【GAS】Google Apps Scriptで地図上に線や円を描画する方法

Google Apps Script(GAS)を使用すると、様々なアプリケーション開発が可能になります。特に、Google マップズとの連携により、地図上に情報を可視化することができます。 Sơn này、GAS を使って地図上に線や円を描画する方法を紹介します。具体的には、Google マップズの静的マップ画像上に、dymanic に線や円を描画する方法や、ユーザーの入力に応じて地図上に線や円を描画する方法など、様々なテクニックを解説します。
Google Apps Scriptで地図上に線や円を描画する方法
Google Apps Scriptを使用して、Googleマップ上に線や円を描画する方法について説明します。この方法を使用することで、指定された範囲内でのルート検索や、特定のエリアのマーク付けなど、様々なアプリケーションに応用することができます。
必要なライブラリの導入
Google Apps Scriptで地図上に線や円を描画するには、Google Maps JavaScript APIのライブラリを導入する必要があります。以下は、該当のライブラリを導入するためのコードです。 function onOpen() { var ui = SpreadsheetApp.getUi(); ui.createMenu(‘カスタムメニュー’) .addItem(‘マップの描画’, ‘drawMap’) .addToUi(); } function drawMap() { var scriptId = MK зробити; var lib = https://maps.googleapis.com/maps/api/js?key= + scriptId; var libraries = [{user: lib}]; var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); sheet.showSidebar() }
【Google Apps Script】ボタン一つで住所自動入力!郵便番号API活用術| ライブラリ名 | URL |
|---|---|
| Google Maps JavaScript API | https://maps.googleapis.com/maps/api/js?key=YOUR API KEY |
地図の描画
地図上に線や円を描画するには、Google Maps JavaScript APIのメソッドを使用します。以下は、地図上に線を描画するためのコードです。 function drawLine() { var map = new google.maps.Map(document.getElementById(‘map’), { center: {lat: 35.6895, lng: 139.7670}, zoom: 12 }); var lineCoordinates = [ {lat: 35.6950, lng: 139.7700}, {lat: 35.6850, lng: 139.7600}, {lat: 35.6800, lng: 139.7750} ]; var line = new google.maps.Polyline({ path: lineCoordinates, strokeColor: ‘FF0000’, strokeOpacity: 1.0, strokeWeight: 2 }); line.setMap(map); }
円の描画
地図上に円を描画するには、Google Maps JavaScript APIのCircleメソッドを使用します。以下は、地図上に円を描画するためのコードです。 function drawCircle() { var map = new google.maps.Map(document.getElementById(‘map’), { center: {lat: 35.6895, lng: 139.7670}, zoom: 12 }); var circle = new google.maps.Circle({ center: {lat: 35.6950, lng: 139.7700}, radius: 1000, strokeColor: ‘0000FF’, strokeOpacity: 0.8, strokeWeight: 2, fillColor: ‘FFFFFF’, fillOpacity: 0.5 }); circle.setMap(map); }
線や円の REMOVE
地図上から線や円を消去するには、setMap(null)メソッドを使用します。以下は、線や円を消去するためのコードです。 function removeLine() { line.setMap(null); } function removeCircle() { circle.setMap(null); }
エラーハンドリング
Google Apps Scriptで地図上に線や円を描画する際には、エラーハンドリングを実施する必要があります。以下は、エラーハンドリングのためのコードです。 function catchError(e) { var errorMessage = e.getMessage(); Logger.log(errorMessage); }
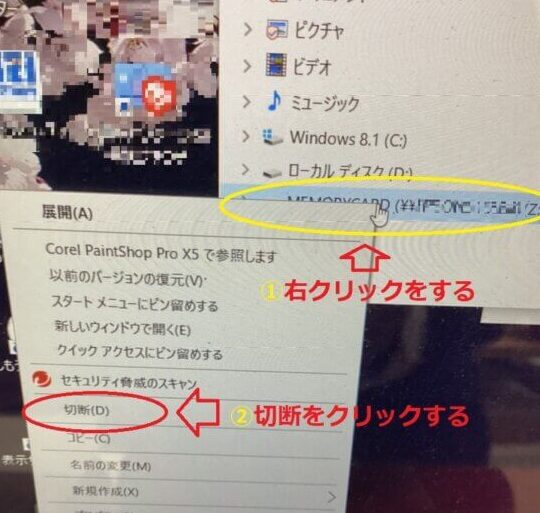
【Windows】切断されたネットワークドライブでExplorerフリーズ対策| エラーハンドリング方法 | 説明 |
|---|---|
| try-catch | try-catch文を使用してエラーハンドリングする。 |
| Logger.log() | エラーメッセージをLogger.log()メソッドで出力する。 |
グーグルマップ上に円を描くには?

