【プログラミング学習】JavaScript習得!完全無料ロードマップ

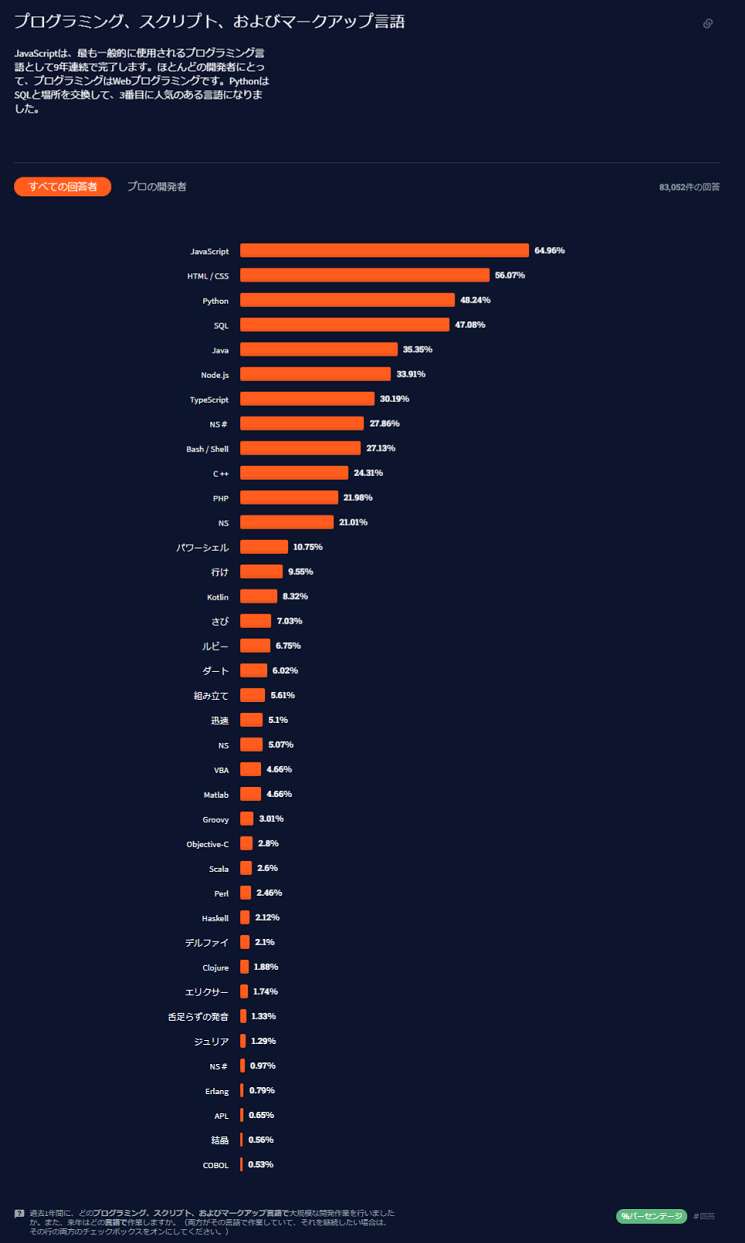
JavaScriptは、ウェブ開発界隈で最も人気のあるプログラミング言語の1つです。モダンなウェブアプリケーションやサービスを構築する上で、JavaScriptを習得することは不可欠です。ただし、初心者にとっては、どこから始めるのかわからないという問題があります。この記事では、完全無料のロードマップを提示し、JavaScriptを完全に習得することを目指します。 adımっstep-by-stepのガイドで、初心者でも簡単にJavaScriptを習得することができます。
【プログラミング学習】JavaScript習得!完全無料ロードマップ
JavaScriptは、Web開発に不可欠なスキルです。ただし、学習するためには、適切なロードマップが必要です。在籍のプログラマー disguraditudinárioですが、今こそ無料で学べるチャンスです。このロードマップでは、完全無料でJavaScriptを習得するための道筋を提示します。
【STEP1】基礎知識を身に付けよう
まず、JavaScriptの基礎知識を身に付けましょう。変数、データ型、制御構文、関数など、基本的な概念を理解する必要があります。MDN Web Docsなどの無料リソースを使用して、基礎知識を学びましょう。
Googleマップで待ち合わせがスムーズに!位置情報共有の更新トラブル解決策| 基礎知識 | リソース |
|---|---|
| 変数 | MDN Web Docs |
| データ型 | MDN Web Docs |
| 制御構文 | MDN Web Docs |
| 関数 | MDN Web Docs |
【STEP2】実践を重ねよう
基礎知識を身に付けたら、実践を重ねましょう。CodePenやJSFiddleなどのオンラインエディタを使用して、JavaScriptのコードを書いてみましょう。実際の問題を解いて、スキルをアップグレードしましょう。
【STEP3】フレームワークやライブラリを学ぶ
JavaScriptのフレームワークやライブラリを学びましょう。ReactやAngularなどの人気フレームワークを学ぶことで、Web開発のスキルを高めることができます。
【STEP4】プロジェクトを作成する
自分自身のプロジェクトを作成しましょう。小さなプロジェクトから始めて、スキルをアップグレードしましょう。GitHubなどのプラットフォームを使用して、プロジェクトを共有しましょう。
【STEP5】コミュニティに参加する
最後に、コミュニティに参加しましょう。QiitaやStack Overflowなどのプラットフォームを使用して、他のプログラマーと交流しましょう。質問を投げかけ、回答を得て、スキルを高めることができます。
旧東海道をGoogleマップで追体験!歴史ロマンあふれる旅へ出発JavaScriptの勉強におすすめの学習サイトは?

