HTMLとCSSで魅せる!アスペクト比を維持した背景画像スライドショー

ウェブデザイナーにとって、背景画像スライドショーは必須のスキルの一つです。ただし、画像のアスペクト比を維持しながらスライドショーを実現することは容易ではありません。画像を切り貼りしたり、サイズを変更することでアスペクト比が崩れてしまう場合が多くあります。このような課題を克服するために、HTMLとCSSを組み合わせて背景画像スライドショーを実現する方法を紹介します。 برنامج
魅せる背景画像スライドショーの実現
HTMLとCSSを使用して、アスペクト比を維持した背景画像スライドショーを実現することができます。この背景画像スライドショーは、Webサイトのデザインに新たなdimsensionを追加することができます。まず、画像のアスペクト比を維持するために、 CSSのbackground-sizeプロパティを使用します。このプロパティを使用することで、画像の大きさを指定することができます。
背景画像スライドショーの基本構造
まず、背景画像スライドショーの基本構造を理解する必要があります。背景画像スライドショーでは、画像を順番に切り替えることでスライドショーの効果を実現します。この効果を実現するために、HTMLの構造としては、画像を保持する要素を順番に並べる必要があります。
| 要素 | 役割 |
|---|---|
| 子要素 | 画像を保持する要素 |
| 親要素 | スライドショーのコンテナー |
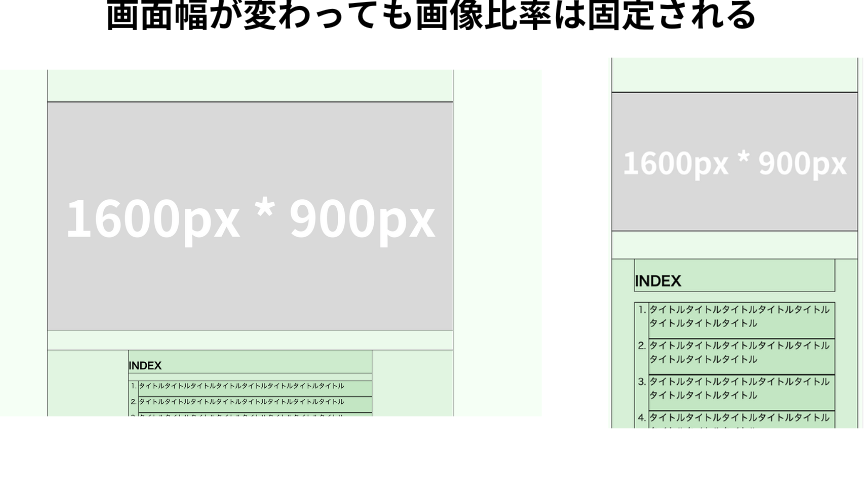
画像のアスペクト比を維持する
画像のアスペクト比を維持するために、CSSのbackground-sizeプロパティを使用します。このプロパティを使用することで、画像の大きさを指定することができます。例えば、画像の幅を100%に設定することで、画像の高さを自動的に調整することができます。
HTMLとCSSコーディングの秘訣!整理術から応用テクニックまで| プロパティ | 値 | 役割 |
|---|---|---|
| background-size | 100% | 画像の幅を100%に設定 |
| background-size | auto | 画像の高さを自動的に調整 |
スライドショーの実現
スライドショーの実現には、CSSのアニメーションを使用します。アニメーションを使用することで、画像の切り替えをスライドショーのように実現することができます。
| プロパティ | 値 | 役割 |
|---|---|---|
| animation | slide 3s infinite | スライドショーのアニメーションを設定 |
| animation-delay | 1s | アニメーションの遅延を設定 |
画像の切り替えを実現する
画像の切り替えを実現するために、CSSのkeyframesを使用します。keyframesを使用することで、画像の切り替えを指定することができます。