——————————–
グーグルマップ上に円を描くには、Google Maps API を使用することができます。API を使用することで、_mapオブジェクト_ 上に円を描くことができます。
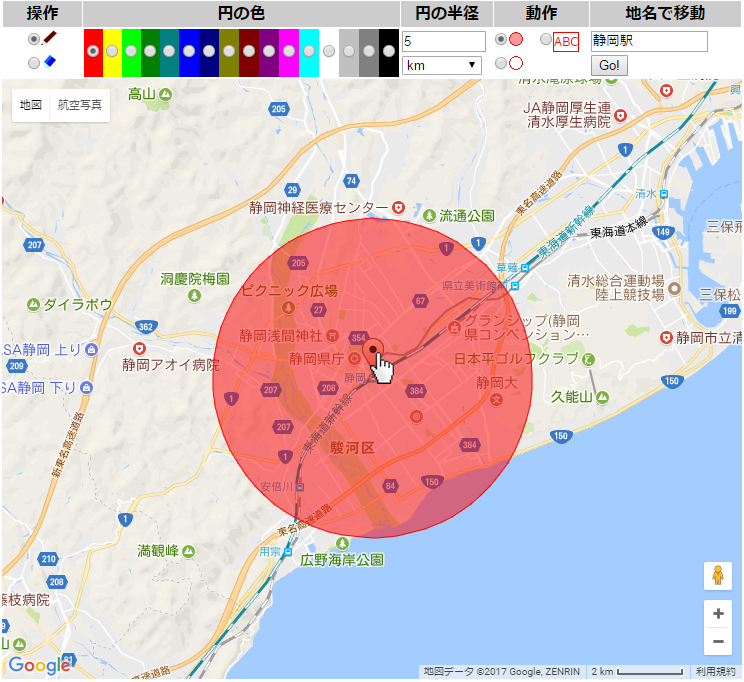
方法1:Circle クラスを使用
Circle クラス を使用して、グーグルマップ上に円を描くことができます。Circle クラスは、中心座標、半径、および stroke や fill の色などを指定することで円を描くことができます。
あのカエル天気、まさかの復活!?最新情報まとめ- Circle クラスのインスタンスを生成
- 中心座標、半径、および stroke や fill の色などを指定
- map オブジェクトに Circle を追加
方法2:Polyline クラスを使用
Polyline クラス を使用して、グーグルマップ上に円を描くことができます。Polyline クラスは、多角形を描くために使用されるクラスですが、多角形の頂点を円周上に配置することで円を描くことができます。
- 円周上に頂点を配置
- Polyline クラスのインスタンスを生成
- map オブジェクトに Polyline を追加
方法3:OverlayView クラスを使用
OverlayView クラス を使用して、グーグルマップ上に円を描くことができます。OverlayView クラスは、カスタムのオーバーレイを生成するために使用されるクラスです。
- OverlayView クラスのインスタンスを生成
- 円を描くために使用する div 要素を生成
- map オブジェクトに OverlayView を追加
Googleマップで線を描くには?