JavaScriptの勉強には、以下のようなサイトがおすすめです。
初心者向けサイト
初心者向けのサイトとして、CodecademyやFreeCodeCampなどがあります。これらのサイトでは、基本的なJavaScriptの概念から始まり、実践的な演習問題を通じて学ぶことができます。特に、Codecademyでは、インタラクティブな環境でコードを書くことができ、即座に結果を見ることができます。
- Codecademy
- FreeCodeCamp
- W3Schools
中級者向けサイト
中級者向けのサイトとして、MDN Web Docsやstackoverflowなどがあります。これらのサイトでは、より詳細なトピックについて学ぶことができます。MDN Web Docsでは、JavaScriptのドキュメントを詳細に説明しており、stackoverflowでは、実際の開発で遭遇する問題に対する答えを探すことができます。
Googleマップのタイムライン機能を使いこなせ!移動履歴を直感的に把握- MDN Web Docs
- stackoverflow
- JavaScript Tutorial by Mozilla
応用的なサイト
応用的なサイトとして、PluralsightやUdemyなどがあります。これらのサイトでは、より高度なトピックについて学ぶことができます。Pluralsightでは、プロフェッショナルな開発者によるチュートリアルを提供しており、Udemyでは、コースを購入することで、より専門的な知識を身に付けられます。
- Pluralsight
- Udemy
- Coursera
JavaScript 何年かかる?

JavaScript は、高度なプログラミングスキルを持つ開発者であれば、数ヶ月でマスターすることができます。一方、初心者や基礎のプログラミングスキルしか持っていない場合、数年間の学習と実践を要します。
初心者のための学習計画
初心者にとって、JavaScript を学習するためには、まず基礎的なプログラミングスキルを身に付けなければなりません。その後、JavaScript の基本的な文法や関数、オブジェクト指向などのコアコンセプトを学習します。最後に、実践的な問題を解くことで、スキルを身に付けます。
Googleマップの乗換案内がおかしい!?原因と解決策を今すぐチェック!- 基礎的なプログラミングスキルを身に付け
- JavaScript の基本的な文法やコアコンセプトを学習
- 実践的な問題を解く
中級者のためのスキルアップ計画
中級者にとって、JavaScript をスキルアップするためには、具体的な技術やフレームワークをLearn By Doingで学習します。その後、実際のプロジェクトでスキルを適用し、フィードバックを受けます。
- 具体的な技術やフレームワークをLearn By Doingで学習
- 実際のプロジェクトでスキルを適用
- フィードバックを受け、スキルアップ
達人になるときのポイント
達人になるとき、JavaScript をマスターするためには、継続的な学習と実践的な体験が必要不可欠です。また、最新のトレンドや技術の更新に常に目を光らせる必要があります。
- 継続的な学習
- 実践的な体験
- 最新のトレンドや技術の更新
JavaScriptを習得するには何時間必要ですか?

