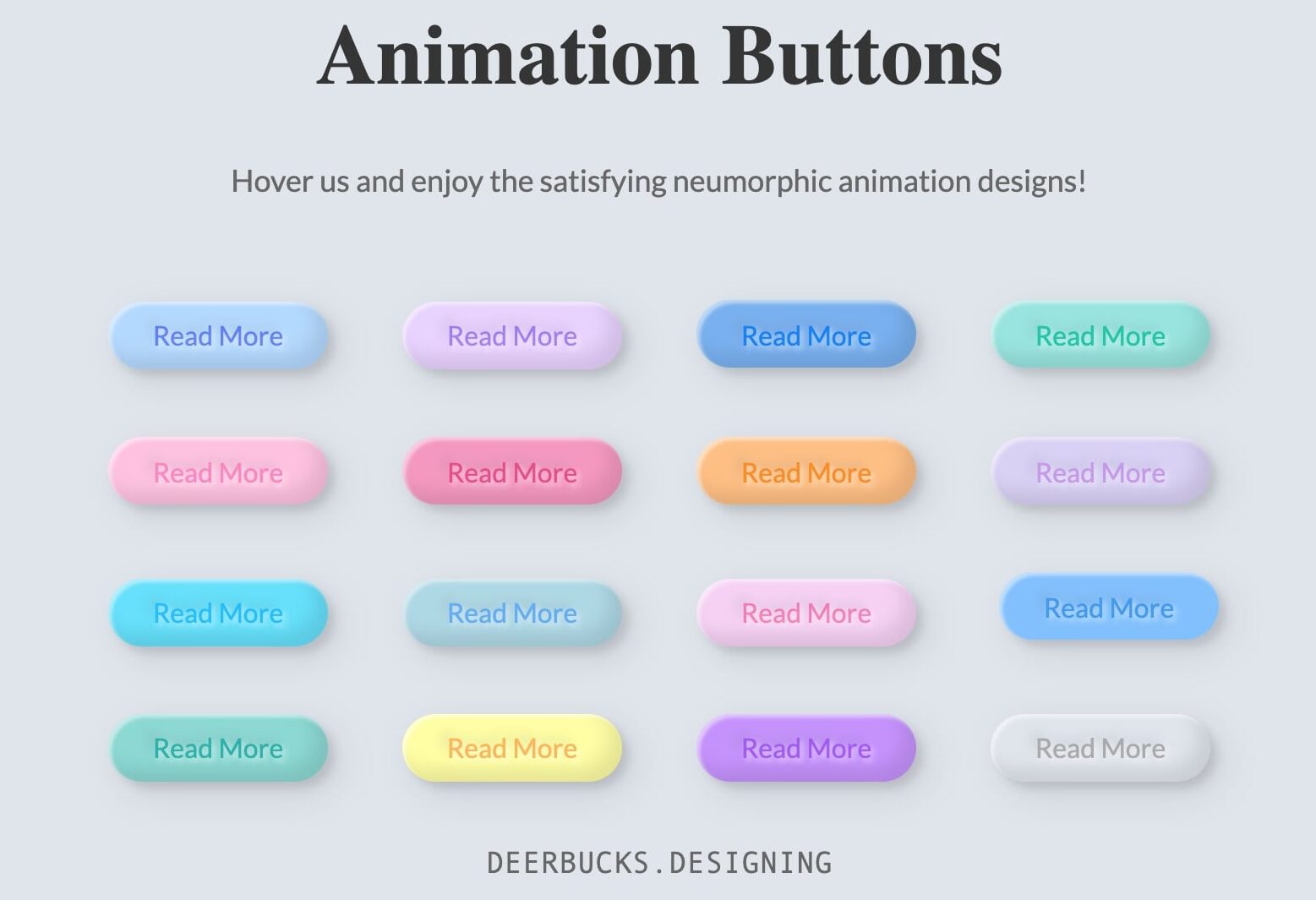
【初心者向け】HTML/CSSで作る!魅せるボタンスワイプアニメーション

ウェブデザイナー向けの必須スキルとして、HTML/CSSを活用してアニメーションを作成することが挙げられます。特に、ボタンスワイプアニメーションはユーザー体験を大幅に向上させることができます。しかし、初心者にとってはコーディングの門戸を開くのが困難に感じられます。この記事では、HTML/CSSを使用して魅せるボタンスワイプアニメーションを作成する方法を、初心者でもわかりやすく解説します。cimal edgeを身に付けたい方、ウェブデザイナーのスキルアップに役立つ情報をお届けします。
【ボタンスワイプアニメーションの基礎】HTML/CSSの基本を学ぼう
まず、ボタンスワイプアニメーションを作成するためには、HTMLとCSSの基本的な知識が必要です。このアニメーションは、ボタンをスワイプすることでアニメーション効果を実現します。まずは、HTMLとCSSの基本的な構文を学びましょう。
【HTMLの基本】タグの役割と基本的な構文
HTMLは、HyperText Markup Languageの略で、ウェブページの構造を表現するためのマークアップ言語です。HTMLでは、タグを使用して、ページの構造を表現します。タグには、始まりタグと終わりタグがあり、始まりタグで始まり、終わりタグで終わります。
| タグ | 役割 |
|---|---|
| <html> | HTMLドキュメントのルート要素 |
| <body> | ウェブページの本文 |
| <div> | ブロック要素 |
【CSSの基本】スタイルの追加と基本的な構文
CSSは、Cascading Style Sheetsの略で、ウェブページのスタイルを設定するための言語です。CSSでは、セレクターを使用して、要素にスタイルを追加します。セレクターには、要素名、クラス名、ID名などがあります。
HTML、CSS、JavaScriptで作る!クールなWebサイト構築術【アニメーション編】| セレクター | 役割 |
|---|---|
| 要素名 | 該当する要素にスタイルを追加 |
| クラス名 | 複数の要素にスタイルを追加 |
| ID名 | 特定の要素にスタイルを追加 |
【アニメーションの基礎】トランジションとアニメーションの違い
トランジションとアニメーションは、CSSを使用して、ウェブページに動きを追加するための技術です。トランジションは、状態の変化に伴うアニメーション効果を実現します。一方、アニメーションは、KEYFRAMEを使用して、複雑なアニメーション効果を実現します。
| トランジション | アニメーション |