Googleマップで線を描くには、以下の手順を踏みます。
グーグルフォトで映画みたいな動画制作!初心者でも超簡単Googleマップの線の種類
Googleマップでは、複数の線の種類を描くことができます。
- 道順線: 2点間の最短経路を示す線。
- polyline: 複数の点を結ぶ線。
- Polygon: 複数の点で囲む領域を示す線。
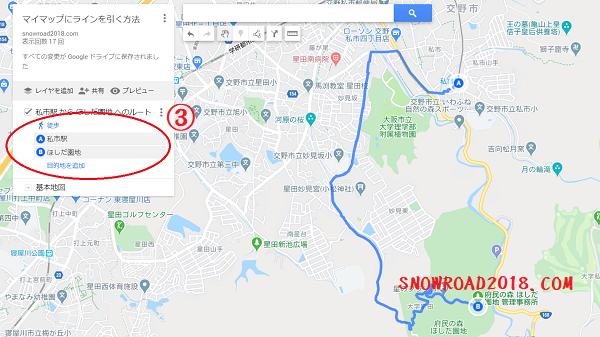
線を描く手順
Googleマップで線を描くには、以下の手順を踏みます。
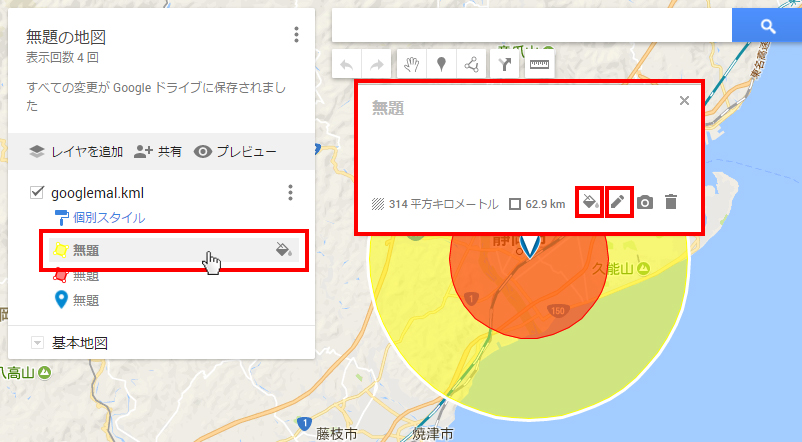
- Googleマップにログインし、左上の「赤丸」をクリックして「マイマップ」を選択。
- 「マイマップ」画面で、新しいマップを作成するか既存のマップを開きます。
- 線を描く için、「描画ツール」を選択し、「線」もしくは「Polyline」を選択。
- 線の開始点と終点をクリックし、線の形状を調整。
線のカスタマイズ
描いた線のカスタマイズについて、以下の方法を取ります。
- 線の太さや色を変更するには、「描画ツール」で線を選択し、「スタイル」をクリック。
- 線の名前やメモを追加するには、「描画ツール」で線を選択し、「情報」をクリック。
- 線を非表示にするには、「描画ツール」で線を選択し、「非表示」をクリック。
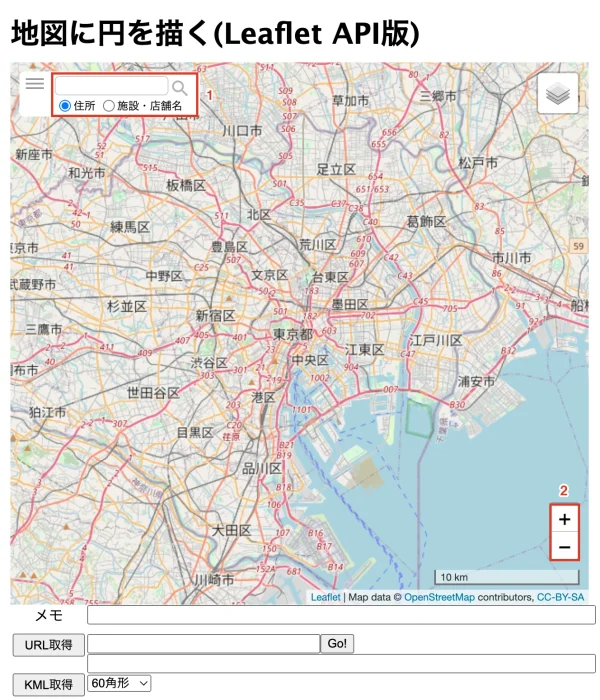
地図に円を描く(leaflet API版)の使い方は?

