【p5.js】ダメなソリティアを作ってみた

p5.jsを学習する上で、慣れないと感じる人は多いかもしれない。他人の作品を見ても、理解できない部分がある transactions がある。そこで、私たちは、できる限り簡単なソリティアを作成してみた。できたソリティアは、期待通りの動作をしないとは思えないが、私たちは、その過程で学んだことを共有したいと思います。 оброб無料のJavaScriptライブラリp5.jsを使用して、ソリティアを作成する過程で、私たちは何を学んだのかを紹介します。
『【p5.js】ダメなソリティアを作ってみた』の概要
『【p5.js】ダメなソリティアを作ってみた』とは、JavaScriptのライブラリp5.jsを使用してソリティアゲームを作成したプロジェクトです。このプロジェクトでは、p5.jsの基本的な機能を使用してソリティアゲームを実装しています。
プロジェクトの背景
このプロジェクトは、p5.jsを使用したゲーム開発の学習のために始まりました。ソリティアゲームは、ルールが簡単で実装も容易なためのゲームです。このゲームを選択して、p5.jsの基本的な機能を学習することができます。
p5.jsの基本的な機能
p5.jsは、JavaScriptのライブラリで、 Creativity Codingを支援するためのツールです。このライブラリを使用することで、簡単にアニメーションやゲームを作成することができます。p5.jsの基本的な機能として、以下のような機能があります。
【pandas】データ結合を使いこなそう!concatとmergeを徹底解説| 機能 | 説明 |
|---|---|
| setup() | プログラムの初期化を行う関数 |
| draw() | アニメーションや描画を行う関数 |
| mousePressed() | マウスのクリックイベントを検出する関数 |
ソリティアゲームの実装
ソリティアゲームは、p5.jsの基本的な機能を使用して実装されています。まず、ゲームの初期化を行うためにsetup()関数を使用しています。次に、draw()関数を使用してゲームの描画を行っています。また、マウスのクリックイベントを検出するためにmousePressed()関数を使用しています。
ゲームの操作
