HTML5/CSS3/JavaScript対応状況をチェック!最新情報サイトまとめ

HTML5、CSS3、JavaScriptなどの最新のウェブ標準に対応するサイトは増えてきています。そんな中、最新の情報を把握することが困難になってきています。そこで、本稿ではHTML5、CSS3、JavaScriptに対応したサイトの最新情報をまとめました。最新のトレンドを知りたい方、ウェブ開発の現状を把握したい方にお勧めです。以下では、人気のサイトや公式情報などを総まとめし、最新のウェブ標準に対応するためのお手伝いをします。
HTML5/CSS3/JavaScript対応状況をチェック!最新情報サイトまとめ
HTML5、CSS3、JavaScriptは、Webサイトの開発において必須のスキルになりつつあります。ただし、その対応状況を把握することが困難です。この記事では、HTML5、CSS3、JavaScriptの対応状況をチェックするための最新情報サイトをまとめました。
1. HTML5の対応状況
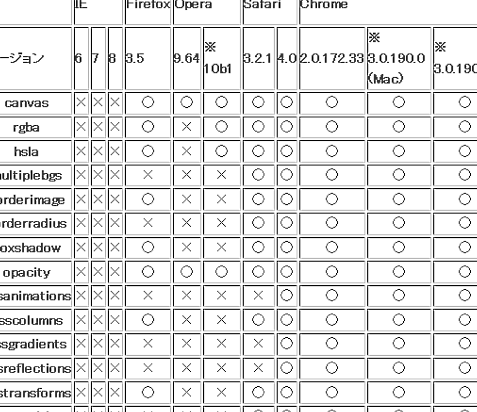
HTML5は、Web標準の最新バージョンです。各ブラウザーの対応状況は以下の通りです。
| ブラウザー | HTML5の対応状況 |
|---|---|
| Google Chrome | 完璧に対応 |
| Mozilla Firefox | ほぼ完全に対応 |
| Safari | 一部に対応 |
| Microsoft Edge | 一部に対応 |
2. CSS3の対応状況
CSS3は、Webサイトのスタイリングに必要な技術です。各ブラウザーの対応状況は以下の通りです。
【#3】HTML Canvasインターフェース徹底解説!| ブラウザー | CSS3の対応状況 |
|---|---|
| Google Chrome | ほぼ完全に対応 |
| Mozilla Firefox | ほぼ完全に対応 |
| Safari | 一部に対応 |
| Microsoft Edge | 一部に対応 |
3. JavaScriptの対応状況
JavaScriptは、Webサイトのインタラクティブ性を高めるために必要な技術です。各ブラウザーの対応状況は以下の通りです。
| ブラウザー | JavaScriptの対応状況 |
|---|---|
| Google Chrome | 完璧に対応 |
| Mozilla Firefox | ほぼ完全に対応 |
| Safari | 一部に対応 |
| Microsoft Edge | 一部に対応 |
4. 対応状況のチェック方法
HTML5、CSS3、JavaScriptの対応状況をチェックする方法はいくつかあります。以下は、その一例です。 HTML5の対応状況をチェックするためのツールとして、HTML5 Testがあります。 CSS3の対応状況をチェックするためのツールとして、CSS3 Testがあります。 JavaScriptの対応状況をチェックするためのツールとして、JSFiddleがあります。
5. 最新情報サイトまとめ
HTML5、CSS3、JavaScriptの最新情報をまとめたサイトは以下の通りです。 Mozilla Developer Network:HTML5、CSS3、JavaScriptのドキュメントやチュートリアルを揃えています。 W3C:Web標準に関する最新情報を提供しています。 Can I Use:HTML5、CSS3、JavaScriptのブラウザーの対応状況を調べることができます。
よくある質問
HTML5/CSS3/JavaScriptの対応状況をチェックする必要がある理由は何ですか?
HTML5、CSS3、JavaScriptは、ウェブ開発の基礎技術であり、最新のウェブサイトやアプリケーションでは必須のスキルです。これらの技術に対応することで、ユーザーエクスペリエンスの向上やパフォーマンスの改善、更にはセキュリティーの強化などを期待することができます。特に、モバイルデバイスの普及に伴い、レスポンシブデザインや dokuncompatibilityが重要視されるようになり、HTML5、CSS3、JavaScriptに対応することが求められます。
HTMLリストの黒丸(・)を消す!シンプルで美しいリスト表示を実現HTML5/CSS3/JavaScriptの最新情報サイトをまとめる目的は何ですか?
HTML5、CSS3、JavaScriptの最新情報サイトをまとめる目的は、ウェブ開発者が最新の技術トレンドに追いつくことを支援することです。これらのサイトでは、最新の情報やニュース、チュートリアルやリファレンスなどを提供しています。特に、HTML5、CSS3、JavaScriptの新しい機能や技術が登場するにつれて、ウェブ開発者はこれらの情報にアクセスすることが必要になります。
HTML5/CSS3/JavaScriptの対応状況をチェックする方法は何ですか?
HTML5、CSS3、JavaScriptの対応状況をチェックする方法はいくつかあります。まず、ブラウザのバージョンアップデート状況をチェックすることができます。また、HTML5、CSS3、JavaScriptの互換性テストツールを使用することもできます。更には、ウェブサイトやアプリケーションのパフォーマンスを測定するツールを使用することもできます。これらの方法を組み合わせることで、HTML5、CSS3、JavaScriptの対応状況を正確にチェックすることができます。
HTML5/CSS3/JavaScriptの最新情報サイトをまとめることで何が実現できますか?
HTML5、CSS3、JavaScriptの最新情報サイトをまとめることで、ウェブ開発者の生産性や効率が向上します。これらのサイトをまとめることで、ウェブ開発者は最新の技術トレンドに追いつくことができます。また、HTML5、CSS3、JavaScriptの新しい機能や技術を早期に学習することができます。これらのことで、ウェブ開発者はよりよいウェブサイトやアプリケーションを開発することができます。
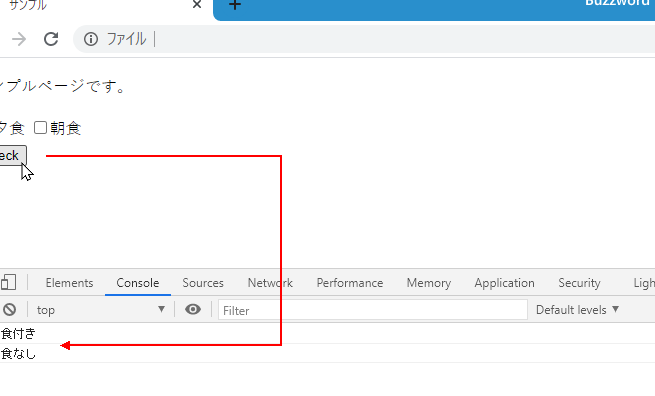
HTMLチェックボックスの状態をJSで受け取る方法