地図に円を描く(leaflet API版)の使い方は?
leaflet APIを使用して地図に円を描く方法は、CircleクラスやCircleMarkerクラスを使用することで実現できます。Circleクラスは、中心座標と半径を指定して円を描くことができ、CircleMarkerクラスは、マーカーとしての円を描くことができます。
Circleクラスを使用して円を描く
Circleクラスを使用して円を描くためには、以下の手順を踏みます。
- L.latLngクラスを使用して中心座標を指定します。
- L.circleクラスをインスタンス化し、中心座標と半径を指定します。
- map.addLayerメソッドを使用して、 circleオブジェクトを地図に追加します。
CircleMarkerクラスを使用して円を描く
CircleMarkerクラスを使用して円を描くためには、以下の手順を踏みます。
- L.latLngクラスを使用して中心座標を指定します。
- L.circleMarkerクラスをインスタンス化し、中心座標と半径を指定します。
- map.addLayerメソッドを使用して、 circleMarkerオブジェクトを地図に追加します。
オプションを指定して円を描く
CircleクラスやCircleMarkerクラスを使用して円を描く際には、様々なオプションを指定することができます。strokeオプションで線の色を指定したり、fillオプションで塗りつぶしの色を指定したりすることができます。
- strokeオプションで線の色を指定します。
- fillオプションで塗りつぶしの色を指定します。
- radiusオプションで円の半径を指定します。
KMLで円を描くには?

KMLで円を描くには、“要素内に“要素を指定し、“要素でスタイルを指定する必要があります。スタイルでは、“要素でアイコンの形状を円に設定し、“要素で縮尺を指定します。
基本的なKMLファイルの構文
基本的なKMLファイルの構文は、“要素をルート要素とし、“要素や“要素を含みます。“要素内には、“要素や“要素を指定します。
- “要素:ルート要素
- “要素:ドキュメントのメタ情報を指定
- “要素:ポイントや線、ポリゴンの地理情報を指定
円を描くためのスタイルの指定
スタイルでは、“要素でアイコンの形状を円に設定します。“要素には、アイコンの画像を指定することができますが、“要素を省略すると、デフォルトのアイコンが使用されます。
- “要素:アイコンの形状を指定
- “要素:アイコンの画像を指定
- “要素:縮尺を指定
KMLファイルの例
以下は、KMLファイルの例です。この例では、要素を使用して、時間を指定しています。青い円を描くために、“要素でアイコンの形状を円に設定しています。
- “:XML宣言
- :KMLの名前空間
- :青い円を描くポイント
よくある質問
Google Apps Scriptで地図上に線を描画する方法は何ですか?
Google Apps Scriptで地図上に線を描画するには、Maps Serviceを使用します。このサービスを使用することで、Google マップ上に様々な図形を描画することができます。線を描画するためには、Polylineクラスを使用し、座標情報を指定する必要があります。例えば、`var polyline = Maps.newPolyline();`のようにPolylineオブジェクトを生成し、`polyline.setPath([latLng1, latLng2, latLng3])`のように座標情報を指定します。
円を描画するには何を指定する必要がありますか?
円を描画するためには、Circleクラスを使用します。このクラスを使用するには、中心座標と半径を指定する必要があります。例えば、`var circle = Maps.newCircle();`のようにCircleオブジェクトを生成し、`circle.setCenter(latLng).setRadius(100)`のように中心座標と半径を指定します。CircleOptionsを使用することで、円の描画スタイルをカスタマイズすることもできます。
描画された図形を削除する方法は何ですか?
描画された図形を削除するためには、MapオブジェクトのremoveOverlays()メソッドを使用します。このメソッドを使用することで、マップ上に描画された全ての図形を削除することができます。例えば、`var map = Maps.newMap();`のようにMapオブジェクトを生成し、`map.removeOverlays()`のように図形を削除します。
他の図形も描画することができますか?
はい、Google Apps Scriptで描画することができる図形は線や円以外にもあります。例えば、Rectangleクラスを使用することで、矩形を描画することができます。また、Polygonクラスを使用することで、多角形を描画することができます。これらの図形を描画するためには、各クラスのドキュメントを参照することが必要です。