HTMLリストの黒丸(・)を消す!シンプルで美しいリスト表示を実現

ウェブサイト上でのリスト表示は、情報のわかりやすさやデザインの美しさに大きく影響します。しかし、デフォルトのHTMLリストにある黒丸(・)は、_listのスタイリングを難しくしてしまう要因です。この黒丸を消すことで、リストの見た目をシンプルかつ美しくすることができます。この記事では、HTMLリストの黒丸を消すための簡単なテクニックを紹介します。実際の例やサンプルコードを交えて、美しいリスト表示を実現するための具体的な指南を提供します。
HTMLリストの黒丸(・)を消す!シンプルで美しいリスト表示を実現
HTMLのリスト要素において、黒丸(・)が自動的に挿入されることはよくある問題です。-black丸を消すためには、CSSやHTMLのプロパティを適切に設定する必要があります。この記事では、黒丸を消すための方法と、シンプルで美しいリスト表示を実現するためのテクニックを紹介します。
黒丸の原因: ulcerとlist-style
HTMLのリスト要素における黒丸は、`ulcer`要素のプロパティ`list-style`によるものです。このプロパティは、リストアイテムの前に黒丸や数字を表示するために使用されます。`list-style`プロパティを指定しない場合、ブラウザーは自動的に黒丸を表示します。
黒丸を消すためのCSS
黒丸を消すためには、CSSの`list-style`プロパティを`none`に設定する必要があります。以下はその例です。 ul { list-style: none; } このスタイルを適用することで、黒丸が消されます。
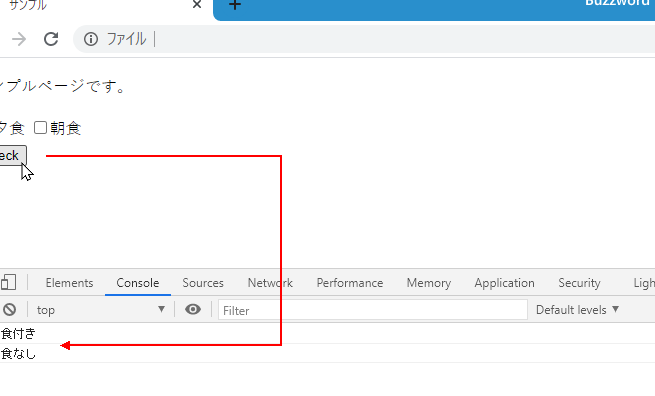
HTMLチェックボックスの状態をJSで受け取る方法HTMLの属性で黒丸を消す
HTMLの`ul`要素には、`type`属性があります。この属性を`none`に設定することで、黒丸を消すことができます。以下はその例です。
- リストアイテム1
- リストアイテム2
- リストアイテム3
この方法も黒丸を消すことができます。
黒丸を消すためのclass
クラスを使用して黒丸を消すこともできます。以下はその例です。 .no-bullet { list-style: none; }
- リストアイテム1
- リストアイテム2
- リストアイテム3
このclassを適用することで、黒丸が消されます。
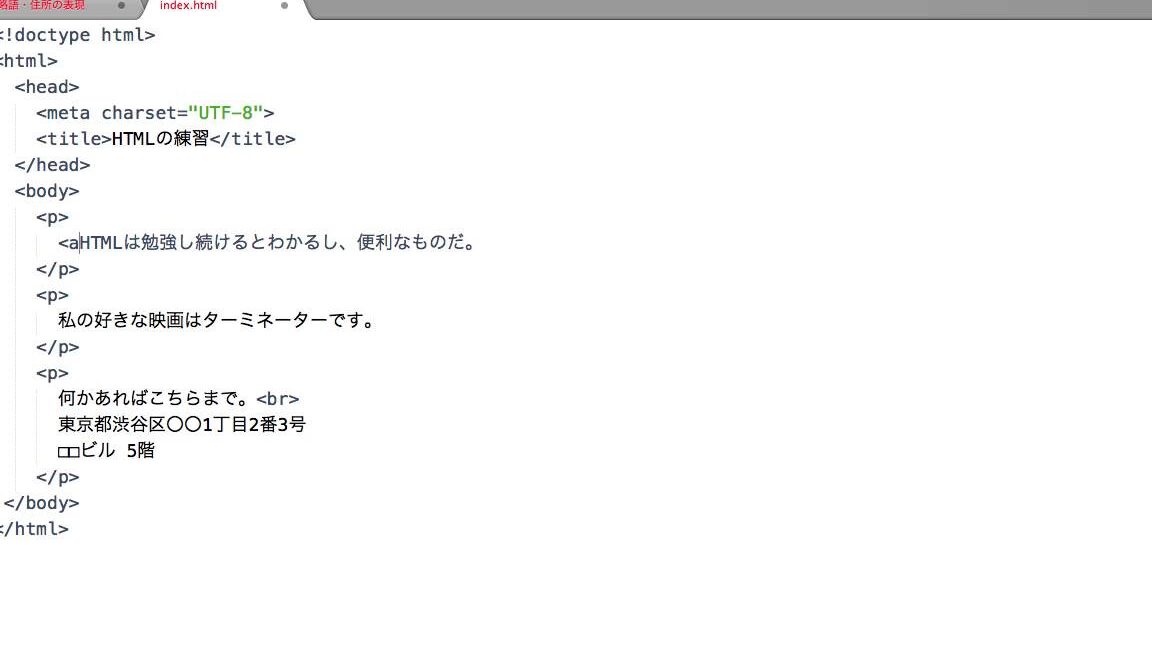
HTML文書作成の基礎!略語、名前、住所の正しい記述方法美しいリスト表示を実現するためのテクニック
黒丸を消すことで、リスト表示がシンプルになります。さらに、リストアイテムの前にアイコンや画像を表示することで、美しいリスト表示を実現することができます。以下はその例です。
