HTML onloadイベントの罠!発生タイミングと注意点

HTMLのonloadイベントは、ウェブページの読み込みが完了した際に発生するイベントです。このイベントは便利に聞こえますが、発生タイミングや動作に関して注意点があります。例えば、onloadイベントが発生するまでに時間がかかる場合や、同時に複数のイベントが発生する場合など、予期せぬ問題に遭遇する可能性があります。この記事では、HTMLのonloadイベントの罠について紹介し、正しい使用方法と注意点を解説します。
HTML.onloadイベントの罠!発生タイミングと注意点
HTMLのonloadイベントは、ウェブページの読み込みが完了したことを示すイベントですが、このイベントには罠があります。具体的には、onloadイベントの発生タイミングと注意点があります。
1. 発生タイミング
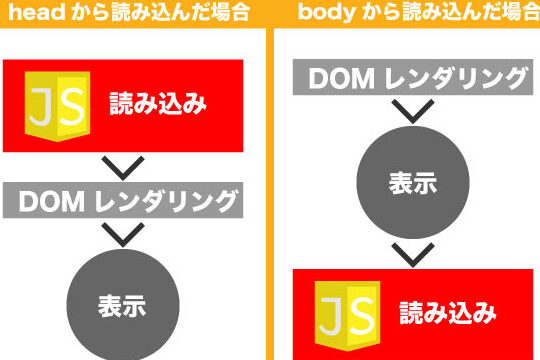
onloadイベントは、ウェブページの読み込みが完了した後、ドキュメントツリーが構築された後に発生します。この時点では、画像やスクリプトの読み込みも完了しているため、onloadイベントハンドラ内ではこれらの要素にアクセスできます。しかし、onloadイベントが発生するまでの間に、他のイベントハンドラが実行される可能性があります。
2. ドキュメントの準備完了
onloadイベントが発生するには、ドキュメントの準備が完了している必要があります。ドキュメントの準備とは、HTMLのパース、CSSの適用、画像の読み込み、スクリプトの実行などを指します。これらの処理が完了したら、onloadイベントが発生します。
CSSだけで実現!追従型スプリットスクリーンレイアウト3. onLoadイベントハンドラの実行順序
onloadイベントハンドラは、複数の要素に設定することができます。この場合、実行順序が問題になる可能性があります。一般的に、onloadイベントハンドラは、ドキュメントツリーの上から下に向かって実行されます。
4. 読み込み中の画像やスクリプト
onloadイベントが発生する前に、画像やスクリプトの読み込みが完了していない場合があります。この場合、onloadイベントハンドラ内ではこれらの要素にアクセスできません。したがって、onloadイベントハンドラ内では、画像やスクリプトの読み込みを待つ必要があります。
5. onloadイベントのキャンセル
onloadイベントは、キャンセルすることができます。例えば、 window.stop() メソッドを使用して、ドキュメントの読み込みを停止することができます。この場合、onloadイベントは発生しません。
| イベント | 発生タイミング | 注意点 |
|---|---|---|
| onload | ドキュメントの読み込みが完了した後 | ドキュメントツリーが構築された後に発生 |
| DOMContentLoaded | ドキュメントのパースが完了した後 | 画像やスクリプトの読み込み前に発生 |
よくある質問
HTMLのonloadイベントとは何ですか?
HTMLのonloadイベントは、Webページが完全にロードされた後に発生するイベントです。ロードの完了を待つ必要がある処理や、画像のロードやスクリプトの実行などを伴う場合、このイベントを使用することができます。しかし、このイベントは、ウィンドウのサイズ変更やフォームの送信によっても発生するため、注意する必要があります。
【初心者向け】HTML/CSSで作る!魅せるボタンスワイプアニメーションonloadイベントの罠とは何ですか?
onloadイベントの罠とは、このイベントが予期せぬタイミングで発生する場合のことを指します。画像のキャッシュやjavascriptの実行順序によって、ロードの完了タイミングが異なる場合、想定しない挙動を示す可能性があります。また、外部スクリプトのロードやiframeのロードによっても、onloadイベントが複数回発生する場合があるため、注意する必要があります。
onloadイベントが複数回発生する原因は何ですか?
onloadイベントが複数回発生する原因として、外部スクリプトのロードやiframeのロードが挙げられます。これらの要素が独立してロードされるため、onloadイベントが複数回発生する場合があるため、注意する必要があります。また、ウィンドウのサイズ変更やフォームの送信によっても、onloadイベントが複数回発生する場合があるため、適切に対応する必要があります。
onloadイベントを適切に対応する方法は何ですか?
onloadイベントを適切に対応するためには、まずロードの完了タイミングを理解する必要があります。画像のロードやスクリプトの実行が完了したタイミングで、onloadイベントを発生させる必要があります。また、javascriptの実行順序を適切に制御することで、onloadイベントの複数回発生を防ぐことができます。更に、ウィンドウのサイズ変更やフォームの送信に対応するためには、onloadイベントの発生タイミングを適切に調整する必要があります。
HTML、CSS、JavaScriptで作る!クールなWebサイト構築術【アニメーション編】