【CSS】奥深い表現を!background-clipプロパティを使いこなそう

Webデザインで様々な効果を実現するために、CSSのプロパティーを知り尽くすことが重要です。その中でも、背景画像や文字のstileを自由自在に制御するBackground-clipプロパティーは、デザイナーやデベロッパーにとって非常に魅力的です。このプロパティーを適切に使いこなすことで、奥深い表現を可能にします。本稿では、Background-clipプロパティーの基本的な使い方から、実際の例やテクニックまでを紹介し、Webデザインの可能性を広げていきます。
【CSS】奥深い表現を!background-clipプロパティを使いこなそう
background-clipプロパティは、CSSで背景のクリップを指定するために使用されます。このプロパティを効果的に使うことで、奥深いデザインの実現に貢献します。
background-clipプロパティの基本
background-clipプロパティは、background-imageやbackground-colorのクリップを指定するために使用されます。这のプロパティを指定することで、背景の形状やサイズを制御することができます。border-boxやpadding-box、content-boxなどの値を指定することで、背景のクリップを指定することができます。
| 値 | 説明 |
|---|---|
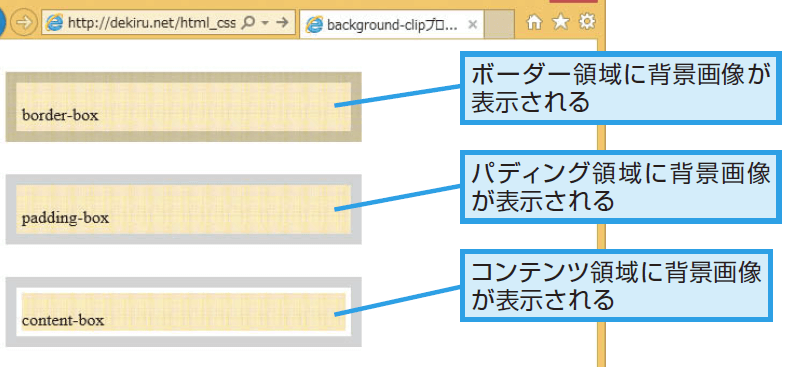
| border-box | ボーダーボックスを基準に背景をクリップします。 |
| padding-box | パディングボックスを基準に背景をクリップします。 |
| content-box | コンテントボックスを基準に背景をクリップします。 |
background-clipプロパティの使い方
background-clipプロパティは、background-imageやbackground-colorに併用して使用されます。このプロパティを使用することで、画像やカラーの背景を制御することができます。
【CSS】mask-imageプロパティでSVG画像の色を自由自在に変更!background-clipプロパティの注意点
background-clipプロパ티を使用する際には、背景の形状やサイズを考慮する必要があります。IEでは、このプロパティがサポートされていないため、互換性の問題に注意する必要があります。
background-clipプロパティの実践例
background-clipプロパティを使用することで、奥深いデザインの実現に貢献します。例えば、ボーダーの形状に応じて背景をクリップすることができます。
background-clipプロパティの将来
background-clipプロパティは、将来的には更なる機能強化が期待されます。CSS4では、このプロパティに新しい値が追加される予定です。これにより、より奥深いデザインの実現が期待されます。
よくある質問
background-clipプロパティとは何ですか?
background-clipプロパティは、要素の背景画像や背景色をクリップするためのプロパティです。クリップするということは、要素の形状に合わせて背景を切り取って表示するという意味です。このプロパティは、テキストやボックスの形状に応じて背景を切り取り、視覚的に美しいデザインを実現することができます。
【CSS】画面いっぱいに広がる背景色の設定方法background-clipプロパティの値にはどのようなものがありますか?
background-clipプロパティの値には、border-box、padding-box、content-box、<strongtextの4種類があります。border-boxは、ボーダーまでの範囲をクリップ対象として背景を表示します。padding-boxは、パディングまでの範囲をクリップ対象として背景を表示します。content-boxは、コンテンツエリアのみをクリップ対象として背景を表示します。<strongtextは、テキストの範囲をクリップ対象として背景を表示します。
background-clipプロパティとbackground-originプロパティの違いは何ですか?
background-clipプロパティとbackground-originプロパティは、どちらも背景の表示範囲を指定するプロパティですが、DEFINEDする範囲が異なります。background-clipプロパティは、背景のクリップ範囲を指定します。一方、background-originプロパティは、背景のpositioningの基準となる範囲を指定します。つまり、background-clipプロパティは背景を切り取り、background-originプロパティは背景の配置を決めるという役割を果たします。
background-clipプロパティを使用する場合、注意点は何ですか?
background-clipプロパティを使用する場合、注意点としては、前景要素と背景要素の関係や、要素の形状やサイズによっては、意図しない表示結果になる可能性があります。また、古いブラウザーではこのプロパティが対応していない場合があるため、ブラウザーの互換性も考慮する必要があります。ブラウザー対応や要素のサイズ、前景要素との関係を十分に考慮して使用する必要があります。
【CSSアニメーション】メガメニューに最適!動きを華やかに演出