【CSS】mask-imageプロパティでSVG画像の色を自由自在に変更!

CSSのスタイリングでは、画像の色を変更することは一般的には難しいと考えられます。しかし、mask-imageプロパティを使用することで、SVG画像の色を自由自在に変更することができます。特に、アイコンやロゴのようなSVG画像を 用いることで、サイトのデザインを大幅に向上させることができます。この記事では、mask-imageプロパティの基礎知識と、実際の例を 通じて、SVG画像の色を変更する方法を紹介します。
【CSS】mask-imageプロパティでSVG画像の色を自由自在に変更!
CSSのmask-imageプロパティを使用することで、SVG画像の色を自由自在に変更することができます。mask-imageプロパティは、要素にマスクを適用するために使用されるプロパティです。このプロパティを使用することで、SVG画像の色を変更することができます。
【基本的な使い方】
mask-imageプロパティを使用する基本的な使い方は、以下のようになります。 .example { mask-image: url(‘mask.svg’); }
上記の例では、mask.svgというSVGファイルをマスクとして適用しています。
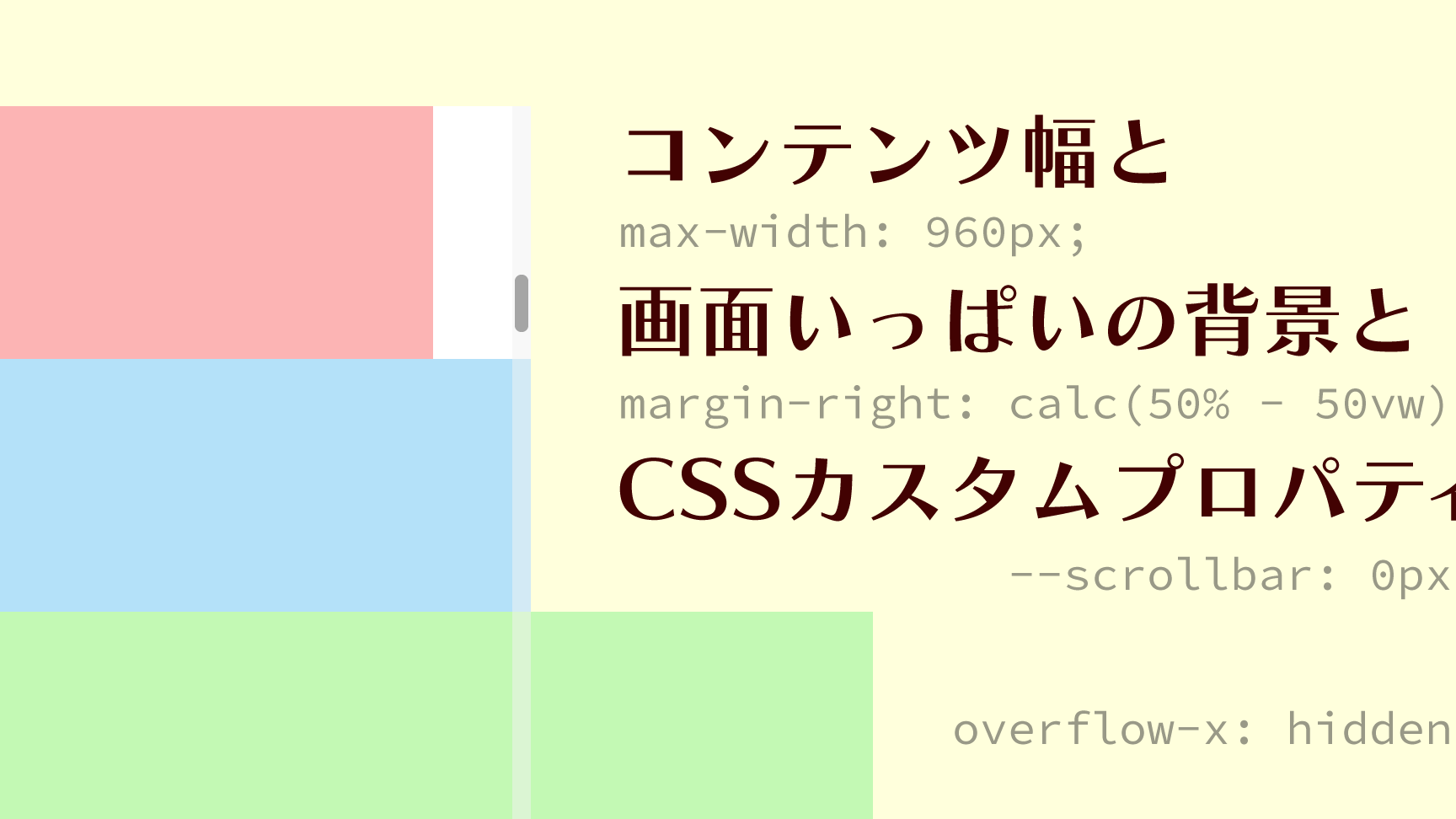
【CSS】画面いっぱいに広がる背景色の設定方法【SVG画像の作成】
mask-imageプロパティを使用するために、まずはSVG画像を作成する必要があります。SVG画像を作成する方法はいくつかありますが、ここではAdobe Illustratorを使用して作成する方法を説明します。
| ソフトウェア | 作成方法 |
|---|---|
| Adobe Illustrator | 「ファイル」→「新規ドキュメント」→「 SVG」を選択 |