|---|---|
| 状態の変化に伴うアニメーション効果 | 複雑なアニメーション効果 |
【ボタンの作成】HTMLとCSSを使用してボタンを作成する
ボタンを作成するためには、HTMLとCSSを使用します。まずは、HTMLでボタンの構造を表現し、CSSでスタイルを追加します。
| HTML | CSS |
|---|---|
| <button>タグを使用 | background-colorやborder-radiusを使用 |
【スワイプアニメーションの実装】JavaScriptを使用してスワイプアニメーションを実現する
スワイプアニメーションを実現するためには、JavaScriptを使用します。まずは、タッチイベントを取得し、スワイプされた距離に応じてアニメーション効果を実現します。
| タッチイベント | アニメーション効果 |
|---|---|
| touchstartイベント | translateXやscaleを使用 |
よくある質問
Q1.HTML/CSS程度零からのボタンスワイプアニメーション作成は難しいの?
ボタンスワイプアニメーションを作成するためには、 HTML/CSS の基礎知識が必要不可欠です。しかし endiş度零からの人でも、段階的に学習すれば作成可能です。本チュートリアルでは、初心者向けにわかりやすく解説しているため、安心して作成に挑戦できます。
HTML5/CSS3/JavaScript対応状況をチェック!最新情報サイトまとめQ2.アニメーションの速さを調整するにはどうしたらいいの?
アニメーションの速さを調整するためには、 CSS のtransitionプロパティやanimationプロパティを使用します、これらのプロパティを適切に設定することで、アニメーションの速さを調整できます。また、本チュートリアルでは、サンプルコードを提供しているため、簡単にアニメーションの速さを調整できます。
Q3.ボタンのデザインを自由に変更するにはどうしたらいいの?
ボタンのデザインを自由に変更するためには、 HTML/CSS のスタイルシートを使用します、本チュートリアルでは、ボタンのデザインを自由に変更するためのテクニックを紹介しています。また、 CSS のクラスやIDを使用することで、ボタンのデザインをより自由に変更できます。
Q4.スマートフォンやタブレットでのアニメーションの動作確認方法は?
スマートフォンやタブレットでのアニメーションの動作確認方法はいくつかあります。本チュートリアルでは、 Chrome のデベロッパーツールを使用して、アニメーションの動作確認方法を紹介しています。また、外部ツールを使用することで、アニメーションの動作をより確実に確認できます。
【#3】HTML Canvasインターフェース徹底解説!