HTMLエンティティ徹底解説!特殊文字を正しく表示する方法

HTMLの文書では、特殊文字を正しく表示することが大切です。ただし、特殊文字をそのままに入れると、ブラウザーによっては正しく表示されません。その解決策として、HTMLエンティティが登場します。HTMLエンティティとは、特殊文字を置き換えるためのコードのことで、ブラウザーが正しく解釈することを保証します。本稿では、HTMLエンティティの基礎知識から応用まで、徹底的に解説します。특별시文字を正しく表示するために必要な知識をこの機会に身に付けましょう。
HTMLエンティティ徹底解説!特殊文字を正しく表示する方法
HTMLエンティティとは、HTML文書で使用する特殊文字を表現するための符号体系です。这体系は、ウェブページ上での文字の表示を正しく行うために必要不可欠です。在这節では、HTMLエンティティの基礎知識から応用まで、徹底的に解説します。
HTMLエンティティの種類
HTMLエンティティには、数多くの種類があります。那些は、特殊文字の種類によって分けられます。主要な種類として、以下のようなものがあります。
| 種類 | 例 |
|---|---|
| Numero references | &xYYYY; |
| Named entities | |
| Decimal character references | &DDDDD; |
especialmenteのHTMLエンティティ
especialmenteのHTMLエンティティとして、以下のようなものがあります。那些は、HTML文書での特殊文字の表現に使用されます。 空白文字: 、&x20;、&160;など 改行文字:&x0A;、&x0D;、&10;、&13;など 特殊文字:©、®、™など
HTMLタグの由来を紐解く!歴史から学ぶ効果的な活用法HTMLエンティティの使用方法
HTMLエンティティを使用することで、特殊文字を正しく表示することができます。那些を使用する方法は、以下のようになります。
| 書き方 | 表現 |
|---|---|
| & | & |
| < | < |
| > | > |
HTMLエンティティの注意点
HTMLエンティティを使用する際には、注意する点があります。那些は、以下のようになります。 エンティティ名の大文字小文字:Named entitiesは大文字小文字を区別します。 数値参照の不足:数値参照は、 tougher charactersを使用することができます。 ブラウザーの互換性:異なるブラウザーでは、HTMLエンティティの表示が異なる場合があります。
HTMLエンティティの練習문제
HTMLエンティティを使用する方法を実践するため、練習問題を用意しました。那些を解いて、HTMLエンティティの理解度を高めましょう。
| 問題 | 解答 |
|---|---|
| Copyrightマークを表示する | © |
| Registeredマークを表示する | ® |
| Tradeマークを表示する | ™ |
よくある質問
HTMLエンティティとは何ですか?
HTMLエンティティは、HTMLドキュメント内で使用される特殊な文字や記号を表現するためのコードのことを指します。通常の文字や記号では表現できない文字や記号、すなわち特殊文字を正しく表示するために使用されます。HTMLエンティティは、番号参照や文字参照の2種類があり、番号参照は「&」や「&x」から始まるコードで、文字参照は「&」から始まるコードで表現されます。
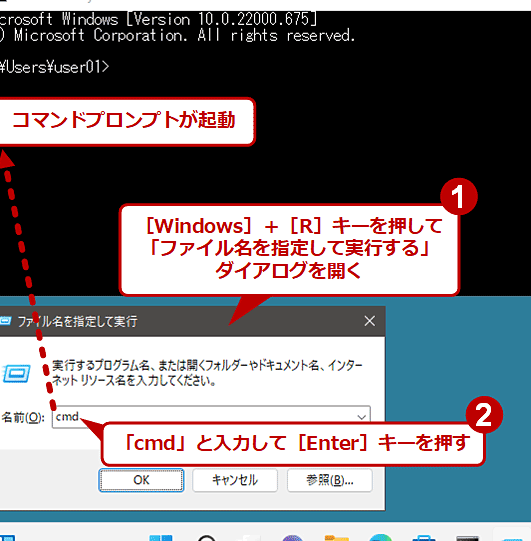
コマンドライン操作術!HTMLファイルを一瞬で開く方法なぜHTMLエンティティを使用する必要があるのですか?
HTMLエンティティを使用する理由はいくつかありますが、最重要な理由は、特殊文字を正しく表示するためです。ブラウザーがHTMLドキュメントを読み込む際、特殊文字を誤って解釈してしまう場合があります。このような場合、HTMLエンティティを使用することで特殊文字を正しく表示することができます。また、HTMLエンティティを使用することで、検索エンジン最適化やアクセシビリティの向上にも役立つという利点もあります。
HTMLエンティティの種類は何ですか?
HTMLエンティティの種類はいくつかありますが、基本的な種類としては、番号参照と文字参照の2種類があります。番号参照は、十進数や十六進数で表現されるコードで、文字参照は、名付けた文字で表現されるコードです。また、HTML5以降では、新たなエンティティとして、 Named character referencesやnumeric character referencesが追加されています。
HTMLエンティティを使用する方法は何ですか?
HTMLエンティティを使用する方法はいくつかありますが、基本的には、エンティティのコードをHTMLドキュメント内に記述することで使用することができます。例えば、「<」という文字を表示するためには、「&60;」や「<」というコードを使用します。また、HTMLエディターなどのツールを使用して、自動的にエンティティを挿入することもできます。ただし、エンティティのコードを正しく理解しておくことが重要です。
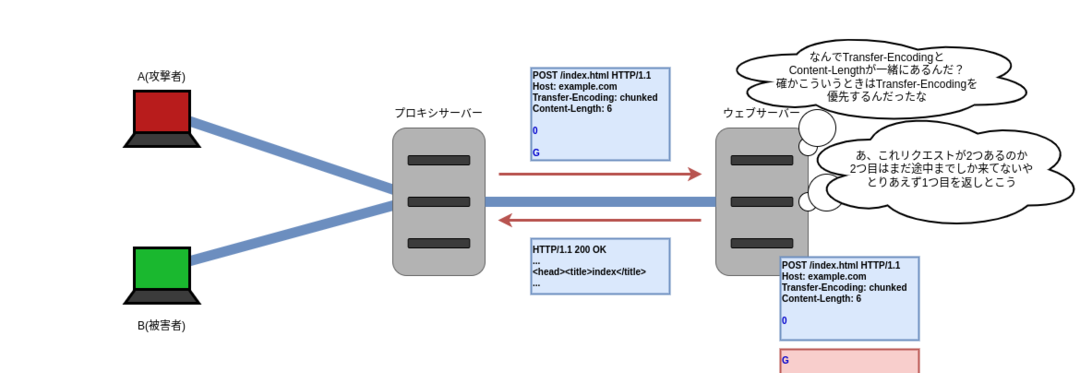
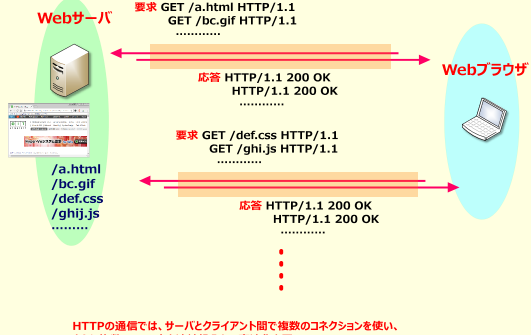
HTTPリクエストスマグリングとは?仕組みと脅威を解説