HTMLリンクで新ウィンドウを開く方法

HTMLリンクをクリックすると、新しいウィンドウが開くのは、インターネット上での一般的な体験です。 slikしたら、新しいウィンドウを開くリンクの作成方法を学習することで、ユーザー体験を向上させたり、マーケティング効果を高めることができます。ただし、新しいウィンドウを開くリンクの作成方法について、初心者はわかりにくいと感じている人も多いようです。この記事では、HTMLリンクで新しいウィンドウを開く方法について、わかりやすく解説します。
HTMLリンクでの新ウィンドウを開く方法
HTMLリンクで新ウィンドウを開く方法について、以下ではその方法を詳しく説明します。 HTMLのリンク要素(a要素)には、target属性を使用して、新ウィンドウでリンクを開くことができます。target属性には、 blankという値を指定することで、新ウィンドウでリンクを開くことができます。
基本的な使い方
基本的な使い方として、a要素にtarget属性を追加し、 blankという値を指定することで、新ウィンドウでリンクを開くことができます。以下はその例です。 新ウィンドウで開く
target属性の指定方法
target属性には、 blank以外にも、 self、 parent、 topという値を指定することができます。これらの値の意味は、以下の通りです。 | 値 | 説明 | | — | — | | blank | 新ウィンドウでリンクを開く | | self | 現在のウィンドウでリンクを開く | | parent | 親ウィンドウでリンクを開く | | top | 最上位のウィンドウでリンクを開く |
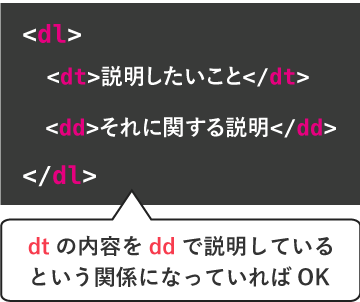
HTML説明リストを使いこなす!dl、dt、ddタグの役割と活用例JavaScriptを使用した方法
JavaScriptを使用して、新ウィンドウでリンクを開くこともできます。window.open()メソッドを使用して、新ウィンドウを開くことができます。以下はその例です。 javascript 新ウィンドウで開く
タブでの開き方
リンクを開く際、タブで開くこともできます。target属性に blankを指定した場合、タブで開きます。 However, Internet Explorerでは、target属性に blankを指定した場合、新ウィンドウではなくタブで開きます。
アクセシビリティーーの考慮
新ウィンドウでリンクを開く場合、アクセシビリティーの観点から考慮する必要があります。例えば、スクリーンリーダーを使用するユーザーには、新ウィンドウでのリンク開きを通知する必要があります。
よくある質問
HTMLリンクで新ウィンドウを開く方法は何ですか?
HTMLリンクで新ウィンドウを開くには、target属性を使用します。この属性は、リンクをクリックした際に、新しいウィンドウもしくはタブで開くか、現在のウィンドウで開くかを指定します。例えば、`リンク`とすることで、新しいウィンドウで開くようになります。
HTMLエンティティ徹底解説!特殊文字を正しく表示する方法target= blankとは何ですか?
target= blankは、新しいウィンドウもしくはタブで開くように指定する属性値です。この値を指定することで、リンクをクリックした際に、新しいウィンドウが開き、そこにリンク先のコンテンツが表示されます。この属性値は、HTML4.01以降でサポートされており、現在の多くのブラウザで動作します。
新しいウィンドウを開くリンクを無効にする方法はありますか?
新しいウィンドウを開くリンクを無効にする方法はいくつかあります。一つは、target属性を指定しないことです。例えば、`リンク`とすることで、現在のウィンドウで開くようになります。もう一つは、rel属性にnofollowを指定することです。例えば、`リンク`とすることで、新しいウィンドウを開かないように指定できます。
スマートフォンでは新しいウィンドウを開くリンクがうまく動かない理由は何ですか?
スマートフォンでは、新しいウィンドウを開くリンクがうまく動かない理由はいくつかあります。一つは、スマートフォンのブラウザが新しいウィンドウを開く機能をサポートしていない場合です。もう一つは、スマートフォンの画面サイズが小さいため、新しいウィンドウを開くリンクがうまく動かない場合があります。这种場合には、target属性を指定しないことで、現在のウィンドウで開くように指定することができます。
HTMLタグの由来を紐解く!歴史から学ぶ効果的な活用法