HTML文書作成の基礎!略語、名前、住所の正しい記述方法

HTML文書を作成する際、略語や名前、住所などの情報を正しく記述することは非常に重要です。誤った記述は、閲覧者にとって混乱を招き、信頼性を損なうことになります。そこで、本稿ではHTML文書作成の基礎知識として、略語、名前、住所の正しい記述方法について詳しく解説します。適切な記述方法を学ぶことで、より効果的なコンテンツ作成やウェブサイト構築を実現することができます。
HTML文書作成の基礎!略語、名前、住所の正しい記述方法
HTML文書を作成する際には、略語、名前、住所などの情報を正しく記述することが重要です。そのため、本節では、HTML文書作成の基礎となる略語、名前、住所の正しい記述方法について説明します。
略語の正しい記述方法
略語は、HTML文書において頻繁に使用される要素です。略語を正しく記述するためには、``タグを使用します。``タグには、title属性を付けることで、略語の full formを指定することができます。 例:<abbr title=HyperText Markup Language>HTML</abbr>
| 略語 | full form |
|---|---|
| HTML | HyperText Markup Language |
| CSS | Cascading Style Sheets |
| JS | JavaScript |
名前の正しい記述方法
名前は、HTML文書において個人や組織の名前を表す要素です。名前を正しく記述するためには、``タグを使用します。``タグには、class属性を付けることで、名前のスタイルを指定することができます。 例:<span class=name>山田太郎</span>
住所の正しい記述方法
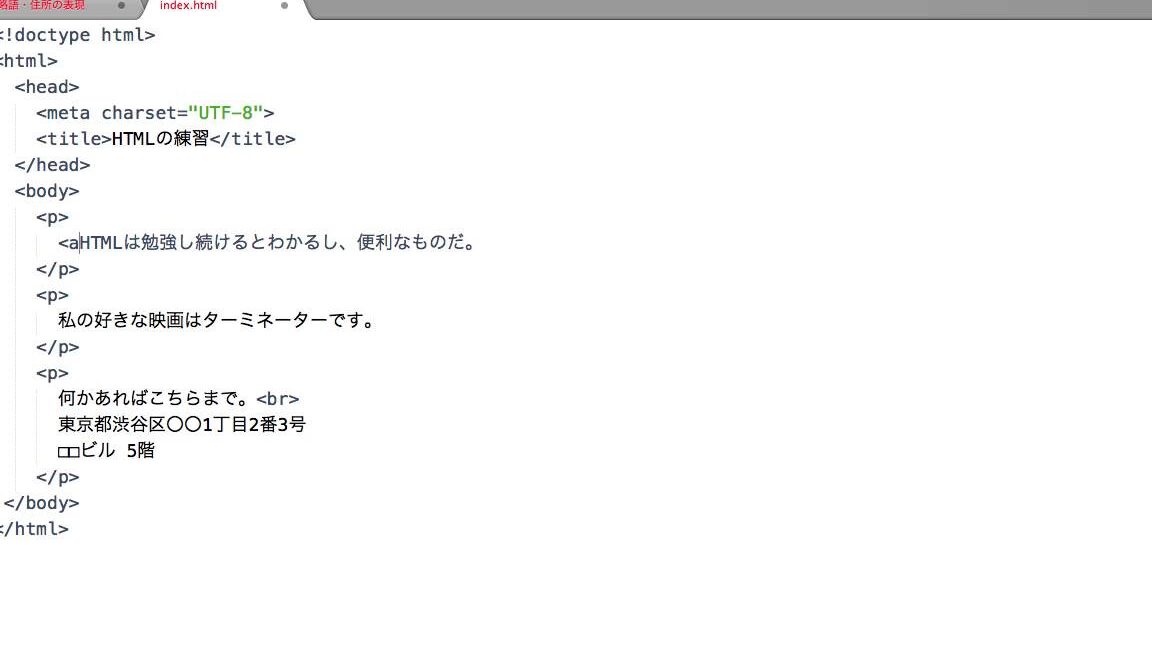
住所は、HTML文書において個人の住所や組織の住所を表す要素です。住所を正しく記述するためには、`
`タグを使用します。` `タグには、itemscope属性とitemtype属性を付けることで、住所の schema.org のマークアップを指定することができます。 例:<address itemscope itemtype=http://schema.org/PostalAddress>東京都新宿区新宿1-1-1</address>略語、名前、住所の組み合わせ
略語、名前、住所を組み合わせて、HTML文書を作成することができます。例えば、会社の名前と住所を組み合わせて、以下のように記述することができます。 例:<span class=company><span class=name>株式会社XYZ</span><address itemscope itemtype=http://schema.org/PostalAddress>東京都新宿区新宿1-1-1</address></span>
検索エンジンでの略語、名前、住所の扱い
検索エンジンでは、略語、名前、住所などの情報を適切に扱うことが重要です。検索エンジンが正しく情報を抽出できるように、略語、名前、住所を正しく記述することが必要です。そうすることで、検索エンジンの結果において、より適切な結果を取得することができます。
よくある質問
HTML文書作成の基礎!略語は何ですか?
HTMLは、HyperText Markup Languageの略語です。HyperTextは、ハイパーテキストのことであり、Markupは、マークアップのことを指します。Languageは、言語のことを指します。ですから、HTMLは、ハイパーテキスト・マークアップ・ランゲージの略語であり、ウェブページの作成に必要な言語です。
名前の正しい記述方法は何ですか?
名前の正しい記述方法は、タグ名にタイトルを書き込みます。タイトルは、ウェブページのタイトルを示すために使用されます。タイトルタグは、と書き込みます。タグには、ウェブページの名前やタイトルを書き込みます。
住所の正しい記述方法は何ですか?
住所の正しい記述方法は、連絡先を示すために使用される ADDRESS タグを使用します。ADDRESS タグには、ウェブページの所有者の連絡先や住所を書き込みます。ADDRESS タグは、
デザイナーとスムーズな連携を実現!HTMLとCSSの記述順序略語や名前、住所の記述方法を合わせて使用するにはどうしたらいいですか?
略語や名前、住所の記述方法を合わせて使用するには、ricularlyのHTML文書を作成することをお勧めします。HTML文書には、略語や名前、住所を含めることができます。HTML文書を作成することで、ウェブページの基本的な構造を理解することができます。