このゲームでは、マウスを使用してカードを移動することができます。カードをクリックすると、そのカードが移動します。ゲームの目的は、すべてのカードを同じ Suite に揃えることです。
未来の展望
このプロジェクトは、p5.jsを使用したゲーム開発の学習のためのプロジェクトです。今後の展望として、ゲームの機能を追加したり、ゲームの外観を改善することを考えています。また、p5.js以外の技術も学習して、新しいゲームを作成することを目指しています。
よくある質問
p5.jsで作成したソリティアゲームは、どこで動作しますか?
p5.jsのソリティアゲームは、Webブラウザー上で動作します。具体的には、PCやスマートフォン、タブレットなどのWebブラウザーがインストールされたデバイス上で動作します。また、オンライン環境でのみ動作するため、オフライン状態ではプレイすることはできません。
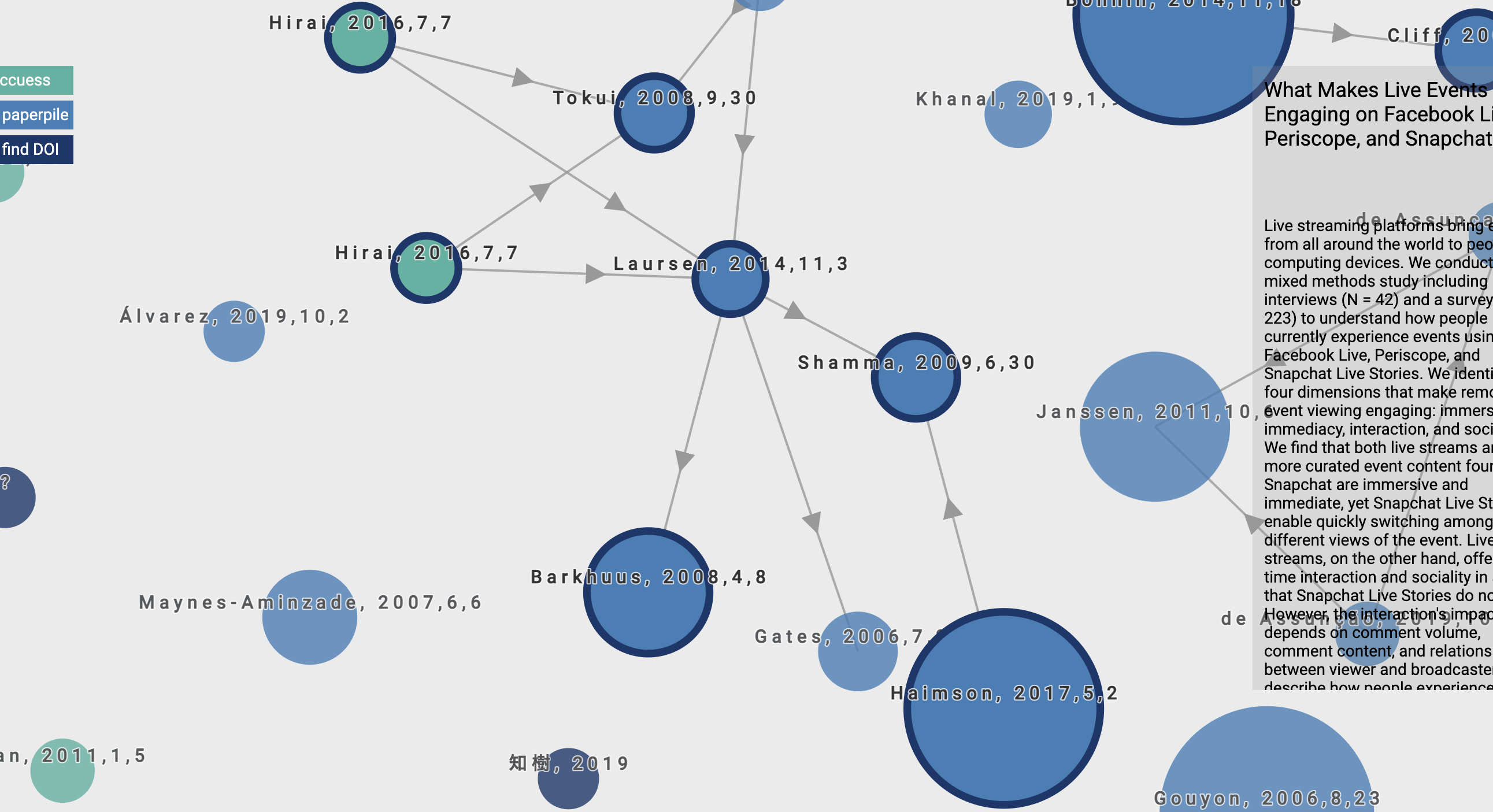
【Python】Paperpile論文の引用関係をグラフで可視化p5.jsのソリティアゲームは、どのように作成されましたか?
p5.jsのソリティアゲームは、JavaScriptのp5.jsライブラリを使用して作成されました。p5.jsは、Web上でのインタラクティブコンテンツの作成を支援するオープンソースのJavaScriptライブラリです。ソリティアゲームは、このp5.jsを使用して、カードゲームのルールに基づいて作成されました。
p5.jsのソリティアゲームで遊ぶには、何が必要ですか?
p5.jsのソリティアゲームで遊ぶには、Webブラウザーがインストールされたデバイスが必要です。また、インターネット接続も必要です。オンライン状態でゲームをロードし、カードを操作することで、ゲームをプレイすることができます。
p5.jsのソリティアゲームは、どこからダウンロードできますか?
p5.jsのソリティアゲームは、オンライン上でホストされています。そのため、ゲームをダウンロードする必要はありません。オンライン状態でゲームをロードし、プレイすることができます。ただし、ゲームのソースコードをダウンロードし、ローカルで動作させることも可能です。
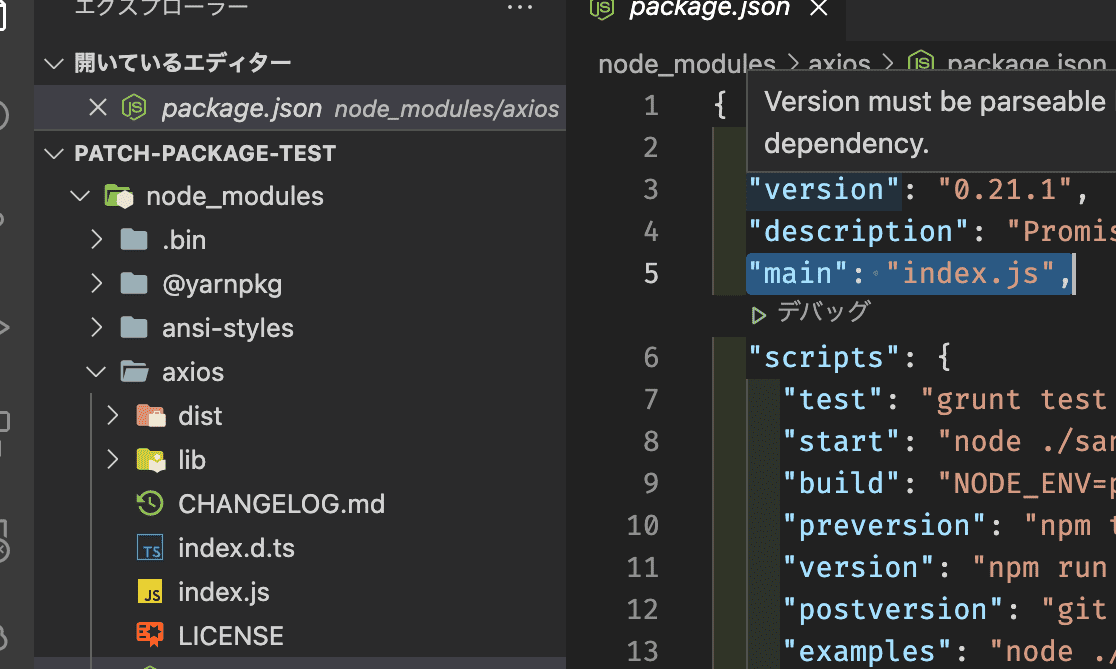
【npm】patch-packageで依存パッケージを安全に修正する方法