【mask-imageプロパティの応用】
mask-imageプロパティを応用することで、様々な効果を実現することができます。例えば、透明度を変更することで、 SVG画像を半透明にすることができます。 .example { mask-image: url(‘mask.svg’); mask-mode: alpha; }
【ブラウザーの互換性】
mask-imageプロパティは、各ブラウザーにおいて互換性があります。ただし、古いブラウザーでは互換性が無い場合があるため、注意しておく必要があります。
| ブラウザー | 互換性 |
|---|---|
| Google Chrome | ○ |
| Firefox | ○ |
| Internet Explorer | × |
【Tipsと注意点】
mask-imageプロパティを使用する際には、以下のようなTipsと注意点があります。 mask-imageプロパティは、要素の背景画像を覆い隠す mask-imageプロパティを使用する際には、SVGファイルを正しく作成する必要がある
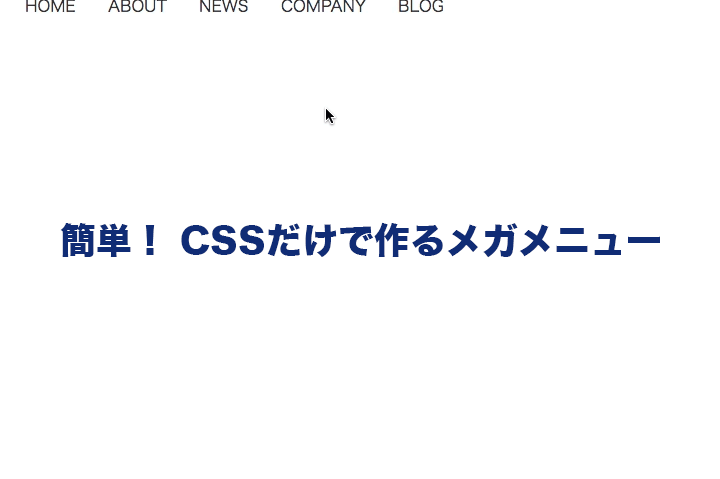
【CSSアニメーション】メガメニューに最適!動きを華やかに演出よくある質問
Q1: mask-imageプロパティとは何ですか。
mask-imageプロパティは、要素にマスクを適用するために使用されるCSSプロパティです。マスクとは、要素の一部を隠すや、要素の形状を変えるために使用される技術です。mask-imageプロパティを使用することで、要素に画像やグラデーションをマスクとして適用することができます。また、mask-imageプロパティには、URLやlinear-gradient、radial-gradientなどの値を指定することができます。
Q2: SVG画像の色を変更するためには、どうすれば良いでしょうか。
