CSSだけで実現!追従型スプリットスクリーンレイアウト

ウェブデザインにおいて、スプリットスクリーンレイアウトは人気のあるレイアウトパターンの一つです。しかし、従来のスプリットスクリーンレイアウトはJavaScriptを使用して実現されることが多く、CSSだけで実現することは困難と考えられていました。ところが、近年のCSSの機能拡張により、CSSだけでスプリットスクリーンレイアウトを実現することが可能になったのです。本稿では、そのような最新のCSSテクニックを用いて、スプリットスクリーンレイアウトを実現する方法を紹介します。
CSSだけで実現!追従型スプリットスクリーンレイアウトの秘密
CSSだけで実現!追従型スプリットスクリーンレイアウトとは、固定的なレイアウトではなく、コンテンツの長さに応じてスクリーニングするレイアウトを指します。このレイアウトを実現するためには、 divisor という概念を理解する必要があります。
Divisor の理解
Divisor とは、コンテンツの長さを基準にして、レイアウトを決定するための getKey です。Divisor を設定することで、コンテンツの長さに応じてスクリーニングするレイアウトを実現できます。
| Divisor | 説明 |
|---|---|
| flex-basis | コンテンツの基準長さを設定します。 |
| flex-grow | コンテンツの長さに応じてスクリーニングする割合を設定します。 |
| flex-shrink | コンテンツの長さに応じてスクリーニングする縮小率を設定します。 |
CSS の記述方法
追従型スプリットスクリーンレイアウトを実現するためには、CSS の flexbox を使用します。 flexbox では、コンテナーエレメントに display: flex を設定し、COntennts エレメントに flex-basis、flex-grow、flex-shrink を設定します。
【初心者向け】HTML/CSSで作る!魅せるボタンスワイプアニメーション実際のCSSの例
以下は、実際の CSS の例です。 /container { display: flex; flex-wrap: wrap; } /content { flex-basis: 30%; flex-grow: 1; flex-shrink: 1; }
レイアウトの調整
追従型スプリットスクリーンレイアウトを実現するためには、コンテンツの長さに応じてスクリーニングするレイアウトを調整する必要があります。調整するために、media query を使用して、画面サイズに応じてレイアウトを変更することができます。
追従型スプリットスクリーンの利点
追従型スプリットスクリーンレイアウトの利点として、コンテンツの長さに応じてスクリーニングするレイアウトを実現できるため、ユーザー体験を向上させることができます。また、CSS だけで実現できるため、JavaScript を使用する必要がありません。
よくある質問
Q1. 追従型スプリットスクリーンレイアウトとは何ですか?
追従型スプリットスクリーンレイアウトは、水平方向や垂直方向にスールすると、左側や右側の要素が一緒にスールするようなレイアウトのことを指します。このレイアウトは、CSSを使用して実現することができます。
HTML、CSS、JavaScriptで作る!クールなWebサイト構築術【アニメーション編】Q2. 追従型スプリットスクリーンレイアウトを実現する利点は何ですか?
追従型スプリットスクリーンレイアウトを実現する利点としては、ユーザーエクスペリエンスが向上することが挙げられます。例えば、NEWSサイトなどの情報量の多いコンテンツを扱うウェブサイトでは、追従型スプリットスクリーンレイアウトを使用することで、ユーザーがスールする際に両側の要素が一緒にスールするため、より効率的に情報を取得することができます。
Q3. 追従型スプリットスクリーンレイアウトを実現するために必要なCSSスキルは何ですか?
追従型スプリットスクリーンレイアウトを実現するために必要なCSSスキルとしては、GridやFlexboxなどのレイアウト技術に精通していることが必要です。また、位置付けやサイズ指定などの基本的なCSSの知識も必要です。
Q4. 追従型スプリットスクリーンレイアウトはどのようにマINTENANCEしやすくなっていますか?
追従型スプリットスクリーンレイアウトは、CSSのみで実現するため、マINTENANCEしやすくなっています。例えば、レイアウトの変更や要素の追加・削除などの場合、CSSのみを修正することで対応可能です。これにより、開発効率が向上し、メンテナンスコストも削減することができます。
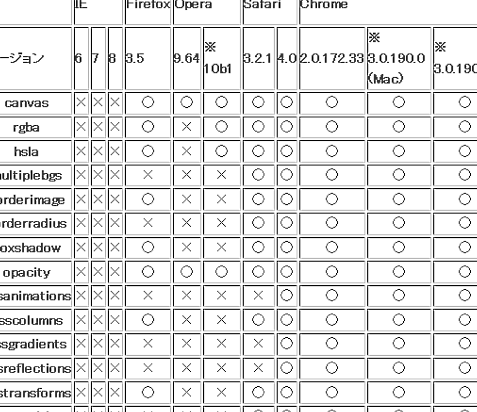
HTML5/CSS3/JavaScript対応状況をチェック!最新情報サイトまとめ