【jQuery+CSS】マウスカーソルを自由自在に!追従効果も実装

Webデザインにおいて、マウスカーソルは重要な要素の一つです。ユーザー体験を向上させるために、マウスカーソルの動きや形を自由自在にコントロールする技術が必要です。この記事では、JavaScriptのライブラリであるjQueryとCSSを組み合わせて、マウスカーソルを自由自在に操る方法を紹介します。さらに、追従効果を実装することで、マウスカーソルの動きをよりダイナミックにすることができます。
マウスカーソルの挙動を自由自在にするための基本的なテクニック
マウスカーソルを自由自在にするためには、jQueryとCSSを組み合わせて実装することができます。マウスカーソルの挙動を自由自在にすることで、ユーザー体験を向上させることができます。この記事では、マウスカーソルを自由自在にするための基本的なテクニックを紹介します。
マウスカーソルの基本的な挙動
マウスカーソルは、基本的にCSSでスタイリングすることができます。例えば、cursorプロパティーを使用して、マウスカーソルの形状や挙動を変更することができます。また、jQueryを使用して、マウスカーソルの挙動をより高度に制御することもできます。
| プロパティー | 説明 |
|---|---|
| cursor | マウスカーソルの形状を指定します。 |
| pointer-events | マウスイベントの挙動を制御します。 |
マウスカーソルの追従効果
マウスカーソルの追従効果は、ユーザー体験を向上させるための効果的なテクニックです。この効果を実装するには、jQueryを使用して、マウスカーソルの位置を追跡し、CSSを使用して、スタイリングする必要があります。
【jQuery】【CakePHP】ajaxで擬似的なリダイレクトを実現する方法マウスカーソルのアニメーション
マウスカーソルのアニメーションは、ユーザー体験を向上させるための効果的なテクニックです。この効果を実装するには、jQueryを使用して、マウスカーソルの位置を追跡し、CSSを使用して、スタイリングする必要があります。アニメーションのスピードやタイミングを制御することで、より実用的なアニメーションを実現することができます。
マウスカーソルのインタラクション
マウスカーソルのインタラクションは、ユーザー体験を向上させるための効果的なテクニックです。この効果を実装するには、jQueryを使用して、マウスカーソルの位置を追跡し、CSSを使用して、スタイリングする必要があります。クリックイベントやホバーエフェクトを実装することで、よりインタラクティブな体験を提供することができます。
マウスカーソルのパフォーマンス最適化
マウスカーソルのパフォーマンス最適化は、ユーザー体験を向上させるための効果的なテクニックです。この効果を実装するには、 jQueryを使用して、マウスカーソルの位置を追跡し、CSSを使用して、スタイリングする必要があります。パフォーマンスのチューニングを実施することで、より高速な体験を提供することができます。
CSSのcursor pointerとは?

CSSのcursorプロパティーのうち、pointerを指定する値は、マウスカーソルを指形に変更します この値を指定することで、マウスカーソルがリンクやボタンなどのクリック可能な要素上に来たときに、指形に変わることを示します
pointerの効果
pointerを指定することで、マウスカーソルが指形に変更されるため、リンクやボタンなどのクリック可能な要素に対するユーザーの操作.Intentを明確化できます。また、pointerを指定することで、マウスカーソルが変更されることで、ユーザーがクリック可能な要素を認識しやすくなります
pointerの使い方
pointerを指定するには、CSSのcursorプロパティーに「pointer」を指定する必要があります例えば、以下のように指定することができます
a:hover {
cursor: pointer;
}
この例では、a要素にマウスオーバーがあったときに、マウスカーソルを指形に変更します
pointerの注意点
pointerを指定するときには、クリック可能な要素に対してのみ指定する必要がありますまた、pointerを指定することで、マウスカーソルが変更されるため、アクセシビリティの観点からも考慮する必要があります
オートカーソルとは何ですか?
