HTML説明リストを使いこなす!dl、dt、ddタグの役割と活用例

HTMLの説明リストであるdl、dt、ddタグ。これらのタグを使用することで、ウェブページ内の説明や定義を明確かつわかりやすく表現することができます。それぞれのタグが持つ役割や使い方を理解し、 مناسبな場面で効果的に活用することが重要です。この記事では、dl、dt、ddタグの基本的な役割や使い方、さらに実践的な活用例を紹介します。HTMLの説明リストをマスターするための第一歩を踏み出しましょう。
HTML説明リストの基礎知識!dl、dt、ddタグの役割と活用例
HTML説明リストは、ウェブページ上で説明や注釈を提示するための要素です。この要素を使用することで、情報をわかりやすく提示することができます。dl、dt、ddタグは、説明リストを作成するための基本的な要素です。これらのタグの役割や活用例を学習することで、より効果的に情報を提示することができます。
dlタグ:説明リストの基本構成要素
dlタグは、説明リストの基本構成要素です。このタグを使用することで、説明リストを定義することができます。dlタグ内部には、dtタグとddタグが含まれます。
| タグ名 | 役割 |
|---|---|
| dl | 説明リストの基本構成要素 |
dtタグ:用語や名前の定義
dtタグは、用語や名前を定義するための要素です。このタグを使用することで、説明リスト内で用語や名前を明確に提示することができます。
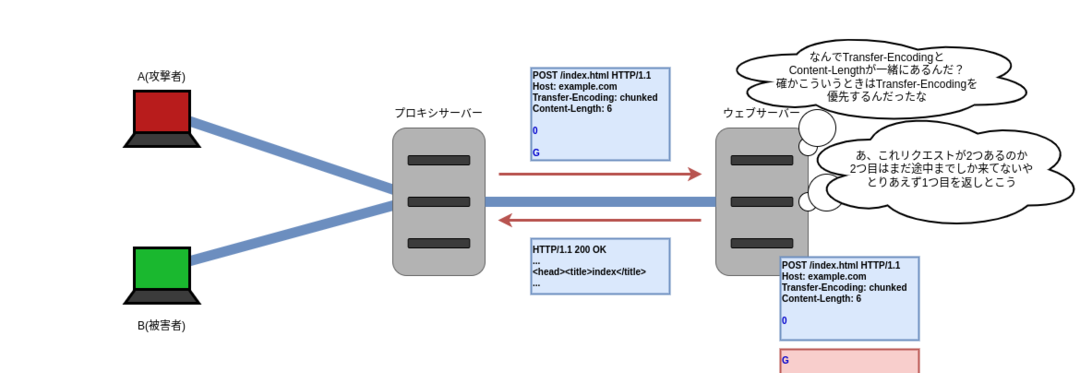
HTMLエンティティ徹底解説!特殊文字を正しく表示する方法| タグ名 | 役割 |
|---|---|
| dt | 用語や名前の定義 |
<h3<ddタグ:説明や注釈の提示
ddタグは、説明や注釈を提示するための要素です。このタグを使用することで、説明リスト内で説明や注釈をわかりやすく提示することができます。
| タグ名 | 役割 |
|---|---|
| dd | 説明や注釈の提示 |
HTML説明リストの活用例
HTML説明リストは、ウェブページ上での情報提示に役立ちます。例えば、用語集やFAQページなどで使用することができます。
| 使用例 | 説明 |
|---|---|
| 用語集 | 用語の定義や説明を提示 |
| FAQページ | よくある質問に対する回答を提示 |
dl、dt、ddタグの組み合わせ例
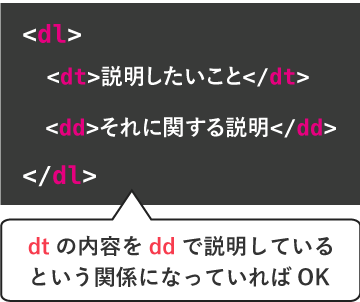
dl、dt、ddタグを組み合わせることで、多様な説明リストを作成することができます。例えば、dtタグで用語を定義し、ddタグで説明を提示することができます。
| 組み合わせ例 | 説明 |
|---|---|
| dt + dd | 用語の定義と説明を提示 |
| dl + dt + dd | 説明リストを作成し、用語の定義と説明を提示 |
よくある質問
HTML説明リストでdl、dt、ddタグを使用する目的は何ですか?
HTML説明リストにおけるdl、dt、ddタグは、説明リストを作成するための要素です。dlタグは説明リスト全体を囲み、dtタグは説明する用語や略語を指定し、ddタグはその説明内容を指定します。これらのタグを適切に使用することで、説明リストを明確かつ視覚的に分かりやすくすることができます。
HTMLタグの由来を紐解く!歴史から学ぶ効果的な活用法dlタグとulタグの違いは何ですか?
dlタグとulタグは、両方ともリストを作成するための要素ですが、目的と構造が異なります。ulタグは、順序のないリストを作成するために使用されます。一方、dlタグは、説明リストを作成するために使用され、説明する用語や略語とその説明内容をペアで指定する必要があります。したがって、dlタグはより具体的かつ明確なリストを作成するために使用されます。
dtタグとddタグを適切に使用する方法は何ですか?
dtタグとddタグを適切に使用するためには、dtタグで説明する用語や略語を指定し、ddタグでその説明内容を指定する必要があります。また、dtタグとddタグはペアで使用する必要があり、dtタグが複数ある場合はddタグも複数指定する必要があります。Furthermore、dtタグとddタグはdlタグの子要素として使用する必要があります。
HTML説明リストをアクセシビリティーの観点からみた利点は何ですか?
HTML説明リストを使用することで、アクセシビリティーの観点から大きな利点があります。画面阅读ソフトウェアなどの補助技術を使用するユーザーに対し、説明リストを明確かつ視覚的に分かりやすくすることができます。また、dlタグ、dtタグ、ddタグを適切に使用することで、検索エンジンなどのーラーもExplanation Listを適切に認識することができます。
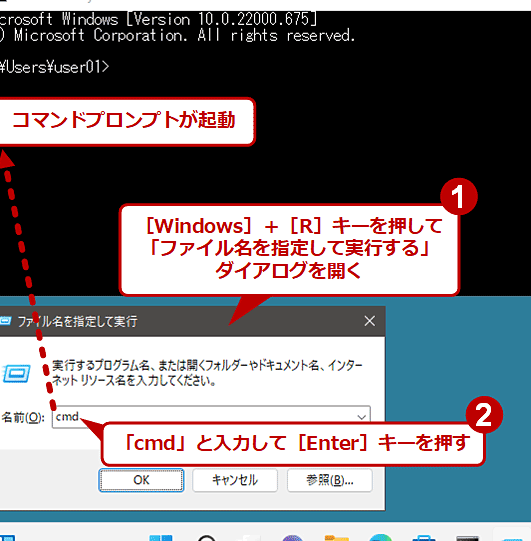
コマンドライン操作術!HTMLファイルを一瞬で開く方法