SVG画像の色を変更するためには、CSSのmask-imageプロパティやfilterプロパティを使用することができます。mask-imageプロパティを使用することで、SVG画像をマスクとして適用し、背景色やグラデーションを変更することができます。また、filterプロパティを使用することで、色相や彩度を変更することができます。filterプロパティには、hue-rotateやsaturationなどの値を指定することができます。
Q3: mask-imageプロパティとbackground-imageプロパティの違いは何ですか。
mask-imageプロパティとbackground-imageプロパティは、どちらも要素に画像を適用するために使用されるCSSプロパティですが、目的と効果が異なります。background-imageプロパティは、要素の背景に画像を適用するために使用されます。一方、mask-imageプロパティは、要素にマスクを適用するために使用されます。mask-imageプロパティを使用することで、要素の一部を隠すや、要素の形状を変えることができます。
Q4: mask-imageプロパティを使用する利点は何ですか。
mask-imageプロパティを使用する利点として、要素の一部を自由自在に隠すことができることや、要素の形状を自由自在に変更することができることなどがあります。また、mask-imageプロパティを使用することで、画像やグラデーションのコントラストを調整することができます。アクセシビリティの面에서도、mask-imageプロパティを使用することで、要素の可読性を向上させることができます。
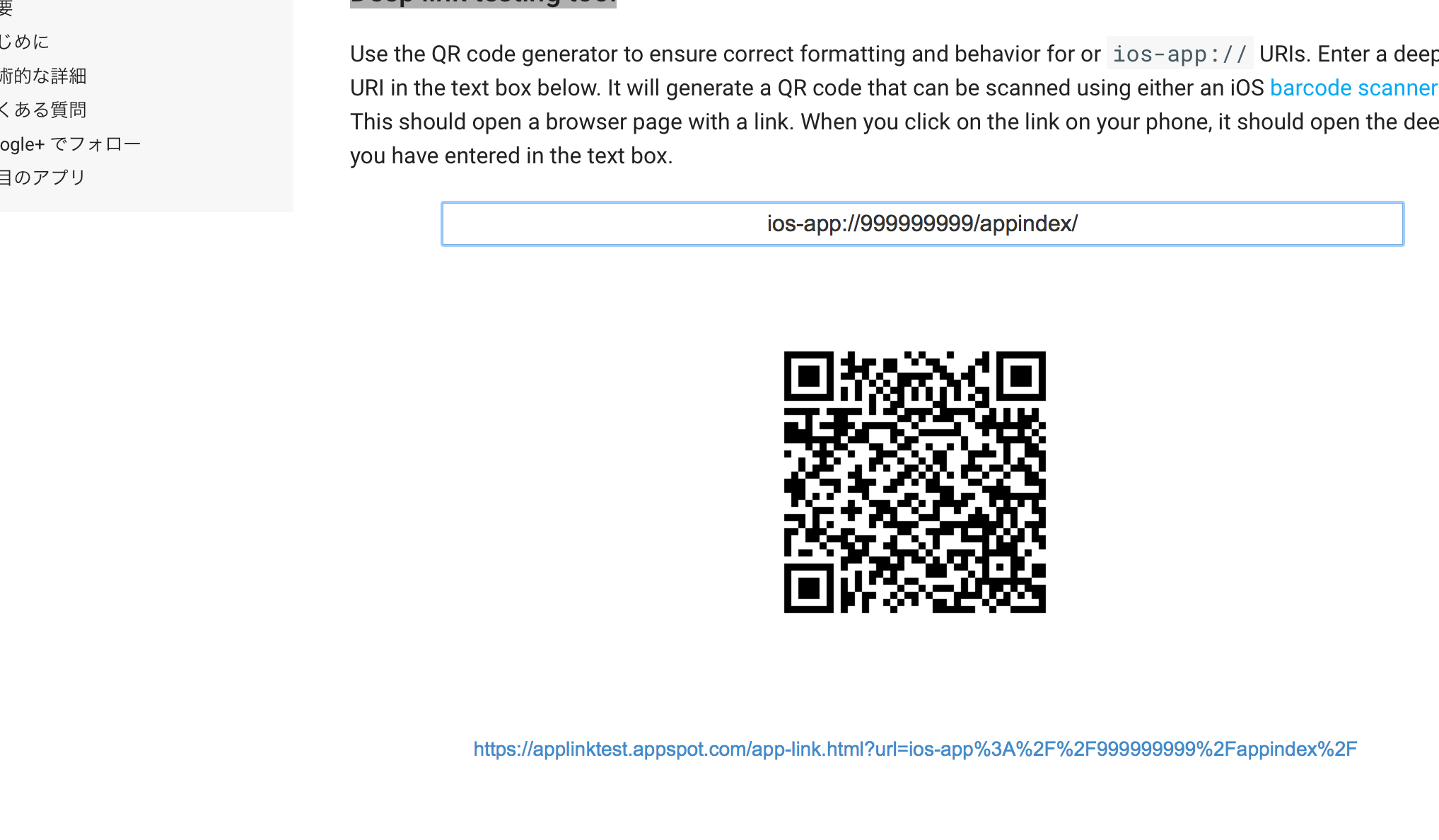
【Custom URL Scheme】iOSアプリのIndexing設定を簡単に!