【jQuery】モーダル表示に最適!Magnific Popupの使い方を解説

ウェブサイトやアプリケーションでモーダルウィンドウを実装する際、多くの開発者が戸惑うのが普通です。その理由は、モーダルウィンドウの実装方法が多岐にわたり、適切な方法を選択することが難しいからです。しかし、今回はそんな問題を解消するためのツールを紹介します。那就是Magnific PopupというjQueryプラグイン。このプラグインを使用することで、簡単にモーダルウィンドウを実装でき、ユーザー体験を大幅に向上させることができます。この記事では、Magnific Popupの基本的な使い方や設定方法を解説します。
【Magnific Popupの基本的な使い方】
Magnific Popupは、jQueryベースのライトボックスプラグインです。当プラグインを使用することで、Webサイト上にモーダルウィンドウを簡単に実装することができます。本節では、Magnific Popupの基本的な使い方を解説します。
【プラグインのインストール】
Magnific Popupを使用するためには、プラグインをインストールする必要があります。インストール方法はいくつかありますが、最も簡単な方法は、CDNを使用してプラグインを読み込む方法です。CDNを使用することで、プラグインのアップデートや管理を省くことができます。
【kintone】アプリにコメント投稿!通知機能で情報共有をスムーズに| CDN URL | https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.min.js |
|---|---|
| Plugin Ver. | 1.1.0 |
【基本的な初期化】
プラグインをインストールしたら、基本的な初期化を行う必要があります。初期化を行うには、jQueryのセレクターを使用して、対象要素を指定します。delegateメソッドを使用することで、対象要素にイベントを割り当てることができます。 $(‘.image-link’).magnificPopup({ type: ‘image’, closeOnContentClick: true, closeBtnInside: false, fixedContentPos: true, mainClass: ‘mfp-no-margins mfp-with-zoom’, image: { verticalFit: true }, zoom: { enabled: true, duration: 300 } });
