HTMLタグの由来を紐解く!歴史から学ぶ効果的な活用法

HTMLタグは、ウェブページの構築に不可欠な要素です。その歴史は、ARPANETの誕生から始まり、ティム・バーナーズ・リーの十八番「WorldWideWeb」計画によって、ハイパーテキストの概念が生み出されたことに始まります。そんなHTMLタグの由来を紐解き、歴史をたどりながら、効果的な活用法を学んでみませんか。本稿では、HTMLタグの歴史を紐解き、ウェブデザイナーやウェブディベロッパーにとって役立つ知識を提供します。
HTMLタグの由来を紐解く!歴史から学ぶ効果的な活用法
HTMLタグは、ウェブページの構築に不可欠な要素です。ただ、HTMLタグの由来について考えたことはありますか?この記事では、HTMLタグの歴史を紐解きながら、効果的な活用法を学びましょう。
HTMLの誕 生
1989年、ティム・バナーズリーは、欧州原子核研究機構(CERN)で働いていた lúc、情報交換用のマークアップ言語を開発することを提案しました。このマークアップ言語が後のHTMLとなったのです。ティム・バナーズリーの提案したマークアップ言語は、当初は「HyperText Markup Language」という名前だったのですが、現在では単にHTMLと呼ばれています。
HTMLの標準化
1991年、 PrvníWWWブラウザが登場し、HTMLは急速に普及しました。However, HTMLの使用には一定の問題がありました。異なるブラウザで同じHTML文書を表示するとき、結果が異なるという問題がありました。これを解消するために、1993年、World Wide Web Consortium(W3C)が設立され、HTMLの標準化が始まりました。
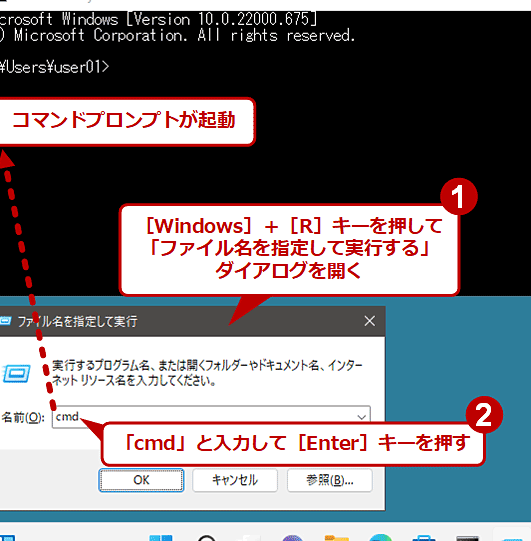
コマンドライン操作術!HTMLファイルを一瞬で開く方法HTMLの進化
1997年、HTML4.0が登場しました。このバージョンでは、スタイルシートや脚本言語の使用が可能になりました。また、2000年代には、XHTMLが登場し、XMLとの互換性を高めることを目指しました。XHTMLは、HTMLの要素に厳しいルールを設けることで、文書の正確性を高めることを目指したのです。
| バージョン | 特徴 |
|---|---|
| HTML1.0 | 基本的なマークアップ言語 |
| HTML2.0 | フォームやリンクの追加 |
| HTML3.2 | スタイルシートやテーブル追加 |
| HTML4.0 | スタイルシートや脚本言語の使用可能 |
| XHTML | XMLとの互換性を高める |
HTML5の登場
2008年、HTML5のドラフトが発表されました。HTML5は、ビデオやオーディオの埋め込み、Canvas要素などを追加しました。これにより、ウェブページのコンテンツの種類が増え、よりインタラクティブなウェブページが作成できるようになりました。
今後のHTML
現在、HTMLは、不断に向上しています。最新のバージョンであるHTML5.2では、新しい機能の追加やセキュリティーの向上に焦点を当てています。また、将来的には、Web ComponentsやPWAなどの新しい技術がHTMLと統合されることが予想されます。これらの技術を組み合わせることで、ウェブページの品質とパフォーマンスを向上させることができます。
よくある質問
HTMLタグの由来とは何ですか?
