デザイナーとスムーズな連携を実現!HTMLとCSSの記述順序

ウェブデザインの現場では、デザイナーとエンジニアのスムーズな連携が、プロジェクトの成功を左右する要因の一つです。デザイナーが設計したレイアウトを、エンジニアがスムーズに実装できるよう、HTMLとCSSの記述順序を把握することが重要です。この順序は、デザイナーとエンジニアの連携を阻む壁となってしまう場合もあります。一方、適切な順序で記述を行うことで、=_(デザイナーとエンジニアの連携」をスムーズに実現でき、プロジェクトの進行を加速させることができます。この記事では、HTMLとCSSの記述順序について、デザイナーとエンジニアのスムーズな連携を実現するためのポイントを紹介します。
デザイナーとスムーズな連携を実現!HTMLとCSSの記述順序
デザイナーとスムーズな連携を実現するため、HTMLとCSSの記述順序が大切です。Webページの構築において、デザイナーと開発者の連携は不可欠です。デザイナーが作成したデザインを基に、開発者がHTMLとCSSを記述することで、Webページを実現します。このため、デザイナーと開発者の間にスムーズな連携が必要です。
HTMLの基本構造
HTMLは、Webページの構築の基本的な言語です。HTMLの基本構造は、タグを使用して文書構造を表現することです。タグの使用により、テキスト、画像、リンクなどをページに配置します。デザイナーが作成したデザインを基に、開発者はHTMLを記述して、Webページの基本構造を実現します。
| タグ | 説明 |
|---|---|
| <html> | HTML文書の開始タグ |
| <head> | HTML文書のヘッダー部分 |
| <body> | HTML文書のボディ部分 |
CSSの基本構造
CSSは、Webページのスタイルを設定するための言語です。CSSの基本構造は、セレクター、プロパティ、値の三要素です。デザイナーが作成したデザインを基に、開発者はCSSを記述して、Webページのスタイルを実現します。
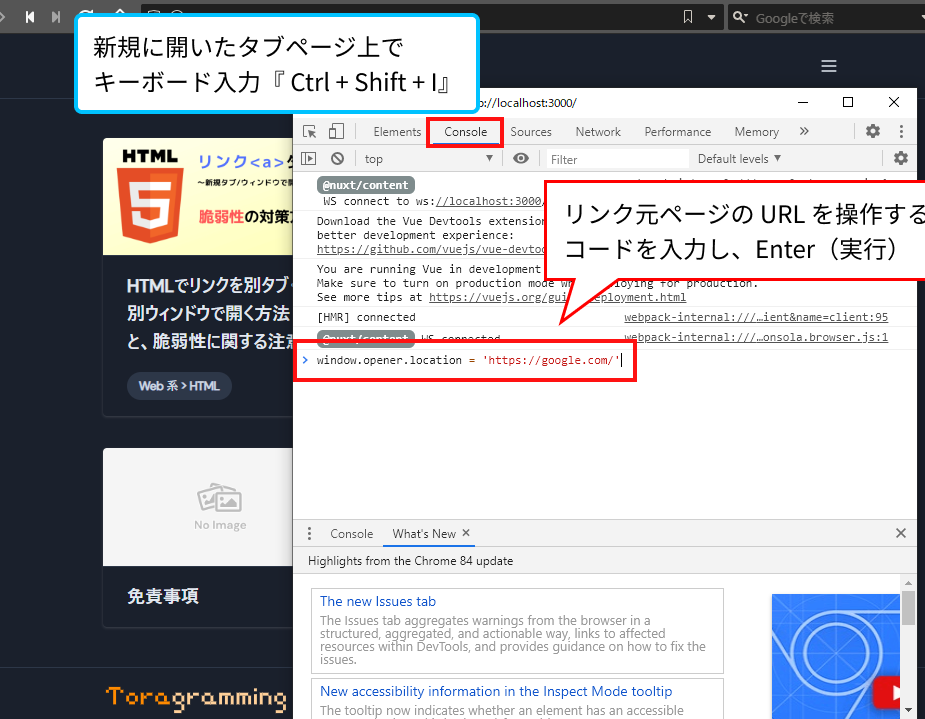
HTMLリンクで新ウィンドウを開く方法| セレクター | プロパティ | 値 |
|---|---|---|
| h1 | color | red |
| p | font-size | 18px |
HTMLとCSSの連携
HTMLとCSSの連携は、Webページの構築において非常に大切です。デザイナーが作成したデザインを基に、開発者はHTMLを記述し、CSSを適用して、Webページを実現します。このため、HTMLとCSSの連携は必須です。
記述順序の重要性
HTMLとCSSの記述順序は、Webページの構築において非常に重要です。デザイナーが作成したデザインを基に、開発者はHTMLを記述し、CSSを適用する順序で、Webページを実現します。このため、記述順序の重要性を理解する必要があります。
スムーズな連携のためのtips
スムーズな連携のためには、デザイナーと開発者の間にコミュニケーションが大切です。デザイナーが作成したデザインを基に、開発者はHTMLとCSSを記述し、Webページを実現します。このため、コミュニケーションのためのtipsを理解する必要があります。
よくある質問
デザイナーとのスムーズな連携のために、HTMLとCSSの記述順序は重要ですか。
デザイナーとのスムーズな連携を実現するために、HTMLとCSSの記述順序は非常に重要です。フレキシブルで効率的なコーディングを実現するため、デザイナーが意図したデザインを忠実に再現することができます。 rõ ràng、HTMLとCSSの記述順序が適切であると、デザイナーとのコミュニケーションはスムーズになり、プロジェクトの進捗をスピードアップすることができます。
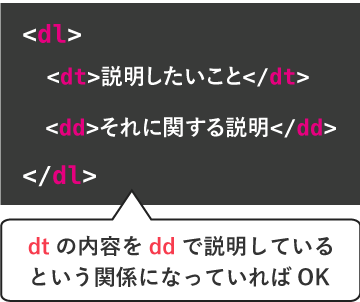
HTML説明リストを使いこなす!dl、dt、ddタグの役割と活用例HTMLとCSSの記述順序を決めるために、どのようなルールがありますか。
HTMLとCSSの記述順序を決めるためには、様々なルールやガイドラインがあります。例えば、HTMLの構造を先に作成し、CSSでスタイリングを行うという 逐次的アプローチや、HTMLとCSSを同時に作成し、 amatraka的にスタイリングを行うという同時的アプローチなど、プロジェクトの要件やデザイナーの意図によって適切なアプローチを選択することができます。
HTMLとCSSの記述順序を変更すると、デザインが崩れる可能性がありますか。
HTMLとCSSの記述順序を変更すると、デザインが崩れる可能性があります。スタイリングに関する情報がHTMLの構造と乖離するため、デザインが崩れるという問題が起こります。但し、適切なテストや検証を行うことで、デザインの崩れを最小限度に抑えることができます。また、デザイナーとのスムーズな連携を実現するためには、HTMLとCSSの記述順序に関するコミュニケーションを図ることが非常に重要です。
HTMLとCSSの記述順序を学ぶために、どのようなリソースがありますか。
HTMLとCSSの記述順序を学ぶためには、様々なリソースがあります。例えば、オンラインチャットやコミュニティ、ブログや書籍など、多くのリソースを活用することで、HTMLとCSSの記述順序に関する知識やスキルを身に付けられます。また、実際のプロジェクトに取り組むことで、HTMLとCSSの記述順序に関する経験値を積むことができます。
HTMLエンティティ徹底解説!特殊文字を正しく表示する方法