この質問に対する答えは、人々によって異なります。ただし、基本的なJavaScriptを習得するには、1ヶ月程度の努力で十分であり、 ADVANCED レベルのスキルセットを身につけるには、1年程度の継続的な努力が必要です。
初心者のための学習計画
初心者がJavaScriptを習得するには、まず基本的な文法や概念を学ぶ必要があります。Variable、Data Type、Control Structure、Functionなどを学ぶ必要があります。これらの基本的な概念を学ぶためには、1ヶ月程度の努力で十分です。
- まず、基本的な文法や概念を学ぶ
- プロジェクトを通じて実践する
- オンラインの学習資源を活用する
中級者向けの学習計画
中級者がJavaScriptを習得するには、ADVANCED レベルのスキルセットを身につける必要があります。Object-Oriented Programming、DOM Manipulation、Event Handlingなどを学ぶ必要があります。これらのスキルセットを学ぶためには、3ヶ月程度の継続的な努力が必要です。
- ADVANCED レベルのスキルセットを学ぶ
- 実践的なプロジェクトに取り組む
- 他の開発者とのコラボレーションを通じて学ぶ
上級者向けの学習計画
上級者がJavaScriptを習得するには、エキスパートレベルのスキルセットを身につける必要があります。Web Performance Optimization、Security、Testingなどを学ぶ必要があります。これらのスキルセットを学ぶためには、6ヶ月程度の継続的な努力が必要です。
- エキスパートレベルのスキルセットを学ぶ
- 大きなプロジェクトに取り組む
- 最新のトレンドや技術を追いかける
JavaScriptを学習する順番は?

JavaScriptを学習する順番は?
基本的な概念の理解
JavaScriptを学習するためには、まず基本的な概念を理解する必要があります。変数、データ型、演算子、制御構文など、プログラミングの基礎知識を身に付けましょう。これらの概念を理解することで、更に高度なトピックに進むことができます。
- 変数の宣言と割り当て
- データ型の種類と特徴
- 演算子の種類と優先順位
JavaScriptの文法と標準関数
次に、JavaScriptの文法と標準関数を学習します。if文やfor文、functionなど、汎用的でありながら重要な文法を学び、ArrayやStringなど、標準関数をマスターします。これらの文法と標準関数を理解することで、実際のプログラミングに役立つスキルを身に付けます。
- if文と条件分岐
- for文と繰り返し
- functionとモジュール化
アプリケーションの実装
最後に、アプリケーションの実装を学習します。DOMやイベントハンドラーなど、Webアプリケーションの基盤となる技術を学び、実際のプロジェクトに適用します。これらの技術を理解することで、実際のアプリケーションを開発することができます。
- DOMの操作
- イベントハンドラーの設定
- アプリケーションのデバッグ
よくある質問
【プログラミング初心者向け】JavaScriptを学習するために必要な前提知識は何でしょうか?
JavaScriptを学習するためには、特に前提知識としてのプログラミングの基礎やHTML/CSSの基礎が必要です。 従って、まずはこれらの基礎知識を 確認しておくことが大切です。また、アルゴリズムやデータ構造などの理論的な知識も、プログラミング全般にわたって役立つ知識です。まずは基礎を固めることが大切です。
【完全無料】このロードマップを使用することで、本当にJavaScriptを習得することができますか?
はい、このロードマップを使用することで、無料でJavaScriptを習得することができます。このロードマップは、完全に無料で提供されており、誰でも使うことができます。 ロードマップに沿って学習を進めていくことで、基礎的な知識から実践的なスキルまで含む、,全般的なJavaScriptの知識を身につけることができます。
【効率的な学習】このロードマップの学習計画はどのように作成されていますか?
このロードマップの学習計画は、効率的に学習することを目指して作成されています。具体的には、まずは基礎的な知識を学習し、徐々に実践的なスキルに移行します。これにより、学習期間を短縮することができます。また、学習の進捗度合いを把握するためのチェックポイントも設けてあります。
【応用範囲】このロードマップで学習したJavaScriptのスキルはどこで活用できますか?
このロードマップで学習したJavaScriptのスキルは、Webアプリケーションの開発やゲーム開発、機械学習など、幅広い分野で活用できます。また、フロントエンドエンジニアやバックエンドエンジニア、フルスタックエンジニアとしてのキャリアアップも目指すことができます。