HTMLタグの由来は、ティム・バーナーズ=リーという人物が1989年に創始したWorld Wide Webプロジェクトに遡る。バーナーズ=リーは、スイスの歐洲核子研究機構(CERN)に勤務していた当時、情報の共有化を容易にするための hipsertextシステムの開発に着手した Nayu。彼は、このプロジェクトのために、HTML(HyperText Markup Language)というマークアップ言語を開発し、1991年に仕様を公開した。このHTMLタグの由来には、ティム・バーナーズ=リーの名前が輝いています。
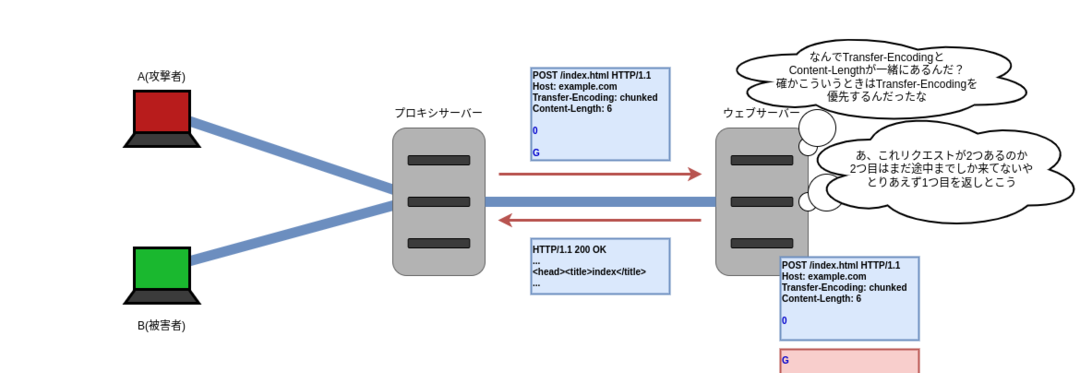
HTTPリクエストスマグリングとは?仕組みと脅威を解説HTMLタグは何のために使われているのですか?
HTMLタグは、ウェブページの構成要素を整えるためのマークアップ言語です。HTMLタグを使うことで、ウェブページのコンテンツをブラウザーに表示することができる。例えば、タイトルを表す“タグ、パラグラフを表す`
`タグ、画像を表す``タグなど、様々なタグが存在します。これらのタグを適切に組み合わせることで、ウェブページの構成要素を整えることができる。
HTMLタグの種類は何ですか?
HTMLタグは、基本的な構文要素タグ、フォーマットタグ、画像タグ、リンクタグ、音声タグ、ビデオタグなど、多くの種類に分けられます。基本的な構文要素タグには、“、“、“など、ウェブページの基本構成要素を表すタグが含まれます。フォーマットタグには、``、``、``など、文字のフォーマットを指定するタグが含まれます。画像タグには、``タグが含まれ、画像をウェブページに表示することができます。
HTMLタグを効果的に活用するためには何をすればいいのですか?
HTMLタグを効果的に活用するためには、まず、HTMLの基本的な知識を身に付けましょう。タグの意味や構文を理解し、適切にタグを組み合わせてウェブページを構成しましょう。また、ウェブページのコンテンツをわかりやすくするために、シーマンティック・マークアップを使用することも効果的です。これにより、ウェブページの構成要素を明確にし、検索エンジンなどによる情報の収集を容易にすることができます。
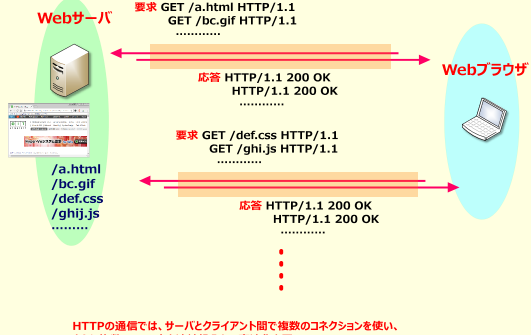
Web通信の基礎!HTTPメソッドの種類と役割を理解する