| アイコンを使用する | リストアイテムの前にアイコンを表示することで、美しいリスト表示を実現することができます。 |
| 画像を使用する | リストアイテムの前に画像を表示することで、美しいリスト表示を実現することができます。 |
| 背景色を設定する | リストアイテムの背景色を設定することで、美しいリスト表示を実現することができます。 |
| パディングを設定する | リストアイテムのパディングを設定することで、美しいリスト表示を実現することができます。 |
| マージンを設定する | リストアイテムのマージンを設定することで、美しいリスト表示を実現することができます。 |
よくある質問
リストの黒丸(・)を消す理由は何ですか?
ブラウザーの特性によって、HTMLリストの黒丸(・)が表示される場合がある。ブラウザーが自動的にリストマーカーとして黒丸を使用するため、デザイナーとしては、семantics的に適切なマークアップを行うつもりでも、黒丸が表示されてしまう場合がある。これを消すためには、CSSでスタイルを定義する必要がある。
HTMLリストの黒丸(・)を消す方法はいくつかありますか?
2つの方法がありますे।一つは、list-styleプロパティーをnoneに設定する方法です。例えば、`li { list-style: none; }`のように設定することで、黒丸が消える。もう一つは、`
- `や`
- `タグに、`role`属性を設定する必要がある。例えば、`
- `のように設定することで、semantics的に適切なマークアップを行うことができる。また、CSSでスタイルを定義する場合、`::marker`擬似要素を使用することで、黒丸を消すことができる。
- `タグに、style属性でlist-styleをnoneに設定する方法です。例えば、`
- `のように設定することで、黒丸が消える。
ブラウザーでは、黒丸(・)が異なる場合、どうすればいいですか?
ブラウザーの互換性を考慮する必要がある場合、ブラウザーの特性に合わせて、スタイルを定義する必要がある。例えば、ChromeやFirefoxでは、`list-style: none;`で黒丸が消えるが、IEでは、`list-style-type: none;`を使用する必要がある。また、 older browser では、`list-style-image: none;`を使用する必要がある。
黒丸(・)を消すことで、WhatWGのHTML Standardに合致するためにはどうすればいいですか?
WhatWGのHTML Standardを満たすためには、`
HTMLとCSSコーディングの秘訣!整理術から応用テクニックまで