options APIとComposition APIの比較を行い、プロジェクトのパフォーマンスに与える影響について調査します。
【Options API】:Vue.jsのオリジナルAPI
【Options API】は、Vue.jsのオリジナルAPIです。このAPIでは、コンポーネントの作成に必要な various Options を指定する必要があります。例えば、`data`、`methods`、`computed` などのoptionsを指定する必要があります。このAPIを使用することで、デベロッパーは簡単につくることができる undermines を作成できます。
【WebAR/VR】iOS13 Safariでデバイスモーションが効かない時の対処法【Composition API】:新しいVue.js API
【Composition API】は、Vue.jsの新しいAPIです。このAPIでは、コンポーネントのロジックをcomposition関数を使用して作成します。このAPIを使用することで、デベロッパーはより明示的にコンポーネントのロジックを管理できます。
両APIの比較:パフォーマンスの面から
| API | パフォーマンス | コードの複雑さ |
|---|---|---|
| Options API | ❌ | ✔️ |
| Composition API | ✔️ | ❌ |
【Options API】は、コンポーネントの各要素を undermines として指定する必要があります。これにより、コードの複雑さが高まる場合があります。一方、【Composition API】は、composition関数を使用してコンポーネントのロジックを管理するため、コードの複雑さが低下します。
【Options API】の問題点:コードの複雑さ
【Options API】には、コードの複雑さの問題点があります。このAPIでは、コンポーネントの各要素を undermines として指定する必要があります。これにより、コードの可読性が低下し、デバッグの難易度が高まる場合があります。
【Composition API】の利点:コードの明示性
【Composition API】には、コードの明示性の利点があります。このAPIでは、composition関数を使用してコンポーネントのロジックを管理するため、コードの可読性が高まり、デバッグの難易度が低下します。また、このAPIを使用することで、デベロッパーはより明示的にコンポーネントのロジックを管理できます。
【WordPress】LightningテーマでFAQにアコーディオン機能を実装Vue.jsのComposition APIとOption APIの違いは何ですか?

Composition APIは、 Vue 3.x で導入された新しいAPIスタイルです。一方、Option APIは、Vue 2.x で使用されてきた古いAPIスタイルです。これら2つのAPIスタイルの最大の違いは、コンポーネントの構成 方法です。
コンポーネントの構成
Composition APIでは、コンポーネントのロジックを 関数 で定義します。これにより、ロジックが散らばるのを防ぎ、モジュール化が容易になります。一方、Option APIでは、コンポーネントのロジックを オブジェクト で定義します。これにより、ロジックが混ざり合う恐れがあり、モジュール化が困難になります。
- Composition APIでは、 `setup` 関数を使用してコンポーネントのロジックを定義します。
- Option APIでは、 `data` や `methods` などのオブジェクトを使用してコンポーネントのロジックを定義します。
- Composition APIは、`reactive` や `computed` などの機能を使用して、ロジックをより効率的に構成できます。
状態管理
Composition APIでは、状態 を明確に管理することができます。`ref` や `reactive` を使用して、状態を宣言的に管理することができます。一方、Option APIでは、状態を暗黙的に管理することが多いため、状態の管理が困難になります。
【WordPress】カスタム投稿SingleページからArchivesページへのリンク- Composition APIでは、`ref` を使用して状態を宣言的に管理できます。
- Option APIでは、`data` を使用して状態を暗黙的に管理します。
- Composition APIは、`watch` や `computed` などの機能を使用して状態変化を追跡できます。
コードの可読性
Composition APIでは、コードの可読性 が高まります。ロジックが散らばらないため、コードを読みやすくなります。一方、Option APIでは、ロジックが混ざり合うため、コードを読みにくくなります。
- Composition APIでは、ロジックが散らばらないため、コードを読みやすくなります。
- Option APIでは、ロジックが混ざり合うため、コードを読みにくくなります。
- Composition APIは、型安全 の機能を使用して、コードの可読性を高めることができます。
Vue.jsでOptions APIとComposition APIを混在させたコンポーネン?

Vue.jsでOptions APIとComposition APIを混在させたコンポーネントとは、Options APIとComposition APIの両方を使用してコンポーネントを構築することを指します。このようなコンポーネントでは、Options APIを使用して、computedやwatchなどの機能を実現し、Composition APIを使用して、setup関数内で状態を管理することができます。
メリット
このようなコンポーネントを使用することで、Options APIの利点である簡単な状態管理と、Composition APIの利点である柔軟な状態管理を両方取り入れることができます。
【WordPress】ショートコード作成でサイト構築を効率化!- 状態管理の簡略化:Options APIを使用することで、状態管理を簡略化することができます。
- 柔軟な状態管理:Composition APIを使用することで、状態管理を柔軟に行うことができます。
- 両方のAPIの利点を生かす: Options APIとComposition APIの両方を使用することで、各々の利点を生かすことができます。
デメリット
一方、このようなコンポーネントを使用することで、以下のようなデメリットもあります。
- 複雑さの増加: Options APIとComposition APIの両方を使用することで、コードの複雑さが増加します。
- 学習コストの増加:このようなコンポーネントを使用するには、Options APIとComposition APIの両方を学習する必要があります。
- バグの可能性の増加:コードの複雑さが増加することで、バグの可能性も増加します。
実際の使用例
このようなコンポーネントは、実際のアプリケーション開発で頻繁に使用されます。
- Formコンポーネント:Formコンポーネントでは、Options APIを使用して、フォームの状態を管理し、Composition APIを使用して、フォームのバリデーションを実現することができます。
- リストコンポーネント:リストコンポーネントでは、Options APIを使用して、リストの状態を管理し、Composition APIを使用して、リストのソートやフィルタリングを実現することができます。
- チャートコンポーネント:チャートコンポーネントでは、Options APIを使用して、チャートの状態を管理し、Composition APIを使用して、チャートのレンダリングを実現することができます。
Composition APIのメリットは何ですか?

