HTMLチェックボックスの状態をJSで受け取る方法

HTMLフォームにおけるチェックボックスは、ユーザーの選択状況を把握する上で重要な要素です。特に、JavaScriptを用いてダイナミックにフォームの挙動を制御する場合、チェックボックスの状態を正しく受け取る必要があります。本稿では、HTMLチェックボックスの状態をJavaScriptで受け取るための方法について紹介します。チェックボックスの状態を取得するための基本的な 방법から、実際のアプリケーションでの応用例まで、幅広く扱います。
HTMLチェックボックスの状態をJSで受け取る方法
HTMLのチェックボックスの状態をJSで受け取る方法はいくつかあります。チェックボックスの状態を取得するには、JavaScriptのプロパティーとメソッドを使用します。この方法を使用することで、Webアプリケーションのユーザーインターフェースをより効果的に運用することができます。
1. checkbox.checkedプロパティーを使用する
checkbox.checkedプロパティーは、チェックボックスの状態を真偽値で取得します。このプロパティーを使用することで、チェックボックスがチェックされているか否かを判定できます。
| プロパティー | 値 |
|---|---|
| checked | true or false |
2. checkbox.addEventListenerを使用する
checkbox.addEventListenerを使用することで、チェックボックスの状態が変わったときにイベントを発生させることができます。このイベントを捉えることで、チェックボックスの状態を取得できます。
HTML文書作成の基礎!略語、名前、住所の正しい記述方法| メソッド | 値 |
|---|---|
| addEventListener | click or change |
3. jQueryを使用する
jQueryを使用することで、チェックボックスの状態を取得することができます。jQueryのメソッドを使用することで、簡単にチェックボックスの状態を取得できます。
| メソッド | 値 |
|---|---|
| prop | checked |
4. inputタグのtype属性を使用する
inputタグのtype属性を使用することで、チェックボックスの状態を取得することができます。この属性を使用することで、チェックボックスの状態を真偽値で取得できます。
| 属性 | 値 |
|---|---|
| type | checkbox |
5. FormDataを使用する
FormDataを使用することで、チェックボックスの状態を取得することができます。この方法を使用することで、チェックボックスの状態を形式データとして取得できます。
| メソッド | 値 |
|---|---|
| get | checkbox |
よくある質問
HTMLチェックボックスの状態をJSで受け取る方法は何ですか?
HTMLのチェックボックスの状態を受け取るためには、JavaScriptのプロパティを使用することができます。チェックボックスの状態を受け取るためには、checkedプロパティを使用することができます。このプロパティは、チェックボックスがチェックされているかどうかをbool値で返します。
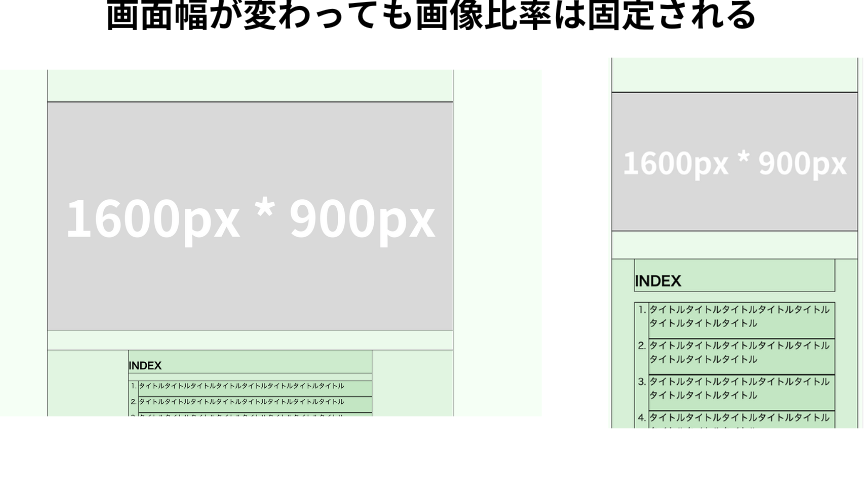
HTMLとCSSで魅せる!アスペクト比を維持した背景画像スライドショーJavaScriptでチェックボックスの状態を取得するために必要なコードは何ですか?
JavaScriptでチェックボックスの状態を取得するために必要なコードは、次のようになります。Document.getElementById()メソッドを使用して、チェックボックスの要素を取得し、checkedプロパティを使用して状態を取得することができます。例えば、`const checkBox = document.getElementById(‘checkBox’); const checkBoxState = checkBox.checked;`のように記述することができます。
チェックボックスの状態が変わったらJSで何を実行する方法は何ですか?
チェックボックスの状態が変わったら、JavaScriptで何かを実行するためには、addEventListener()メソッドを使用して、チェックボックスのchangeイベントにリスナーを追加する必要があります。このイベントが発生すると、リスナー関数が実行されます。この関数内では、チェックボックスの状態を取得し、必要な操作を実行することができます。
複数のチェックボックスの状態を受け取る方法は何ですか?
複数のチェックボックスの状態を受け取るためには、querySelectorAll()メソッドを使用して、チェックボックスの要素をまとめて取得することができます。取得した要素をループ処理し、checkedプロパティを使用して状態を取得することができます。例えば、`const checkBoxes = document.querySelectorAll(‘input[type=checkbox]’); checkBoxes.forEach(checkBox => { const checkBoxState = checkBox.checked; / 状態に応じて何らかの操作 / });`のように記述することができます。
HTMLとCSSコーディングの秘訣!整理術から応用テクニックまで