| プロパティ | 値 | 役割 |
|---|---|---|
| @keyframes slide | 0% { background-image: url(‘image1.jpg’); } 100% { background-image: url(‘image2.jpg’); } | 画像の切り替えを指定 |
スライドショーのカスタマイズ
スライドショーのカスタマイズには、CSSの變わりにを使用します。變わりにを使用することで、スライドショーのデザインをカスタマイズすることができます。
| プロパティ | 値 | 役割 |
|---|---|---|
| transition | background-image 0.5s ease-in-out | スライドショーの遷移を指定 |
| transform | scale(1.1) | スライドショーのサイズを指定 |
よくある質問
Q1: アスペクト比を維持した背景画像スライドショーとは何ですか。
アスペクト比を維持した背景画像スライドショーは、HTMLとCSSを使用して作成される、スライドショーのような動的な背景画像を実現するテクニックです。このテクニックでは、画像のアスペクト比を維持しながら、スライドショーのように画像を切り替えることができます。背景画像スライドショーは、Webサイトやアプリケーションのデザインをより魅力的にするために使用されます。
デザイナーとスムーズな連携を実現!HTMLとCSSの記述順序Q2: アスペクト比を維持するためには何が必要ですか。
アスペクト比を維持するためには、背景画像のサイズを調整する必要があります。 背景画像のサイズは、CSSのbackground-sizeプロパティで調整できます。 また、アスペクト比を維持するためには、画像の横縦比を考慮する必要があります。 画像の横縦比が異なる場合、アスペクト比を維持するためには、画像をリサイズする必要があります。
Q3: HTMLとCSSで魅せる!アスペクト比を維持した背景画像スライドショーの実装方法は何ですか。
HTMLとCSSで魅せる!アスペクト比を維持した背景画像スライドショーの実装方法は、HTMLのdiv要素に背景画像を設定し、CSSでスライドショーの効果を実現する方法です。具体的には、CSSのanimationプロパティやtransitionプロパティを使用して、背景画像を切り替えるアニメーションを実現できます。
Q4: アスペクト比を維持した背景画像スライドショーの利点は何ですか。
アスペクト比を維持した背景画像スライドショーの利点は、Webサイトやアプリケーションのデザインをより魅力的にすることができます。 また、アスペクト比を維持することで、画像の品質を維持することができます。 さらに、スライドショーの効果を実現することで、ユーザー体験を向上させることができます。
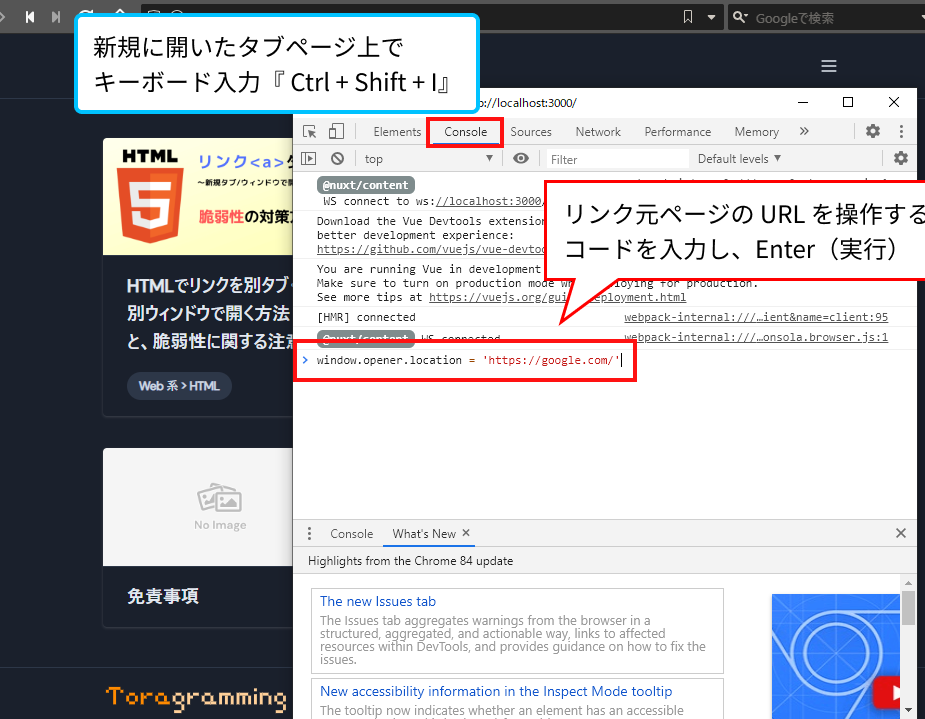
HTMLリンクで新ウィンドウを開く方法