オートカーソルとは、コンピューターやスマートフォンなどのデバイス上で、自動的にカーソルが移動する機能のことを指します。この機能を活用することで、ユーザーはキーボードやタッチパネルを使用せずに、文章や画像などのコンテンツを選択や編集することができます。
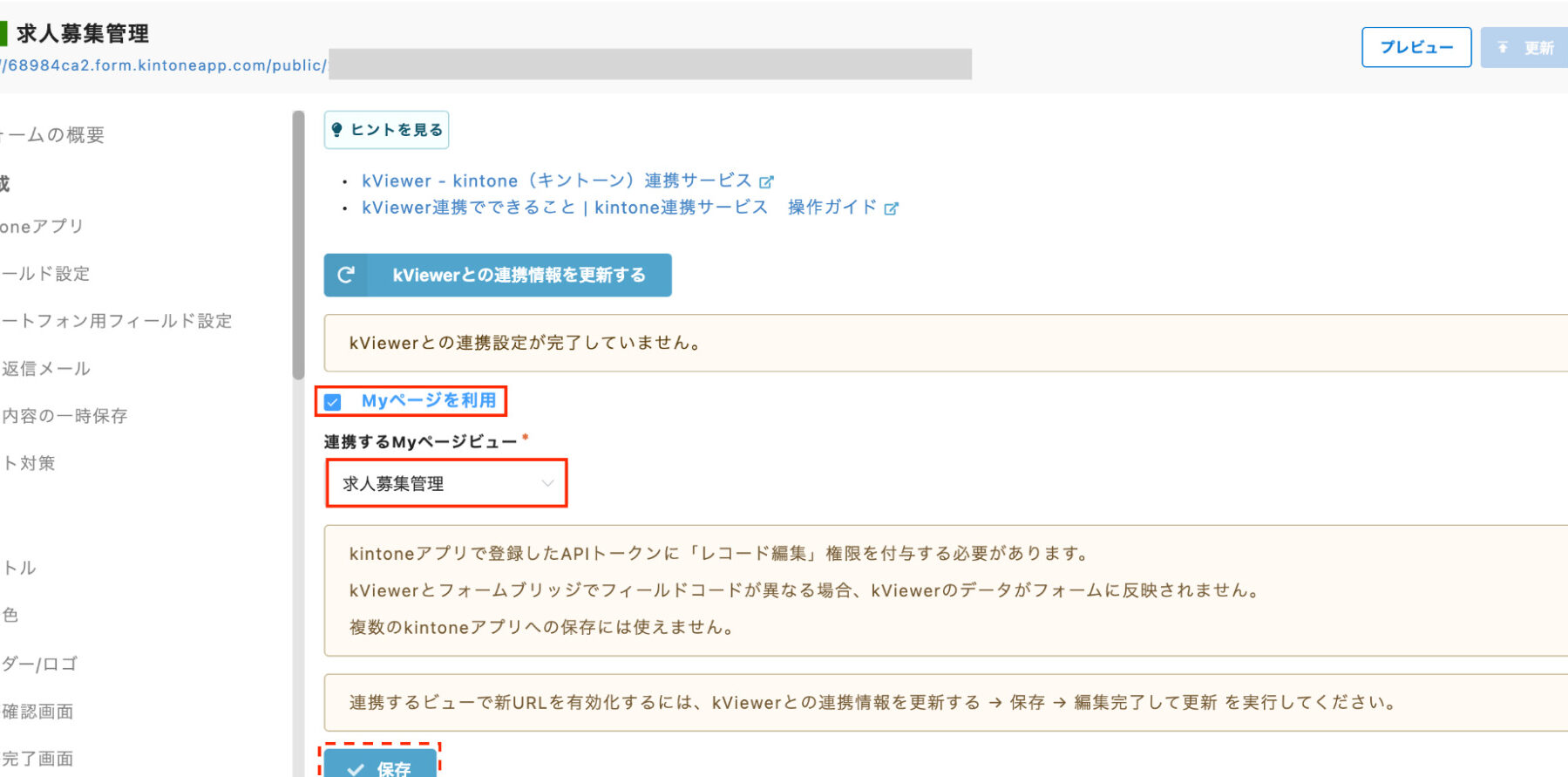
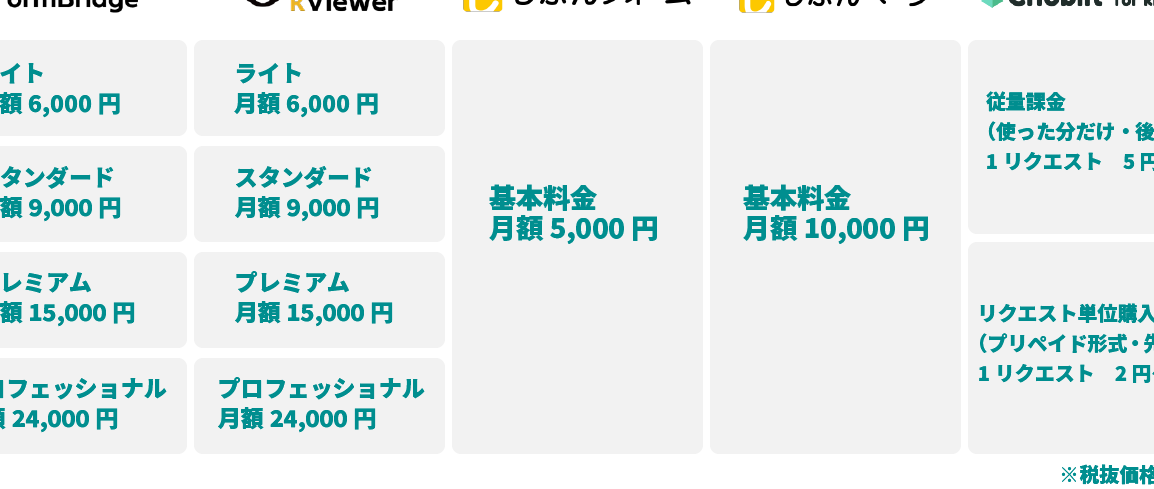
【kintone外部連携】フォームブリッジ、kViewerなど徹底比較!オートカーソルの種類
オートカーソルには、次のような種類があります。
- マウスオートカーソル:マウスを使用してカーソルを移動させる機能。
- タッチオートカーソル:タッチパネルを使用してカーソルを移動させる機能。
- ジェスチャーオートカーソル:ジェスチャーを使用してカーソルを移動させる機能。
オートカーソルの利点
オートカーソルには、次のような利点があります。
- 操作性の向上:キーボードやタッチパネルを使用せずに、コンテンツを選択や編集することができます。
- 時間の節約:オートカーソルを使用することで、コンテンツの選択や編集にかかる時間を短縮することができます。
- ユーザー体験の向上:オートカーソルを使用することで、よりスマートで便利なユーザー体験を提供することができます。
オートカーソルの応用例
オートカーソルには、次のような応用例があります。
- モバイルデバイス:スマートフォンやタブレットで、オートカーソルを使用してコンテンツを選択や編集する事ができます。
- コンピューターソフトウェア:ワードプロセッサーーや画像編集ソフトウェアなどで、オートカーソルを使用してコンテンツを選択や編集する事ができます。
- ウェブアプリケーション:ウェブサイトやウェブアプリケーションで、オートカーソルを使用してコンテンツを選択や編集する事ができます。
Cursor: not-allowedとはどういう意味ですか?