【モーダルウィンドウのカスタマイズ】
Magnific Popupを使用することで、モーダルウィンドウのデザインを自由にカスタマイズすることができます。templateプロパティを使用することで、モーダルウィンドウのHTML構造を指定することができます。 $(‘.image-link’).magnificPopup({ type: ‘image’, template: ‘
‘, // … });
【アニメーションのカスタマイズ】
Magnific Popupを使用することで、モーダルウィンドウのアニメーションを自由にカスタマイズすることができます。animationプロパティを使用することで、アニメーションの動作を指定することができます。 $(‘.image-link’).magnificPopup({ type: ‘image’, animation: ‘slide’, // … });
【イベントハンドリング】
Magnific Popupを使用することで、モーダルウィンドウに関するイベントをハンドリングすることができます。callbacksプロパティを使用することで、イベントハンドリング関数を指定することができます。 $(‘.image-link’).magnificPopup({ type: ‘image’, callbacks: { open: function() { console.log(‘モーダルウィンドウが開きました’); }, close: function() { console.log(‘モーダルウィンドウが閉じました’); } } });
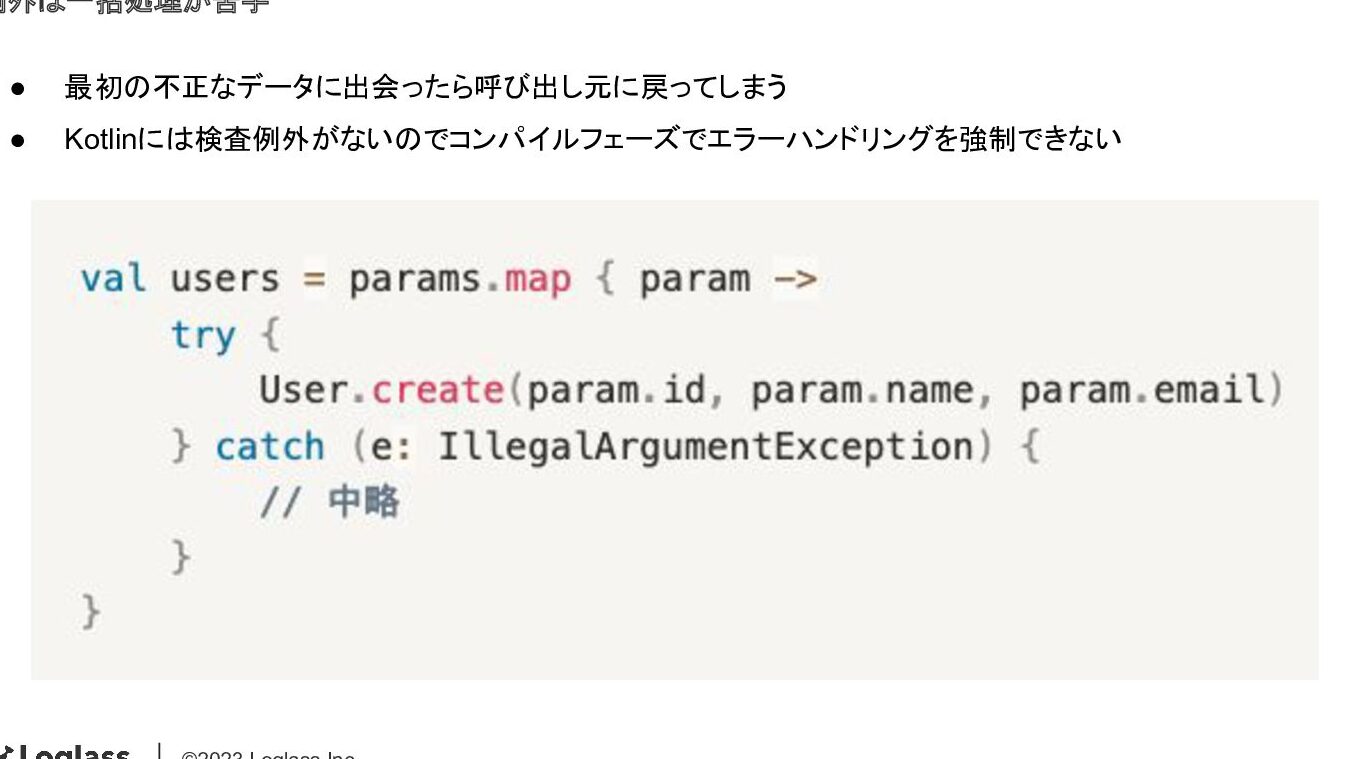
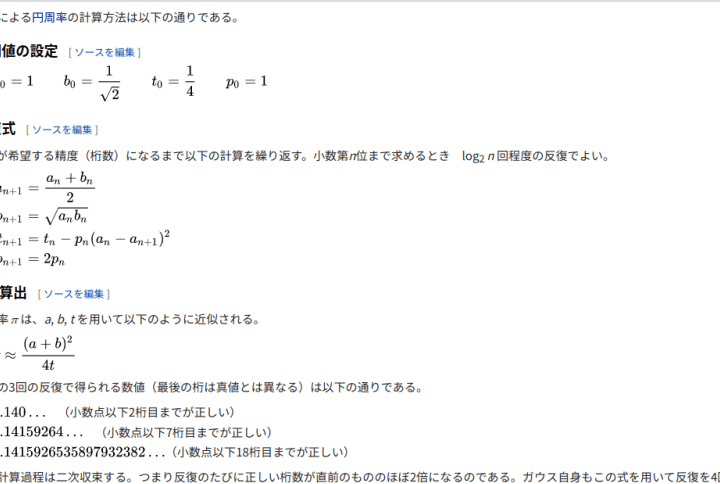
【Kotlin】ガウス=ルジャンドルのアルゴリズムを実装!Magnific-Popupとは何ですか?