Composition APIは、Vue.jsの新しいComposition APIがどんどん普及してくるにつれて、開発者の間でも注目されつつある。Composition APIのメリットは何klä?“と質問する人も多くなってくる。
greater flexibility
Composition APIは、より高い柔軟性を実現することを可能にさ вред。従来のOptions APIでは、コンポーネントを定義するために、特定の形式に従う必要があった。 Composition APIでは、関数を自由に組み合わせて、柔軟なコンポーネントを作成することができる。例えば、useFetchという名前の関数を用いて、データフェッチのロジックを共通化することができる。
- より高い柔軟性を実現
- 自由に関数を組み合わせてコンポーネントを作成
- ロジックの共通化が可能
Better Code Organization
Composition APIは、コードの組織化を改善することを可能にする。従来のOptions APIでは、コンポーネントのロジックが一つのファイルにまとめられていた。 Composition APIでは、ロジックをsmaller関数に分割し、各関数に適切なロールを割り当てることができる。シングルレスポンスIBILITYの原則に基づいて、コードの組織化を改善することができる。
- コードの組織化を改善
- ロジックをsmaller関数に分割
- シングルレスポンスIBILITYの原則を守る
Easier to Learn and Use
Composition APIは、より簡単に学習し、使用することができる。従来のOptions APIでは、コンポーネントのロジックを理解するために、多くの概念を理解する必要があった。 Composition APIでは、関数のコンポジションという単純な概念に基づいて、ロジックを構築することができる。簡単な文法で、より高速に開発を進めることができる。
- より簡単に学習し、使用
- 関数のコンポジションという単純な概念
- 簡単な文法
VueのAPIには何種類ありますか?

基本的なAPI
Vueの基本的なAPIには、Component API、Template Syntax、Reactivity APIなどがあります。これらのAPIを使用することで、ユーザーインターフェースの構築や状態の管理を行うことができます。
- Component API:コンポーネントの作成やライフサイクル鉤子の定義を行う。
- Template Syntax:ビューの結合や条件分岐を行うためのテンプレート構文。
- Reactivity API:状態の変化に応じて自動的にビューを更新するためのAPI。
アドバンスドAPI
VueのアドバンスドAPIには、Composition API、Render Functions、Plugin Systemなどがあります。これらのAPIを使用することで、高度な状態管理やカスタムレンダリング機能を実現することができます。
- Composition API:状態の管理やビジネスロジックを分割化するためのAPI。
- Render Functions:ビューのレンダリングをカスタマイズするための関数。
- Plugin System:外部のプラグインを使用して機能を拡張するためのシステム。
Tooling API
VueのTooling APIには、Vue CLI、Vue Devtools、Vue Routerなどがあります。これらのAPIを使用することで、開発体験を向上させたり、アプリケーションのデプロイメントを容易にすることができます。
- Vue CLI:プロジェクトの立ち上げやビルドを行うためのCLIツール。
- Vue Devtools:ブラウザのデベロッパーツールとの統合を行うためのAPI。
- Vue Router:クライアントサイドルーティングを実現するためのAPI。
よくある質問
Options APIとComposition APIどちらがいいのですか?
Options APIとComposition APIは、Vue.jsのアプリケーションを開発するうえで、異なるアプローチを提供しています。Options APIは、オブジェクトベースの設定を使用してコンポーネントのロジックを定義します。一方、Composition APIは、関数ベースのアプローチを使用して、コンポーネントのロジックを定義します。どちらを選択するかは、アプリケーションの要件や開発者のスタイルによって異なります。
Composition APIの利点は何ですか?
Composition APIの利点の一つは、 logicの再利用性が高まることです。Composition APIでは、ロジックを関数として切り出し、異なるコンポーネントで再利用することができます。また、readabilityも向上します。関数ベースのアプローチにより、コードが簡潔になり、理解しやすくなります。
Options APIとComposition APIの混用は可能ですか?
はい、Options APIとComposition APIを混用することができます。ただし、混用する場合、コンポーネントのロジックが複雑になるおそれがあります。したがって、適切に設計し、混用するアプローチを選択することが重要です。また、Vue 3以降では、Options APIとComposition APIを混用するためのサポートが強化されています。
Composition APIに完全に移行する必要はありますか?
Composition APIに完全に移行する必要はありません。既存のアプリケーションでOptions APIを使用している場合は、移行する必要がありません。ただし、新しいアプリケーションの開発や、Vue 3以降での開発の場合、Composition APIを選択することをお勧めします。Composition APIは、将来的にはVue.jsの主要なAPIになる予定です。