Cursor: not-allowedとは、マウスポインタの形状の一つで、ユーザーがアクションを禁止されていることを示すために使用されるものです。このカーソルは、一般的に締結マークの形をしているため、「 STOP マーク」とも呼ばれます。
Cursor: not-allowedの使用例
Cursor: not-allowedは、主に以下のような場合に使用されます。
- リンクやボタンなどのインタラクティブ要素が無効化されている場合
- ドラッグアンドドロップ操作が許可されていない場合
- システムの制限やエラー状態にある場合
Cursor: not-allowedの意味的効果
Cursor: not-allowedを使用することで、ユーザーは直ちにアクションを禁止されていることを認識することができます。これにより、ユーザーは混乱を避けることができ、システムの信頼性や使いやすさを向上させることができます。
Cursor: not-allowedと他のCursorの比較
Cursor: not-allowedは、他にはcursor: defaultやcursor: pointer等のカーソルとの区別が重要です。
- cursor: default:デフォルトのマウスポインタ
- cursor: pointer:リンクやボタンなどのインタラクティブ要素に対するマウスポインタ
- cursor: not-allowed:アクションを禁止されていることを示すマウスポインタ
マウスポインタを自動的に既定のボタンの上に移動するにはどうすればいいですか?

マウスポインタを自動的に既定のボタンの上に移動するには、プログラムのコードを書く必要があります。JavaScriptやPythonなどのプログラミング言語を使用して、マウスポインタを制御することができます。
マウスポインタの自動移動のメリット
マウスポインタの自動移動には、以下のようなメリットがあります。
- ユーザー体験の向上: マウスポインタが自動的に移動することで、ユーザーの操作を支援し、体験を向上させることができます。
- アクセシビリティの向上: マウスポインタの自動移動により、身体的制限のあるユーザーや、高齢者などに対してもアクセシビリティを向上させることができます。
- ワーードの軽減: マウスポインタの自動移動により、ユーザーのワーードを軽減し、作業効率を向上させることができます。
マウスポインタの自動移動の実現方法
マウスポインタの自動移動を実現するには、以下のような方法があります。
- JavaScriptの使用: JavaScriptを使用して、マウスポインタの位置を取得し、移動することができます。
- Pythonの使用: Pythonを使用して、マウスポインタの位置を取得し、移動することができます。
- 外部ライブラリの使用: 外部ライブラリを使用して、マウスポインタの自動移動を実現することができます。
マウスポインタの自動移動の注意点
マウスポインタの自動移動を行う際には、以下のような注意点があります。
- ユーザーの predictability: マウスポインタの自動移動を行う際には、ユーザーの予測可能性を考えなければなりません。
- マウスポインタの速度: マウスポインタの速度を制御する必要があります。
- マウスポインタの移動範囲: マウスポインタの移動範囲を制御する必要があります。
よくある質問
①マウスカーソルを自由自在に動かすには、どういう手順を踏みますか?
jQueryやCSSを使用してマウスカーソルを自由自在に動かすためには、まずマウスの移動を検出するためのイベントハンドラを設定する必要があります。その後、マウスの座標を取得し、カーソルを動かすためのアニメーション効果を実装することができます。
②追従効果を実装するためには、どんな技術を使用しますか?
追従効果を実装するためには、主にJavaScriptを使用してマウスの移動を追跡し、カーソルを動かすための座標計算を行う必要があります。また、CSSを使用してカーソルのデザインやサイズを設定し、アニメーション効果を追加することができます。
③アニメーション効果をスムーズにするためには、どうしたらいいですか?
アニメーション効果をスムーズにするためには、まずフレームレートを高く設定することが重要です。また、トランジション効果を使用して、カーソルの移動を滑らかにすることができます。また、RequestAnimationFrameを使用して、ブラウザーの描画処理を最適化することができます。
④マウスカーソルを自由自在に動かすための 센스는どこにあるのですか?
マウスカーソルを自由自在に動かすためのセン스는、基本的にJavaScriptやCSSの技術力にあります。また、アニメーション効果や追従効果の実装経験も大切です。また、デザインのセンスもあり、カーソルのデザインやサイズを適切に設定することが大切です。