Magnific-Popupとは、何ですか?
Magnific-Popupは、画像やコンテンツをポップアップするためのJavaScriptライブラリです。レスポンシブデザインに対応しており、スマートフォンやタブレットなどのモバイルデバイスでも、美しいポップアップを表示することができます。
特徴
Magnific-Popupの特徴として、以下のようなものがあります。
- アニメーション:アニメーション効果を使用して、ポップアップを인트ロードすることができます。
- カスタマイズ:CSSを使用して、ポップアップのデザインを自由にカスタマイズすることができます。
- 多言語対応:多言語に対応しており、世界中どこでも使用することができます。
使用方法
Magnific-Popupを使用するには、HTML、CSS、JavaScriptでの設定が必要です。具体的には、以下の手順を踏みます。
- Magnific-PopupのJavaScriptファイルを読み込みます。
- ポップアップを表示する要素に、data-magnific-popup属性を追加します。
- JavaScriptで、ポップアップをイントロードするための設定を行います。
利点
Magnific-Popupを使用する利点として、以下のようなものがあります。
- ユーザー体験:美しいポップアップを表示することで、ユーザーの体験を向上させることができます。
- コンテンツの強調:ポップアップを使用することで、コンテンツを強調することができます。
- 開発効率向上:Magnific-Popupを使用することで、開発効率を向上させることができます。
Magnific-ポップアップを閉じるには?

Magnific Popupの基本的な閉じ方
Magnific Popupを閉じるには、画面上のーズボタンをクリックするか、Escapeキーを押すことで閉じることができます。ーズボタンは、Magnific Popupの右上隅にあるデフォルトのボタンです。Escapeキーを押すと、ポップアップが閉じられます。
Magnific Popupの閉じ方のカスタマイズ
Magnific Popupの閉じ方をカスタマイズすることもできます。overlayCloseオプションにtrueを設定することで、オーバーレイをクリックしてポップアップを閉じることができます。また、closeOnContentClickオプションにtrueを設定することで、ポップアップのコンテンツをクリックしてポップアップを閉じることができます。
- overlayClose: true
- closeOnContentClick: true
- closeBtn: false
Magnific Popupの閉じ方のイベント
Magnific Popupを閉じた際のイベントもカスタマイズすることができます。beforeCloseイベントとafterCloseイベントがあります。beforeCloseイベントは、ポップアップが閉じる直前に発生し、afterCloseイベントは、ポップアップが閉じられた後に発生します。
- beforeClose: function() { … }
- afterClose: function() { … }
- close: function() { … }
よくある質問
Q1:Magnific Popupとは何ですか?
Magnific Popupは、jQueryプラグインの一種で、モーダル表示を実現するためのライブラリです。fontWeight-bold モーダルウィンドウの表示や、画像のズーム、アニメーション効果など、ับท(strip)な機能を提供しています。特に、レスポンシブデザインに対応しており、様々なデバイスでの表示をサポートしています。
Q2:Magnific Popupの設置方法は?
Magnific Popupの設置方法は、JavaScriptファイルとcssファイルをダウンロードし、自分のウェブサイトにアップロードする必要があります。その後、htmlファイル内でタグやタグを使用して、ファイルを読み込む必要があります。また、 初期設定 を行うために、必要なオプションを設定する必要があります。
Q3:Magnific Popupで実現できる効果は?
Magnific Popupを使用することで、フェードインやスライドインなどのアニメーション効果を実現することができます。また、画像ギャラリーの実現や、ビデオの埋め込みもサポートしています。さらに、ーズボタンやナビゲーションボタンをカスタマイズすることもできます。
Q4:Magnific Popupと他のライブラリとの互換性は?
Magnific Popupは、BootstrapやFoundationなどのフレームワークとの互換性があります。また、WordPressなどのコンテンツマネージメントシステムとも相互運用が可能です。ただし、個別の設定が必要になる場合があるため、注意しておく必要があります。