HTML、CSS、JavaScriptで作る!クールなWebサイト構築術【アニメーション編】

ウェブサイトを構築するためには、HTML、CSS、JavaScriptの3つの基礎技術をマスターする必要があります。その中でもアニメーション効果を追加することで、サイトのクールさを大幅に向上させることができます。この記事ではそんなアニメーション編の構築術を紹介します。INTERACTIVEなアニメーションを実現するためのテクニックや、サイトのパフォーマンスを落とさないためのコツなどを、分かりやすく解説します。まずは、HTML、CSS、JavaScriptの基礎知識を身に付け、アニメーションを追加することで、夢のウェブサイトを創り上げていきましょう!
アニメーションでWebサイトを次元アップ!HTML、CSS、JavaScriptの三拍子
HTML、CSS、JavaScriptという三拍子の技術を駆使して、Websiteをアニメーション一色に仕立て上げることで、ユーザー体験を向上させることができます。特に、アニメーションを適切に活用することで、Websiteのインタラクティブ性を高めることができます。
アニメーションの基礎知識:CSSアニメーションとは?
CSSアニメーションとは、CSSのスタイルシートに記述されたアニメーションの定義によって、Webページ上でアニメーションを実現する技術です。 ‘@keyframes’ というルールを使用して、アニメーションのキーフレームを定義し、 ‘animation’ というプロパティーによってアニメーションを実際に適用することができます。
JavaScriptを活用したアニメーション:ライブラリー紹介
JavaScriptを使用してアニメーションを実現するためには、様々なライブラリーやフレームワークを使用することができます。 jQuery や AnimeJS など、人気のあるライブラリーを使用することで、アニメーションの実装を効率化することができます。
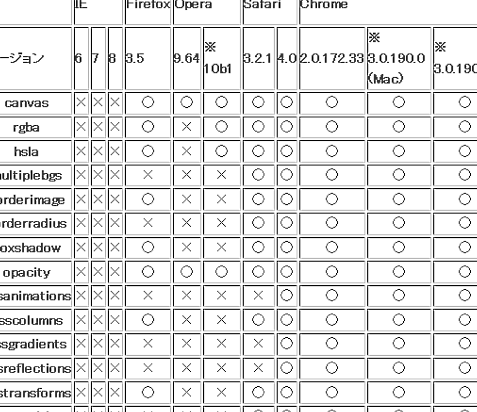
HTML5/CSS3/JavaScript対応状況をチェック!最新情報サイトまとめアニメーション設計の心得:ユーザー体験を考慮する
アニメーション設計において最も重要なことは、ユーザー体験を考慮することです。ading や easing など、アニメーションのパターンや動作を適切に設計することで、ユーザーの操作感を向上させることができます。
実践!アニメーションを使用したWebサイト構築
実際にアニメーションを使用してWebサイトを構築することで、ユーザー体験を向上させることができます。 ScrollAnimation や HoverEffect など、様々なアニメーション効果を vigorously することで、Webサイトのインタラクティブ性を高めることができます。
アニメーションの最適化:パフォーマンスを考慮する
アニメーションを使用してWebサイトを構築する場合、パフォーマンスの問題に注意する必要があります。 requestAnimationFrame や will-change などの技術を使用することで、アニメーションのパフォーマンスを最適化することができます。
| 技術 | 概要 |
|---|---|
| CSSアニメーション | スタイルシートに記述されたアニメーションの定義 |
| JavaScriptアニメーション | JavaScriptを使用してアニメーションを実現 |
| アニメーションデザイン | ユーザー体験を考慮したアニメーションデザイン |
| アニメーションの最適化 | パフォーマンスを考慮したアニメーションの最適化 |
よくある質問
この本は、HTML、CSS、JavaScriptの初心者向けですか?
この本は、HTML、CSS、JavaScriptの基礎知識がある方を対象としています。ただし、初心者から上級者まで、クールなWebサイトを作りたいという方々に役立つ内容を揃えています。特に、アニメーションを含むWebサイトの構築について、わかりやすく解説しています。
【#3】HTML Canvasインターフェース徹底解説!この本で学べるアニメーションは何ですか?
この本では、CSS Animations、JavaScript Animations、libraryやframeworkを使用したアニメーションなど、多岐にわたるアニメーションについて学べます。また、Webサイトのパフォーマンスやブラウザの互換性など、実際の開発において重要なポイントについても触れています。
この本には、実際のプロジェクトの例が含まれていますか?
はい、この本には、実際のWebサイトの構築例が含まれています。step by stepで、HTML、CSS、JavaScriptを使用して、クールなWebサイトを作成する過程を追跡できます。また、TipsやBest Practiceなど、プロの開発者が解説する実際の開発ノウハウも含まれています。
この本を読むと、就職や転職に役立つスキルが身につきますか?
この本を読むことで、Webサイトの構築、アニメーションの実装、Web開発の基礎など、就職や転職に役立つスキルを身につけることができます。また、実際の開発プロジェクトでの経験や、プロの開発者とのコミュニケーションなど、将来のキャリアアップにも役立つスキルを身につけることができます。
HTMLリストの黒丸(・)を消す!シンプルで美しいリスト表示を実現