HTMLとCSSコーディングの秘訣!整理術から応用テクニックまで

ウェブページの توسعهには、HTMLとCSSのコーディングが不可欠です。那らをマスターすることで、丁寧なデザインやすばやくレスポンスするウェブページを実現することができます。ただし、コーディング自体が難しく、苦戦している人は多いようです。そんな方々のために、本稿ではHTMLとCSSのコーディングの秘訣を紹介します。整理術や基本的なコーディングテクニックから、高度な応用テクニックまで、まとめてお伝えします。
HTMLとCSSコーディングの秘訣!整理術から応用テクニックまで
HTMLとCSSは、Webページを構築するための基本的な技術です。ただ、初心者はこの技術をマスターすることが困難です。本稿では、HTMLとCSSのコーディングの秘訣を紹介します。整理術から応用テクニックまで、Webページを効率的に構築するためのノウハウを共有します。
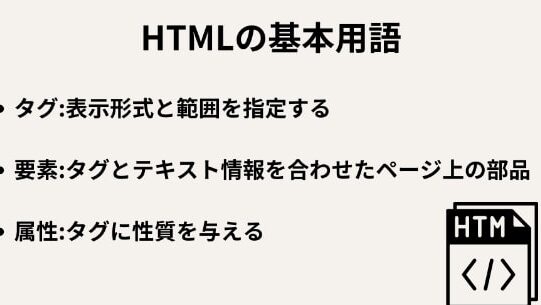
①基礎固め!HTMLの基本構文
HTMLは、HyperText Markup Languageの略語です。Webページの構造を định義するためのマークアップ言語です。基本構文として、タグ、要素、属性などがあります。タグは、要素の始まりと終わりを定義し、要素は、Webページの構成要素です。属性は、要素の性質を定義します。
②CSSの基本!スタイルを適用する
CSSは、Cascading Style Sheetsの略語です。Webページのスタイルやレイアウトを定義するためのスタイルシート言語です。基本として、セレクター、プロパティ、値などがあります。セレクターは、スタイルを適用する要素を選択し、プロパティは、スタイルの種類を定義し、値は、スタイルの値を定義します。
デザイナーとスムーズな連携を実現!HTMLとCSSの記述順序③効率的コーディング! بهترین プラクティス
HTMLとCSSのコーディングでは、ベストプラクティスを遵守することが大切です。例えば、タグの閉じ忘れや、スタイルの重複などのミスを避けることが重要です。また、コードの整理やコメントアウトの使用も大切です。コメントアウトは、コードの一部を非表示にする技術です。
④応用テクニック!アニメーションやインタラクション
HTMLとCSSのコーディングでは、アニメーションやインタラクションを追加することで、Webページの体験を向上させることができます。例えば、トランジションやアニメーションを使用することで、Webページの動きを実現します。トランジションは、要素のスタイルを変化させる技術です。
⑤ nonceのコーディング!ビジュアルデザイン
HTMLとCSSのコーディングでは、ビジュアルデザインも大切です。例えば、カラースキームや.typographyを使用することで、Webページのデザインを実現します。カラースキームは、Webページの色彩を定義する技術です。
| HTML/CSS | 説明 |
|---|---|
| タグ | 要素の始まりと終わりを定義 |
| 要素 | Webページの構成要素 |
| 属性 | 要素の性質を定義 |
| セレクター | |
| プロパティ | スタイルの種類を定義 |
| 値 | スタイルの値を定義 |
よくある質問
HTMLとCSSコーディングの秘訣は何ですか?”
HTMLとCSSコーディングの秘訣というのは、プロフェッショナルなウェブデザイナー達が持つ、《体験》と《知識》の結晶です。那々的なコーディングスキルや、効率的な作業フロー、ユーザー体験を向上させるための《アクセシビリティ》対策など、多岐にわたる要素が合わさっています。
HTMLとCSSの基本的な文法は何ですか?”
HTMLとCSSの基本的な文法というのは、ウェブページの構築の基礎です。まず、HTMLは《マークアップ言語》であり、ウェブページの構造を定義します。《タグ》という単位で構成されるHTML文書は、ブラウザーが解釈し、ユーザーに表示します。一方、CSSは《スタイルシート言語》であり、ウェブページの《デザイン》や《レイアウト》を制ontrolします。《セレクター》や《プロパティ》という概念を理解することが、CSSの基本的な文法です。
HTMLとCSSのコーディングの優れている人はどのような特徴を持っていますか?”
優れているHTMLとCSSのコーディングの人は、《論理的思考》や《問題解決能力》、計画的に《アプローチ》を立てることができます。また、《ドキュメント》や《コメント》を読み解く能力や、《最新のトレンド》を追う能力も持っています。《コミュニケーション能力》も重要であり、他の開発者達との《コラボレーション》や《フィードバック》をうまく行うことができます。
HTMLとCSSコーディングの秘訣を学ぶためにはどうすればいいですか?”
HTMLとCSSコーディングの秘訣を学ぶためには、《実践》が最も重要です。まず、《基本的な文法》を学ぶことがまず先です。次に、《体験》を積み重ねて、《スキル》を高めていきます。また、《レス源》を積極的に活用し、《最新の情報》を取り入れることだって大切です。また、《コミュニティ》や、《フォーラム》など他の開発者達との交流も大切です。
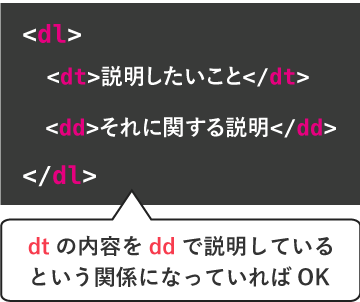
HTML説明リストを使いこなす!dl、dt、ddタグの役割と活用例