【jQuery】【CakePHP】ajaxで擬似的なリダイレクトを実現する方法

Ajax技術を活用することで、Webアプリケーションのユーザーエクスペリエンスを大幅に向上させることができます。特に、 CakePHP というフレームワークを用いてアプリケーションを構築する場合、Ajax を活用することで、ページのリフレッシュを省くことができるようになります。しかし、Ajax を用いてページの遷移を行うためには、通常のリダイレクトとは異なるアプローチが必要です。この記事では、jQuery と CakePHP を組み合わせて、擬似的なリダイレクトを実現する方法を紹介します。
【jQuery】【CakePHP】ajaxで擬似的なリダイレクトを実現する方法
この方法は、CakePHPでのAjaxリクエストによる擬似的なリダイレクトを実現するためのものです。通常、リダイレクトはHTTPのステータスコード301や302を使用して実現されるが、Ajaxリクエストでのリダイレクトには異なるアプローチが必要です。
【前提】CakePHPとjQueryの設定
本方法を実現するためには、CakePHPとjQueryの基本的な設定が必要です。まず、CakePHPのプロジェクトにjqueryライブラリをインストールし、TinyMCEエディターで使用するための設定を行う必要があります。
| ファイル名 | 설명 |
|---|---|
| webroot/js/jquery.js | jQueryライブラリ |
| app/View/Layouts/default.ctp | レイアウトファイルでjqueryを読み込み |
【方法1】JavaScriptでのリダイレクト
まず、JavaScriptでのリダイレクト方法を紹介します。この方法では、Ajaxリクエストの後、JavaScriptでリダイレクトを実現します。 この方法の利点:簡単に実現できる、CakePHPのコントローラーでの処理が不要。 この方法の欠点:JavaScriptエラーが起きた場合、リダイレクトが失敗する可能性がある。
【jQuery】モーダル表示に最適!Magnific Popupの使い方を解説【方法2】CakePHPのコントローラーでのリダイレクト
次に、CakePHPのコントローラーでのリダイレクト方法を紹介します。この方法では、Ajaxリクエストの後、CakePHPのコントローラーでリダイレクトを実現します。 この方法の利点:JavaScriptエラーに依存しない、より安全にリダイレクトを実現できる。 この方法の欠点:コントローラーでの処理が必要、複雑になる可能性がある。
【実装例】 CakePHPのコントローラーでのリダイレクト
以下は、CakePHPのコントローラーでのリダイレクトの実装例です。 php public function ajax redirect() { // リダイレクト先のURLを生成 $redirectUrl = Router::url(array(‘controller’ => ‘例Controller’, ‘action’ => ‘index’)); // Ajaxリクエストの場合、ヘッダーにリダイレクトURLを設定 if ($this->request->is(‘ajax’)) { $this->response->header(‘Redirect’, $redirectUrl); } else { // 通常のリダイレクト return $this->redirect($redirectUrl); } }
【注意点】セキュリティー
最後に、セキュリティーに関する注意点を紹介します。Ajaxリクエストによるリダイレクトには、セキュリティーリスクがあります。例えば、CSRF攻撃の脆弱性があるため、適切な対策が必要です。
よくある質問
AJAXでリダイレクトを実現するための基本的な方法は何か?
jQueryやCakePHPを使用したWEBアプリケーションで、AJAX通信により擬似的なリダイレクトを実現するためには、基本的にWindowオブジェクトのlocationプロパティを使用して、指定されたURLに遷移させるように設定する必要があります。また、CakePHPを使用する場合は、Controllerでredirectメソッドを使用して、リダイレクトを実現することもできます。
【kintone】アプリにコメント投稿!通知機能で情報共有をスムーズにAJAXでのリダイレクト時に、SessionやCookieはどうなるのか?
AJAX通信によるリダイレクト時には、SessionやCookieは維持されます。これは、AJAX通信は同一ドメインに対する通信であるため、サーバー側でのSessionやCookieの状態が保持されるからです。しかし、 CakePHPを使用する場合は、ControllerでSessionやCookieを操作することで、リダイレクト時の状態を制御することができます。
擬似的なリダイレクトを実現するためのJavaScriptの記述方法は何か?
擬似的なリダイレクトを実現するためのJavaScriptの記述方法は、window.location.hrefやwindow.location.replaceメソッドを使用する方法や、jQueryのajaxメソッドを使用して、サーバー側でのリダイレクトを実現する方法などがあります。また、 CakePHPを使用する場合は、 AjaxHelperを使用して、AJAX通信によるリダイレクトを実現することもできます。
AJAXでのリダイレクト時に、SEO対策は必要か?
AJAX通信によるリダイレクト時には、SEO対策が必要です。これは、検索エンジンがAJAX通信を認識しない場合があり、リダイレクト先のページがインデックスされない可能性があるためです。しかし、rel=canonicalやmeta refreshタグを使用することで、SEO対策を実現することができます。また、 CakePHPを使用する場合は、RouteやMetaヘルパーを使用して、SEO対策を実現することもできます。
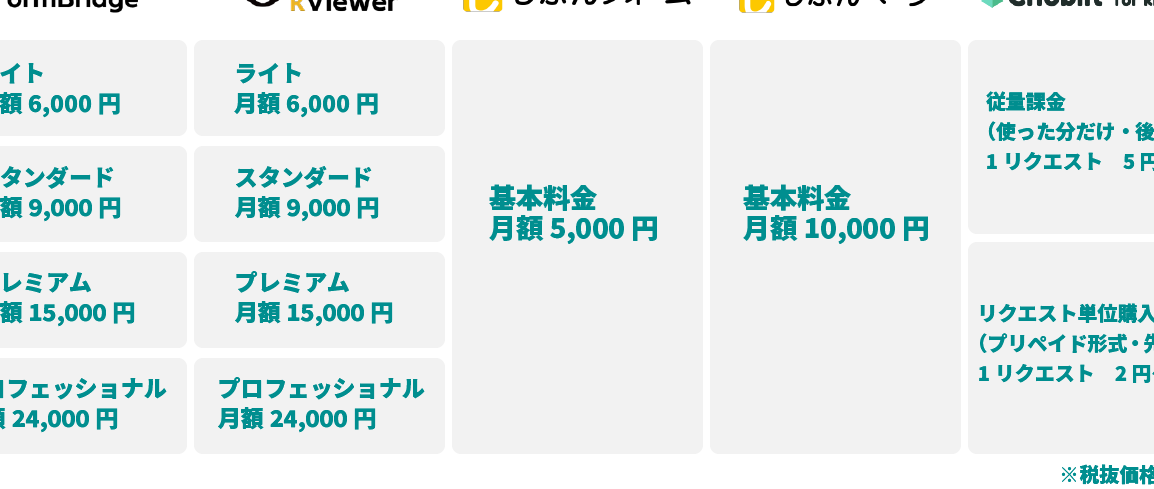
【kintone外部連携】フォームブリッジ、kViewerなど徹底比較!